網站的類型多種多樣,從企業類站到產品類站,從服務類站到商城類站,各種各樣的網站都需要運用其特有的思路去優化、去運營。而最為讓站長們頭疼的莫過於是苦逼的圖片站了,每當看到自己的網站排名一降再降,站長們就不禁苦歎自己是多麼的苦逼。
圖片站真的是那麼難做優化嗎?如果運用老一套思路,拼命做內容,發外鏈,做起來可能就相當困難了。但是為什麼我們不可以捨棄一下傳統的思路,而運用一個新思路去優化圖片站呢?
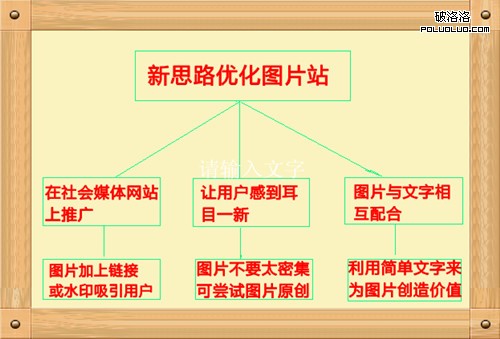
筆者認為,優化圖片站應該做到以下幾點:

第一:利用多途徑社會媒體網站進行推廣
現在是web2.0時代,用戶和網站的交互關系不斷加強是現在網站發展的趨勢,作為一個圖片站站長也應該是時候意識到這一點了。發外鏈、編輯內容固 然不得少,但是如果只局限於這兩個工作之外就太過愚昧了。現在sns平台,如新浪微博、人人網、校內網等,都是推廣圖片網站的一個非常有用的平台,我們應 該學會好好利用。在推廣的時候,我們完全可以把圖片做成一個超鏈接,或者為圖片加上一個我們網站的網址水印,然後在這些平台上發表,你可能會鄙視我,做這 個有什麼用,又不是外鏈,又不能傳遞權重。是的,的確不能傳遞權重,提高網站排名,但是這樣做能夠為我們帶來許多有效地、精確的流量,這比起你盲目的到論 壇、博客發幾條外鏈有用多了,作為圖片站的你,應該要充分考慮到這一點。
第二:你的網站要讓用戶眼前一亮
現在的模板建站是越來越火了,只要懂點軟件使用知識,就能輕易運用一個cms系統來建立一個網站,但是這樣的模板類網站雖然簡單,但是卻對用戶和搜 索引擎來說是一個非常不好的體驗。特別是對於圖片站,如果利用模板建站,本來圖片就有很多重復了,如果連網站設計、布局都和別人網站重復了,可想而知你的 用戶會多麼的厭惡。所以,讓你的網站和別人有所差異是一個勢在必行的做法。
那究竟怎麼樣才能讓用戶感到眼前一亮呢?這裡筆者有一些淺顯的建議:第一,網站圖片不要過於密集了。網站的顏色設計要能夠和各種顏色的圖片相區別開來,如 果圖片過多,很可能在顏色上會和其他圖片或者網頁顏色發生沖突,從而對用戶體驗產生不良影響,應該多分頁面來放置圖片,而不是圖片集中於一個頁面。第二, 嘗試簡單的原創圖片。既然要講求差異化,那麼復制粘貼這種行為自然是一個矛盾的做法。站長們看到原創圖片這幾個字就怕了,但是我告訴你,原創圖片並不難。 筆者了解過一個攝影網站,很多時候我見這個攝影網站站長都會很費心思,自己去拍攝一些別人沒拍過的景色,然後傳上網,雖然技術水平不怎麼樣,但是這個做法 讓很多用戶願意留在這個網站,所以說這就是原創的力量。
第三:圖文並茂才是圖片站的優化皇道
看到這裡,站長們是不是想吐槽了,一個圖片站怎麼可能做到圖文並茂,如果加入那麼多文字,不是有點本末倒置嗎?但是恰恰這個做法就能帶來很好的效果。圖 片,能帶給人非常直接、清晰的解釋,文字,能帶給人具體、有價值的解釋。兩者各具有點,為什麼我們不可以同時運用,相互滿足呢?圖片網站如果一味只放圖 片,那麼給人的感覺就是一盤散沙,但是如果我們在圖片上加上一些文字,或者這個圖片的來歷、故事、北京等,那麼給人的感覺就是,這個圖片像是活的一樣,這 樣既能讓自己圖片站和別人圖片站差異化拉大,也能讓用戶更能體味圖片獨具的意義,可以說圖文並茂是圖片站優化的終極皇道。
圖片網站相對於其它類網站來說,的確需要我們花費更多心思,但是優化上來為我們帶來的收益是非常巨大的,君不見太平洋攝影部落、婚紗藝術相冊、 素材網流量是如此之大?所以,放正心態,運用新的思路去把圖片站優化上去吧!
- 上一頁:透視百度站長外鏈分析工具
- 下一頁:把用戶當人把自己當人 網站內容要說人話