前面為大家介紹的《節日暴漲詞搜索潛力挖掘:清明旅游關鍵詞分析》,反響還不錯,個人覺得主要原因是因為大家對於此類實戰分析類的文章需求比較高,雖然分析的不算深入,但是相信也可以給大家一些思考的啟發,當然更希望能夠幫助大家更多的挖掘客戶需求出發的關鍵詞。挖掘客戶需求的關鍵詞,其實很多朋友都有自己的一套辦法,我的這種思考方法可能只是其中的一個小的方面,昨天和一個朋友交流,還學到一種方法就是依靠百度的相關搜索來挖掘,當然其中的設置方法也有小技巧,這裡等我測試完了之後再和大家一起分享成果。
挖掘了關鍵詞重點是要通過關鍵詞留住客戶,其中一個重點就是對於節日中專題頁面進行精心的制作,好的專題頁面不僅僅在SEO上符合搜索引擎的需求,在用戶體驗上也會帶來相當好的轉化,這也是今天我要跟大家探討的一個問題:節日專題頁面制作。
1、對比分析“清明旅游”幾大網站的專題制作
A、首頁十個位置,途牛占三個位置,百度產品三個(不做考慮范圍),其他網站有四個,分別為悠哉旅游網,新浪旅游,馬蜂窩,樂途旅游,其中制作專題頁面的網站有4個,悠哉旅游網只做了一個列表頁面,而且可以看出來用心的作專題網站排名就比較靠前。

B、分析五大網站專題的展現形式:
途牛網:分類導航(地區和景點分類)+景點推薦(圖文)+列表推薦(文字),信息量比較大,版面6屏
樂途旅游:無分類導航,純圖文推薦,欄目分類按照傳統分類,沒有獨特之處,比較全面,版面4屏
馬蜂窩:小清新的感覺,自己推薦的景點圖片比較漂亮,沒有依照傳統來進行分類,完全從為用戶進行推薦,超過10屏,圖片比較多
新浪旅游:新浪旅游的優勢在於其平台和互動,其中其景點文章推薦博客中優秀博文,區別於其他網站的就在於其加入了微博的互動,版面4屏
悠哉旅游網:單純的列表頁面,未制作專題,版面2屏
C、SEO相關設置
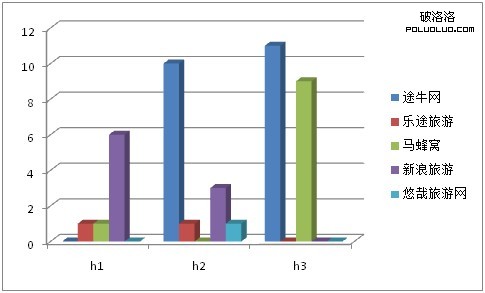
a、H標簽的使用,主要從網站重要位置關鍵詞布局來看頁面代碼布局
途牛網:未使用H1,使用10個H2和11個H3,其中H2和H3都是頁面版塊小標題,根據重要性和層次不同而使用不同的標簽,關鍵詞多布置於H標簽中。
樂途旅游:在網站LOGO處運用文字H1,使用1個H2,未使用H3。
馬蜂窩:頭部使用H1,未使用H2,使用9個H3
新浪旅游:推薦文章標題和版塊小標題上使用6個H1,吐圖文推薦處使用3個H2,未使用H3。
悠哉旅游網:在網站LOGO處使用H2,其他標簽未使用。
其中對比的分析圖如下:

在這些重要的標簽上布局關鍵詞是很常見的SEO關鍵詞布局技巧,其中途牛網的層級結構比較明顯,而新浪旅游的H1標簽使用過多。
b、頁面相關性,主要考慮幾個核心關鍵詞的出現個數,這裡不做很深的算法研究,只對“清明旅游”“清明”“旅游”等詞做一個統計。
關鍵詞 途牛網 樂途旅游 馬蜂窩 新浪旅游 悠哉旅游網 清明旅游 6 0 0 1 0 清明 28 42 32 50 4 旅游 41 4 3 4 26 清明節 8 12 10 38 0 清明節旅游 0 0 1 0 0相關性從這個表就可以看出途牛網更注重這一塊的布局,分詞也利用的比較好。
C、標題和頁面中關鍵詞匹配,主要在於長尾詞的匹配上。
途牛網:清明旅游+去哪玩/2013/好去處/推薦/線路/報價(標題匹配)+地區,包括各大城市(頁面匹配),還包括各種旅游的類型等。
其他幾個網站只是簡單地標題匹配比較重,其他頁面中布局相對來說弱了很多。
2、如何做自己的節日專題頁面?
當然每個行業都有不同,所以專題制作的風格和技巧肯定有所不同,這裡我主要從自己的角度談一談如何去做一個關於節日特輯的專題:
A、提出網站制作專題的需求,確定專題的主題。這裡可以運用上一篇文章中類似的對於關鍵詞潛力挖掘的分析,以數據為基礎幫助我們的挖掘更多的客戶需求,並最終做好客戶定位。
B、確定版塊的架構,最好能夠結合SEO設置,例如類似途牛網的版塊架構中將關鍵詞布局到層次分明的H標簽裡面,再在網站中加入利於用戶體驗的分類導航,如地區,產品分類,優惠分類等等。
C、確定於節日相關的風格,但是在頁眉和頁腳與主站保持一定的風格統一。
- 上一頁:打造網站五用性是網站成功的必走之路
- 下一頁:笑談百度、谷歌和搜搜