在這個講究創新的時代,站長朋友們絞盡腦汁希望在網頁設計方面能夠獨樹一幟。一個產品若是想要提升其價值,除卻本身的優化之外,還應當有創意和技術輔佐。作為一名SEOER,我時刻關注著國際上新的設計趨勢,以便從中掌握相關規律。這些新趨勢使得網頁設計變得生動、活潑。
1、展現大效果
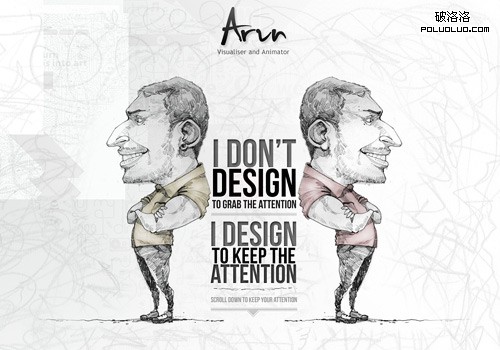
除卻傳統的電腦顯示屏,平板電腦和手機屏幕也是影響用戶們接受信息質量的一個因素。即使是在2.8寸的手機上也要清晰可見。在此之前,很多網頁設計師都會設計增大字號和圖片,但是分辨率的增加、支持像素的提高,這樣的設計顯得落伍且臃腫。站長朋友們是時候采取新措施了!在印刷媒體中有個做法叫做超大設計,實質上就是簡潔設計。將想要展示的東西放大,放大,再放大!不是說將圖片放大,而是將圖片上的字放大!在相同條件下,人們更容易關注到大塊頭的東西,忽視其他的信息。就像如下所示:


2、神奇的顏色
在網頁設計中,藍色可謂是最流行的顏色之一,其經典百搭,符合了一眾網站用戶的口味。似乎只要是藍色為底色的網頁就不會引起人們的反感。2013年以來,肉色、粉色和淺橙色慢慢占據市場。這些顏色的優勢在於不顯眼,和任何色彩搭配都能夠搭配,顯得低調而又沉穩,既有氣質又有內涵。其實配色方案有很多,重要的是,這麼多顏色,關鍵時刻你能有所借鑒。

3、負空間(留白)
簡潔成了近年來的流行元素,不論是時裝設計、名片、logo還是網站頁面,人們越來越推崇簡潔的視覺效果設計。在網頁設計中加入更多的留白,毫無疑問將簡潔設計推向一個新的高潮。

很多人認為,設計並不是將所要展示的元素填滿每一個角落,而是應該留下大量的負空間,只需在關鍵部位展示出關鍵元素,用戶只需要了解關鍵元素就能迅速上手。這才是設計師們的想要達到的效果。越來越簡潔的頁面,越來越注重細節的登錄頁面,都能讓用戶清楚的明白自己想要的是什麼,怎樣能夠迅速的找到目標信息。設計效果的好壞評價標准在於用戶體驗。

總結:設計界有很多相似之處,想要做出優秀的網頁設計,不妨也和其他的設計師多多交流。融入時尚潮流之中,把握技術趨勢,開創屬於你的精彩網頁。
本文由(www.liyag.com)廣州網站建設撰寫,轉載請注明出處。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文- 上一頁:建設網站的時候應該注意些什麼?
- 下一頁:從“法斗士”看垂直搜索引擎