
“優化注冊轉化率”這個話題可以扯出一本百科全書的篇幅來。因此我會花大量筆墨來闡述。在此先提醒你們,這將是一篇長文。(譯者注:差不多等於一章書了,所以拆分成上中下三篇)
(接如何優化網頁轉化率?上篇)
7. 圖片使用
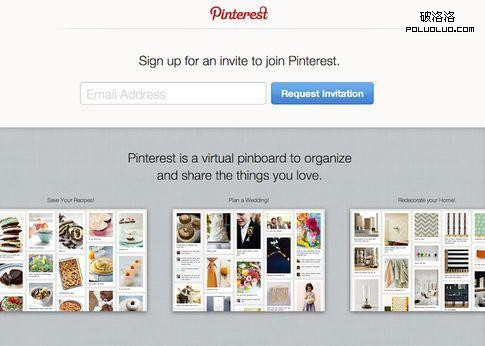
增加圖片可能會降低轉化率。我做過幾次A/B測試,發現主頁的可點擊圖片會降低總注冊量(甚至計算30天內回訪也是如此,已排除先前訪問數據)。我覺得Pinterest知道這個道理,所以不會讓用戶在諸如“申請邀請碼”頁面(http://pinterest.com/landing/)跳過關鍵動作。

注意頁面底部的輪播圖插件。它們是不可點擊的,所以用戶不會從注冊啟動頁跳轉走。從我的經驗來看,如果這些圖片可點擊,該頁面的郵件地址提交率估計會下跌5%。我過去測試過登出頁面的可點擊圖片與不可點擊圖片,在每種情況下,不可點擊圖片的轉化率都要高5%-7%,而且測試組用戶與控制組用戶的質量是保持一致的。
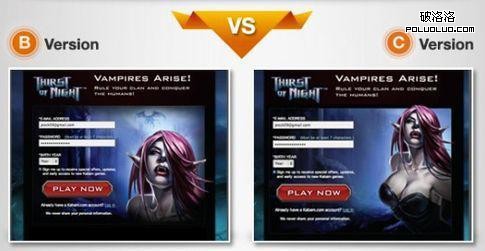
圖片同樣可以用來提高轉化率。網絡營銷的其中一個說法是“有雞就有點擊”(Chicks get clicks)(“色情有市場”的粗俗說法)。咨詢公司ion interactive為一家游戲公司做了一次測試,發現下面的設計的轉化率比沒有強調巨乳的同款設計竟然高出了35%。

這就是兩個被測試的落地頁,右邊的頁面注冊率多了35%:

來源:http://www.neurosciencemarketing.com/blog/articles/sex-sells-sometimes.htm
這不是說所有網站都應該將半裸美女放在落地頁上(不管是真人還是虛擬的)。因為這一手段顯然只適用於游戲開發商。比如Zynga就在黑幫戰爭(Mafia War)等游戲廣告中成功運用了這一手法。
但通常來說,通過圖片驅動轉化率有一些要點,特別是針對銷售產品的網站:
使用高質量的剪貼畫,避免顯得低價的圖片
嘗試圖片旋轉輪播或360度圖片旋轉
默認放大的產品圖片,和浏覽更多產品的縮略圖鏈接
更多信息見這裡:http://conversionxl.com/how-images-can-boost-your-conversion-rate/
8. 提供名人認可/客戶口碑
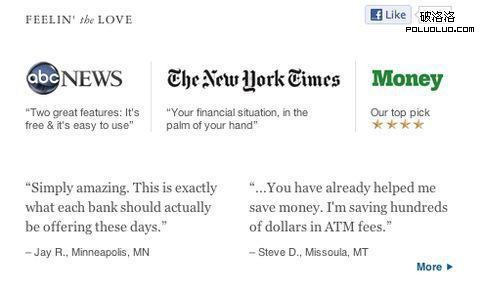
有時提供口碑信息可以促進對產品效果的認可,尤其是對於電商產品。Mint.com在首頁上展示了名人認可和客戶口碑。我沒有關於這種方案有效性的數據,但你可以考慮向他們學習。口碑信息並不是總有用。比如Facebook就從不會標榜這個,但對於財務服務類產品而言,口碑就很可能是有用的。

來源: https://www.mint.com/
注:相關網站建設技巧閱讀請移步到建站教程頻道。
1 2 3 下一頁 收藏本文
9. 發揮視頻對產品展示與轉化驅動的槓桿作用
這個主題是William-Wai-Wong提出的,他對視頻測試有著豐富深刻的理解。當用來解釋產品和闡述其價值的時候,視頻是一種重要的資產。我認為,當產品與用戶的個人財務、健康或與敏感信息有關的時候,視頻是相當有價值的。Dropbox主頁裡有一個視頻,直接放在“下載Dropbox”按鈕下面:

Dropbox改版為基於視頻的落地頁是被廣泛稱道的成功案例。Path.com為首次訪問者自動播放iPhone應用介紹的方式也樹立了一個好榜樣。視頻在Path身上是相當有用的,因為用戶普遍對越來越多的社交網絡感到疲勞,並對分