這是一個從涉足SEO開始就會提出的問題,怎麼才能做好SEO優化呢?很多站長會說網上的SEO教程很多啊,論壇裡隨便瞎逛逛都會有大神出現,人品好的話還會幫你解決不少個人網站的問題呢。 可是對於新手而言,網上這些SEO信息顯得尤為復雜,我該從何學起? 其實,在我們操作網站的過程中會發現,幾乎很少有網站能做的面面俱到的,所以,我們新站長只要掌握最基本的知識就可以了。
從我看來,SEO的基本問題主要有以下六個方面,解決了這些基本問題也就等於抓住了SEO優化的關鍵,想要漲姿勢的新站長們可以了解下:
第一點:關鍵詞的整體方向要研究到位,比如關鍵詞的搜索趨勢會隨著時間的變化而有波動的,像電子行業的錄音機,隨身聽等都早已成為昨日黃花了,人們關注的也少了,相反的智能手機的搜索次數很明顯的高於前者。這很大程度受行業產品的影響,但搜索次數持續下降的關鍵詞不一定就不可以做,初級站長要提前做好心理准備,就算排名很好,流量還是會下降的,除此以外還有很多關鍵詞是隨季節波動的,也有的社會熱點波動大的,也會帶動關鍵詞的搜索量,這裡不多說了。
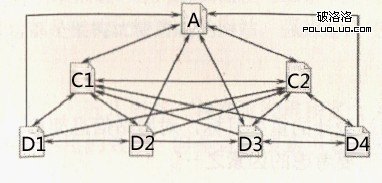
第二點:就是網站結構如何架構以及內部鏈接問題,這倆問題直接解決收錄問題。有一點要提醒新站長們的是,如果你不知道什麼是框架結構,那麼恭喜你,你就不會掉進蜘蛛陷阱裡,我們根本沒必要知道什麼是框架結構,這樣做不利於搜索引擎抓取。另外,網站結構中對搜索引擎來說比較重的是鏈接結構,比較合理的邏輯結構一般我們采用的是樹形鏈接(如下圖),圖中A為網站的首頁,C1和C2是分類首頁,D1和D2是C1下面的產品頁面,D3和D4是C2下面的產品。圖中已經把他們的關系抽象化了。這樣的結構可以使權重在各個網站頁面上面均勻分布。關於內部鏈接主要是使用錨文字的問題,在這裡也不做詳解了,大家可以參考別的站長的研究。

第三點:頁面標題標簽和H1標簽等幾處最重要代碼的問題,就拿H標簽來說,通常設置成黑體,但它的語法意義和黑體完全不同,不能在頁面上濫用。一篇文章只有一個標題,H1也就只能出現一次,你要是大量使用H1、H2關鍵詞就被淹沒了,反而達不到好的效果。
第四點:頁面正文中關鍵詞的設置,關鍵詞的出現頻率和密度問題,這裡講一個經驗就是我們會發現排名在前面的頁面,既有密度低到1%或者2%的,也有高達20%的,我就犯暈了,到底該如何是好?咱們只要自然的寫原創文章,文章中自然而然就出現關鍵詞了,已經達到優化的目的。通常來說正文前50至100字出現關鍵詞的話會有較高的權重喲,所以我給出的建議是第一段第一句就出現關鍵詞。
第五點:網站內容的原創性,這點大家千萬不要小看,百度對重復的,新聞質量不高的文章已經提不起興趣了,雖說難度是比較大的,但是大家還是多花點心思在原創內容上面,內容的排版最好符合用戶體驗,繼而保持內容的持續更新,對網站優化會有非常好的效果呢。
第六點:就是做自己最拿手的外鏈。做外鏈很費時間的,而且還不保證有耕耘就有收獲,能找到好的外鏈更是難上加難了。不過難度越大的鏈接,它起到的作用就越大,效果也越明顯。我們千萬不要因為失敗了很多次就再也爬不起來了。此外,提醒新站長們的是外鏈的質量高於數量。
新站長們,我們只要把精力投入到研究上面的這六個方面,也就等於把握了95%的優化知識,其他細枝末節的問題對我們網站排名和流量的作用不超過5%。所以我們把精力投放在建新站,不斷擴展網站內容和尋找最佳外鏈上面才是明智的做法啊。
本文由www.chewtrak.com原創,轉載請注明出處。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文- 上一頁:百度搜索引擎中文分詞與文本粒度
- 下一頁:微信商業模式的發展與企業的關聯性