本來這篇文章昨天就想寫的,但是因為確實事情太多無法抽出空來靜下心寫,所以一直拖到今天才能好好的關起門來寫這篇文章。這篇文章的題目乍一看上去好像與咱們SEO相去甚遠,甚至可以說是半點兒關系也沒有,然而就是這個看似好像與咱們所研究的東西完全沒有關系的一個話題,卻是我今天想要給大家講的主題。
之所以想到要和大家談到今天這個標題,還是源自於前幾天一位網友在QQ上問我的問題。當時被他的問題問到我有些不知所措,因為我也是第一次被人問到這樣的問題,具體問題是這樣的:
該網友想要做文章頁的長尾關鍵詞排名,卻又擔心他的導航欄中的那些詞語分散權重,所以想將導航欄中的詞語做Nofollow處理,問我要怎樣做才對!
問題看似很簡單沒有什麼復雜的,只是出於一般人建站的心理想必很少很少有人這樣考慮,別人我或許不敢說但至少我自己從來沒有這樣做過。而網上就這一問題所給出的答案其實已經相當一致了,那就是絕大多數都是認為對於一些“聯系我們”、“關於”這一類的與網站主題無關的導航進行Nofollow處理,而其它的則沒有這個必要。
而我當時給予他的回答是這樣的:
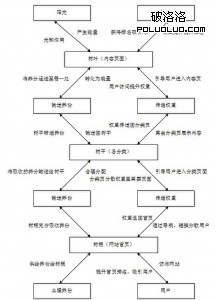
我認為一個網站就如同一顆笜壯成長的大樹一般,它有著自己的一整套流程,從大樹的根部開始吸引養份,將這些養份通過樹干源源不斷的向樹葉供給過去,而樹葉又通過光和作用再將它們轉化成自己生存所必須的能量,依托樹干進行分配給需要的地方。在這一整個流程中樹干都扮演著一個極其重要的角色。
網站也是同樣的道理,我們將整個網站看成為一顆大樹,那麼網站的首頁即是它的樹根,而各個分類則是這顆大樹的分枝、樹干,所有的內容頁面則是這個顆大樹的樹葉部分。通過首頁的存在,不斷從搜索引擎中獲得進入網站的入口,就如同大樹在吸取養份一份,靠著各分類將用戶引導向他們所需要的頁面,這就如同樹干在向樹葉輸送養份一般,再由樹葉進行光和作用產生能量,就如同內頁獲得了一定的權重開始產生排名並獲得又一個進入網站的重要通道,之後由樹干再將這些產生的能量分配給需要的部位,就如同網站的權重再由內頁開始向分類頁面、首頁進行傳遞一般。

可以說,網站的運行道理與大樹的生活有著異曲同工之妙。有些人又會有疑問了,沒有這個中間環節難道不可以嗎?網站不是有很多頁面都可以指向首頁,首頁不是也會指向內頁嗎?通過這些傳遞權重難道不夠嗎?
這裡我想給大家也說下的就是,想必大家在網站的鏈接布局的時候,一定是按照下面這樣的情況來進行的吧:
網站首頁→分類頁面→內容頁面
如上面這樣的一個流程進行鏈接結構的布局,那麼在這個這程中你的網站關鍵詞的承載又是不是像下面我所寫的這樣來的呢?
主關鍵詞→主關鍵鍵詞的長尾關鍵詞→精細化關鍵詞
可能上面我寫的這樣還不是很清晰明了,那麼我現在就拿我的熊偉博客來舉個例子吧,布局如下:
首頁(SEO)→分類頁面(SEO優化技術)→內容頁面(精確的SEO優化技術的詞語,例如:SEO優化技術詳細解說 這樣的詞語等等)
通過上面這樣的一個關鍵詞的承載大家不難看出,SEO→SEO優化技術→SEO優化技術詳細解說,這是一個循序漸進的過程,可以說整個過程的權重傳遞都將直接影響這些詞的排名,中間的SEO優化技術就如同一個橋梁一般,如果沒有了它的話那麼傳重又將如何去正常傳遞呢?
解釋到這裡,想必大家應該對我的“樹干理論”已經有了深刻的了解了,祝願大家在今後的建站過程中都能將樹干的作用充分發揮出來,提升自己網站的排名,對此我建議大家也看下我的文章《關於文章內鏈建設的反思》,它雖然並沒有直接告訴大家如何去建設內鏈,但絕對能給予你一定的啟發。
《轉載請注明出處:http://www.muluge.com/ncseo/270.html》
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文- 上一頁:關於文章內鏈建設的反思
- 下一頁:搜索引擎檢索系統概述