近日,在百度沙龍北京站,百度移動搜索工程師駱旭劍和百度圖庫的工程師分別進行的發言,值得站長注意的是12月份移動搜索要有比較大的動作,PC頁面的信息將會被逐漸的會從移動搜索總消失。
百度團隊提到之前沒有手機站的傳統網站可以直接通過手機訪問而帶來流量,而這部分流量將會在以後逐漸減少,百度移動搜索算法調整,將會導致對沒有手機站的網站通過手機所帶來的流量逐步切斷,大概會在兩個月左右的時間內進行此計劃的全面測試,並透露在明年適合的時間段將會完全將這部分流量全部屏蔽掉。而LEE也說到沒有移動站的PC站會被歧視。
百度要開拓移動搜索市場,移動要上位,就得打掉PC頁,而我們要做的不僅是要建立移動站,而且還要了解百度移動搜索。
百度移動搜索是怎麼工作的?

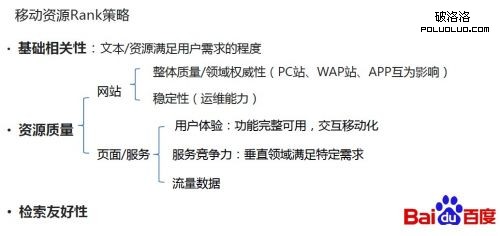
百度移動搜索對資源的衡量標准
有完整的功能/服務滿足用戶需求
保證內容/服務的穩定可用
保證訪問速度及到達率
移動化交互體驗,符合移動終端特性
即搜即用,減少操作成本
使用規范的html5/xhtml協議語言
URL要求簡單、規范、唯一
特定資源匹配終端特性(如app)
對抓取不做地域IP適配
使用標准正規的建站工具建站
詳情可了解百度《百度移動建站指南》

百度移動搜索問題解析
1、問:我的移動站內容和PC站是一樣的,這樣需不需要屏蔽百度的PC搜索蜘蛛?
答:由於百度的PC搜索和移動搜索共用同一個爬蟲,所以不要進行屏蔽。爬蟲在抓取後,會對頁面進行識別,判斷是PC頁還是mobile頁,因此強調協議規范的重要性。
2、問:我的移動站點與PC站點夾雜,怎麼告訴搜索引擎優先展示移動站點?
答:如果移動站的內容對PC站能夠完全對應,建議通過開放適配進行替換;如果只能部分對應,可以通過提交sitemap的方式走收錄途徑。百度鼓勵mobile資源,對PC資源持排斥態度,不優先顯示。
3、問:提交適配以後,PC頁面為什麼沒有跳轉到mobile頁面?有的還是PC轉碼頁
答:開放適配未生效時,百度仍然會認為該結果為PC頁,則有可能對其進行轉碼。
而開放適配未生效有以下幾個原因:
a. 數據提交過程有誤。包括數據的提交格式、提交入口
b. 對應關系有誤。包括PC頁與mobile頁未一一對應、mobile頁死鏈或發生跳轉
c. mobile頁面協議編寫不規范,百度無法正常識別
4、問:移動搜索結果會清掉PC端頁面,只留wap頁面。什麼時候會落實?
答:PC資源的降權工作需要一個分策略、分批次上線的過程,會在12月上旬開展。
5、問:能否分享下百度轉碼的場景——對哪類頁面會轉碼? 現在我們發現我們觸屏版的mobile頁也會被轉碼
答:目前百度的轉碼服務面向所有的頁面類型,但是會根據轉碼後的頁面質量判斷最終能否上線。
如果站長已經做好了PC站與移動站之間的自主適配,但發現mobile頁被轉碼。其原因是網站的自主適配暫時未被百度識別。
6、問:如果發現移動站流量波動,該怎麼辦?
答:網站流量短時間內的少量波動一般來說是正常現象。當流量波動持續時間較長且幅度較大時,則需要排查原因,建議站長:
a.自查移動站點運營是否正常,流量統計渠道是否准確
b.如果參與了開放適配,可以通過進度查詢工具了解開放適配帶來的流量情況;同時確認PC站流量在百度網頁搜索中的流量變化。
c. 如果是非自身原因造成的流量大幅波動,可反饋至移動搜索優化論壇
文章來自:木木seo http://blog.sina.com.cn/mumuhouzi
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文- 上一頁:社會化媒體讓用戶參與SEO
- 下一頁:網站排名波動原因及解決方案