站長在運營電商網站時,想要成功說服用戶並完成轉化率,其購物車頁面的優化是必不可少的,而且購物車的優化是整個營銷流程的最後一個重要流程,所以電商網站的購物車頁面要做好優化。可能現在的很多電商網站都是購買的程序或者是公司的技術員編寫的,如果是技術人員編寫的購物車頁面,絕大部分的購物車頁面都不一定符合易用性和網絡營銷的原則。當然,不管是哪一種都要做到易用性和網絡營銷的原則。
據筆者觀察,現在的一些中小型電商網站購物車頁面都沒有去做好優化,特別是一些剛剛沒做多久的網站,也許是因為這些站長沒有運營電商網站的經驗,但對於老站長來說可能會懂得更多一些,特別是大型電商網站的購物車頁面就做的非常好,比如淘寶的、京東的、亞馬遜的等等,不得不崇拜他們的優化是非常到位,對用戶體驗而言也是做的非常好。因此,如果你是一名新手站長並想做好自己的電商網站,那麼購物車頁面的優化是必不可少的。下面筆者來簡單的跟大家交流下,看看電商網站的購物車頁面該如何做好優化,才能更好的符合用戶體驗和完成轉化率。
一、放入購物車按鈕必須十分明顯
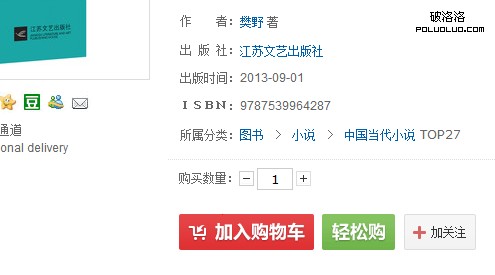
建議一:“放入購物車”按鈕必須十分明顯。如果在不破壞頁面均衡美觀的前提下,“放入購物車”盡量使用顏色突出的大按鈕,如果是白底黑字,按鈕可以用紅色、黃色等比較有視覺沖擊力的顏色。另外,購物車一定要讓用戶第一眼就看見,當用戶閱讀完產品信息想購買時,一定要讓用戶做到不必尋找購物車按鈕而是直接打開頁面後就可以看到購物車按鈕。
如圖:

圖為京東商城的產品頁面,上面的購物車用了紅色背景做的,還有綠色背景的輕松購,我個人認為非常有用戶體驗。
二、購物車按鈕文字
建議二:購物車按鈕文字。對於購物車的按鈕文字是可以千奇百變的,想用什麼文字就用什麼文字,但要注意這些文字一定要符合用戶體驗和起到轉化率的作用。我們可以通過一些文字來做個實驗,看看哪些文字的轉化率是最高的,哪些文字的轉化率是最低的。比如放入購物車、立即購買、購買、立即節省xx元。加入購物車、輕松購等,這些都可以嘗試的去使用。
我本身也是做電商網站這塊的,之前對一些用戶做了一些調查,通過調查後發現,使用“立即購買”對一部分用戶會產生心理壓力,尤其是對網上購物不太熟悉的新手用戶,“立即購買”可能會使用戶誤以為點擊按鈕以後就必須購買,而且沒有機會在調節購物車的內容或繼續看其它的產品。另外則是,大部分用戶對“放入購物車”的文字感覺比較輕松,可能是因為用戶覺得“放入購物車”和在超市一樣,當產品放入購物車之後還可以繼續浏覽或者把產品拿出購物車。
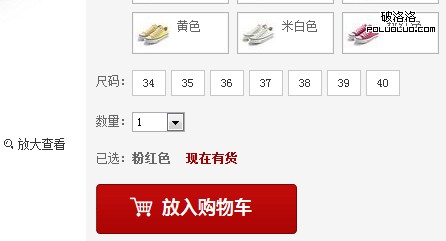
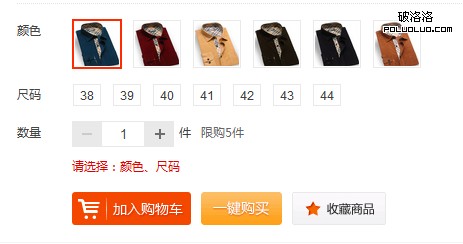
如圖1:

如圖2:

如圖3:

三、隨時放入購物車
建議三:隨時放入購物車。主要意思的是網站上應該有個方便用戶隨時把產品放入購物車的文字按鈕,可以在產品介紹頁面的最上端,如價格、型號、產品名稱等,可以簡要說明的旁邊放上購物車的按鈕,還可以在產品的描述結束後再次顯示購物車按鈕。
我一般在訪問京東商城的時候就會隨時隨地的看到加入購物車頁面,比如一個產品的頁面,往下拉看描述的時候會發現最上角有“加入購物車”的文字跟隨著頁面滑動,這樣以來就可以隨時隨地的加入購物車了,非常好的用戶體驗。
如圖:

四、編輯購物車
建議四:編輯購物車。購物車一定要允許用戶隨時隨地的編輯購物車內容和修改要購買產品的數量。如果產品還有顏色、尺寸等,也應該允許用戶在購物車內直接進行編輯,而不是刪除產品重新去選擇產品的顏色、尺寸等放入購物車。目前的購物車都可以做到這個功能,所以就不多說了。
如圖:

五、隨時隨地查看購物車內容
建議四:隨時隨地查看購物車內容。很多用戶都喜歡在任何地方、任何頁面上清楚的看到購物車內容,如果看不到購物車的內容,很多用戶都會擔心產品購買失敗或重新購買等。目前很多
- 上一頁:為什麼原創文字內容不受待見?
- 下一頁:SEO用細節帶動營銷