這個高不足一厘米,長度不過十幾厘米的長方形(精准數據是:谷歌為448*28,百度為356*28),叫做搜索。他像是魔術師兩只手的距離,其中包容著想知道的大部分問題的答案、包容著你想要或者不想要了解的大量信息。全部在這麼一個框子中。
如果我們在這個框子中鍵入關鍵詞,回車,頁面跳轉,大批信息呈現在面前。這就是完成一個搜索過程的基本流程。這樣看來,似乎所有的搜索引擎都是一樣的。但是如果仔細觀察,就會發現,主流的搜索引擎在搜索框的功能、創新是有一定差別的。
百度搜索框:搜索框提示
搜索框提示就是在搜索框輸入部分關鍵詞,下拉菜單出現多個與之高度關聯的完整詞匯或者句子。這已經成為幾乎所有搜索的標配。其主要目的有二,一是減少了用戶的輸入成本,據統計,可以減輕用戶輸入成本的33%。二是實現更加精准和職能的搜索結果,提高搜索體驗。雖然各大搜索引擎都實現了這一功能。但是百度搜索框提示,具有其獨有的特點。第一,依靠著大數據,百度可以實時監控熱點關鍵詞,搜索框提示和用戶鍵入的詞匯關聯度更高。第二,早在2010年的時候,百度向廣大的站長開放了這一功能,實現了這一功能的普及,其他搜索引擎是否開放代碼,尚未可知。

不要小看這一微創新,如果我們仔細對比就會發現,搜索框提升的部分關鍵詞和產品優化的關鍵詞是重合的。作為SEOer經常會為關鍵詞選擇而苦惱,特別是面對大量備選關鍵詞的時候,那些關鍵詞是優選、那些排後,往往舉棋不定。實際上我們可以根據部分關鍵詞在搜索框中的提示來選擇,選擇那些有提示的關鍵詞,這些關鍵詞也往往是用戶熱搜的關鍵詞。此為其一。其二,SEO在高權重網站發布信息或者外鏈的時候,如果該網站內嵌百度搜索,同樣可以根據其搜索框提示,選擇相應的關鍵詞。關鍵詞要體現在外鏈以及在該網站發布的軟文當中,以此可以吸引更多的用戶閱讀。
谷歌搜索框:個性化搜索
谷歌的搜索框除過和百度相似的搜索框提示之外,並無特別之處。但是谷歌的新聞搜索頁面,在搜索框功能上,有的地方還是值得提及。谷歌一直在嘗試一種個性化搜索方式。這種實驗在谷歌新聞搜索頁面就有應用。谷歌新聞搜索頁面有個性化設置,用戶可以選擇不同類別的新聞呈現數量。其中包括國內、國際、體育、娛樂等選項。既然谷歌出現這樣的產品,那麼就說明一定具有一定數量的人在使用這一功能。
由於設置不夠細分,例如沒有按照省份進行搜索結果顯示這樣的設置,所以,對於中文網站關鍵詞呈現優化來說,幫助不大。但是對於中英雙語網站來說,對優化還是有幫助的。例如我曾經試驗過在英文的政要網站和體育網站中發布文章,谷歌的搜索結果中,可以兩次呈現,這無疑增加了軟文的曝光率。

提及谷歌的新聞搜索,順便說說百度的新聞搜索。百度的新聞搜索結果有兩種呈現方式,一種是按照新聞標題進行呈現,一種是按照新聞全文進行呈現。這就要求在進行新聞營銷的時候,關鍵詞一定要盡可能植入到文章的標題中。
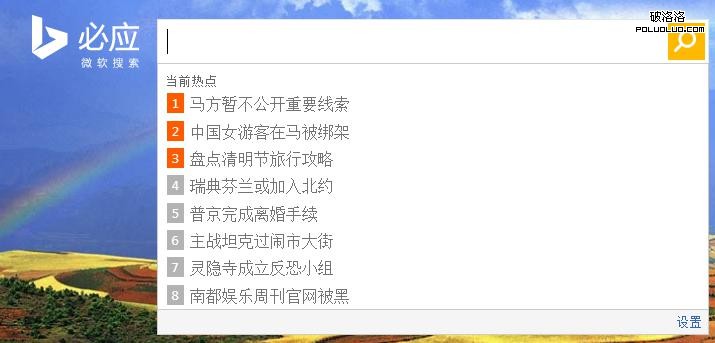
必應、360:熱點搜索
不同於百度以及谷歌的搜索框提示。即時沒有在必應和360的搜索框中鍵入任何關鍵詞,搜索框也會自動呈現目前的主要搜索熱點新聞。必應下拉菜單中是8條熱點新聞,360是10條。搜狗應有的同樣是這一方式。

這種自動呈現熱點對於優化的工作啟示,我們在利用熱點進行優化的時候,比如將熱點和產品關聯起來的軟文,我們應該適當參考搜索中呈現的熱點關鍵詞和句子,將這些關鍵詞和句子不拆分地代入軟文或者推廣外鏈當中,這樣可以更加有效地被用戶搜索到。
總是,SEO就是摸索搜索玩法基礎上,提出針對性的玩法。圍繞著搜索框小功能創新,我相信還有很多玩法,有待於我們去探索。
本文由大海門網http://www.dahaimen.com/原創,轉載請注明出處。尊重原創,至為感謝。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文- 上一頁:流量下降的分析思路
- 下一頁:如何讓友鏈發揮最大效用?