眾所周知,網站優化過程中我們一直倡導的優化方式就是正規的白帽手法,隨著百度算法的升級,白帽方式筆者僅僅是我們優化網站的前提,要更加深入細致的做好網站優化筆者認為我們必須從深層次的角度去分析和提升網站的用戶體驗,下面筆者以自己對於網站優化過程中用戶體驗提升的細節方面和大家進行詳細的探討,好,閒話短續咱們進入今天主題。
第一,網站的訪問速度是用戶體驗最關鍵的細節。
我們知道網站目錄結構很多時候企業為了花哨的顯示而不顧蜘蛛和用戶的感受,我們看看下面這張圖。

這個圖示一個企業站的首頁,筆者打開這個網站之後,首頁flash一直顯示的是在加載的狀態,我們想想看,用戶訪問網站之後看到這些細節,遲遲不能訪問網站首頁這個等待過程會有多麼的痛苦,造成這樣的原因筆者認為主要還是因為程序設計有問題,太多的動態代碼導致每次加載的時候出現效率低下的情況發生,所以筆者認為網站建設上線之後我們第一時間要做測試的就是三秒之類網站首頁能否第一時間呈現在客戶的面前。
第二,網站的目錄結構。
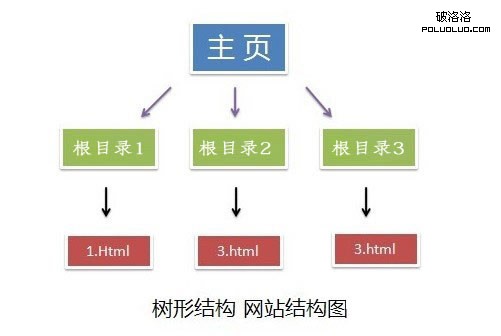
我們知道良好的網站目錄結構是蜘蛛訪問網站提升訪問效率最基本的單元,下面我們看看網站常見的結構圖,先來看第一幅圖,

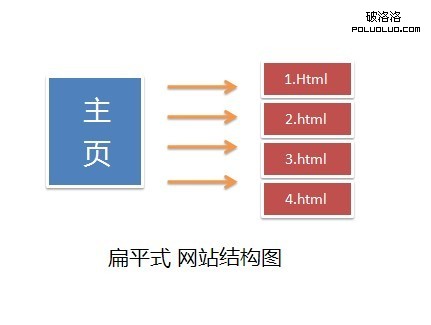
這張圖主要表示的是網站的樹形結構圖,主頁--根目錄--內頁。這樣的結構方式布局非常的清晰,每個欄目下面包含該頻道的內頁,讓蜘蛛一目了然的抓到不同目錄下的網頁文件,結構清爽而分類清晰明確是其主要的特點。很多大型站點資訊門戶類網站經常采用這樣的結構。我們來看第二福圖,

扁平式的網站結構,主頁下面直接是相關的內頁,這樣的結構設計主要是縮短了蜘蛛訪問內頁的路徑,所有的內頁都被放置在根目錄,這樣的好處是蜘蛛抓取效率得到提升,所有內頁權重平等,一般企業站新聞信息比較少的情況下,可以采用這樣的結構,當然這樣的結構缺點就是內頁都布置在根目錄,隨著內頁文章的增加,非常不利於後期管理和維護。采用什麼樣的結構具體要依據自身站點的信息量進行確定,總之一點要方便用戶訪問,方便蜘蛛爬行。
第三,影響用戶體驗的常見頁面因素分析。
1、采用圖文混排的方式。我們知道做淘寶網店的朋友都非常清楚,視覺營銷對於產品的轉化率影響是可見一斑的,作為外站而言,豐富的圖文更有利於提高讀者的理解力,讓讀者一目了然的看到有時候比枯燥的文字更容易深入人心。
2、不要忽視圖片的alt注釋標記。有時候尤其是企業站或者科技類的站點,很多圖片信息,客戶直觀能夠感受到大致的含義,但是對於專業人士而言因為很多機器部件都非常的大同小異,添加alt標記就是當用戶鼠標放入站內圖片的時候,會自動提示用戶這個圖是什麼名稱,含義是什麼。非常有利於雙方的交互。
3、對於站內內頁的小標題或者重點詞語進行突出顯示。我們知道小標題加粗是良好排版中常見的因素,對於重點的詞語或者字眼加粗顯示,甚至放置合適的站內錨文本,引導用戶對於概念的理解都是提示體驗非常不錯的方式。
4、文章底部的相關閱讀可以提升我們網站浏覽量。我們知道內頁下面的相關閱讀是很多站長鐘愛的提升體驗的方式,我們經常訪問的站長網就采用的是這樣的布局方式,作為中小型站長我們也要采取這些站點的長處。
5、在側邊欄或者文章底部加入百度分享。這個其實和第四點的意義是如出一轍的,主要目的就是為了讓我們優質的文章被用戶進行廣泛的轉載和傳播,提升我們的文章點擊和浏覽量而設置的小功能。
最後,筆者總結一下,其實網站用戶體驗的因素非常多,作為站長我們不僅僅要按照以上的方式,很多細節問題都是筆者沒有談到和提及的加之互聯網站點程序各異,不同的站點其布局方式相差較大,但是最關鍵的一些細節除了上面提到的之外,比如代碼優化,js、css合並,為網站添加次導航,網站首頁合理的布局等等都是用戶體驗優化站長應該關注的,以上文章筆者僅僅為了拋磚引玉,如果你有更好的方式不妨也來站長網進行分享。
本文來自於龍愛針織平台(http://www.qfcnet.cn),轉載請注明,謝謝!
- 上一頁:網站優化之如何寫好網站標題
- 下一頁:揭秘!如何快速提高網站權重