百度蜘蛛喜歡什麼樣的頁面,給予什麼樣的頁面排名更高,什麼樣的頁面更利於收錄?相信這是大多站長的疑問,尤其是那些已降權的網站,更是迫切的在尋求這個答案。
又是一個五月,筆者在這一天已經整整陪伴廣大站長與企業走過了5個春秋,不知道你是否還記得這五年來,筆者發布的種種點滴分享呢?我們只為成為廣大企業身邊的營銷專家,今天,我們繼續來公益分享:“網站頁面質量與用戶體驗的關系”,因為這直接影響到網站的優化效果,甚至——決定網站的未來。
一:廣告布局與用戶體驗
廣告的位置,會影響搜索引擎對網站的排名認可度,這一點你知曉嗎?這是因為不合理的投放廣告,將影響用戶的浏覽和判斷,甚至導致用戶錯誤點擊廣告。具體例如:

為其他軟件的下載,相信同樣作為互聯網網民的我們,每一個人都見過這樣的情況,真實的下載信息,點擊如上藍色部分,便會下拉到頁尾,或者跳轉到下載頁。除此外,還有如:
內容頁:插入廣告內容多,導致影響用戶“心情”的頁面,如點開一個頁面,信息量非常少,左一張廣告,又一張廣告,或者特意突出廣告,讓用戶更關注廣告,而淡去內容的做法,均為違規。
二:為了優化而優化的頁面

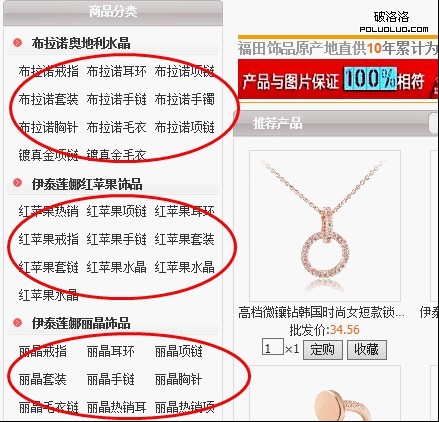
若是作為一個普通的網民,一個普通的用戶消費者,你願意看到這樣的信息嗎?而這些分類僅僅是一個站點的冰山一角。刻意堆砌關鍵字做優化,最終的結果只能會讓網站適得其反,想要得到的越多,反而失去的越多,關鍵字可以做,但是卻不是這麼個做法,首先,用戶體驗是放第一位的,至少是可視界面上。
除此外,還有一些站點,內頁大量描文本信息內容,例如:

同樣只是頁面中的一角,有的站點中,描文本數量甚至達到十多次,或者幾十次之多;這樣的頁面,談什麼質量可言呢?典型的就是為了優化刻意而做,普通的編輯不會做這樣的處理!
三:已經失去時效價值的頁面
之前我們診斷過一個站點,今年是2014年,甚至已經到年中,但是對方站點首頁、列表、專題頁,仍舊大量的信息保持在2011年,對用戶而言,三年前的信息究竟有多大的作用呢?或者說,很多信息,都是具有實效性的,過了那個時間,便失去了其作用。

或者:如一些“團購”“購票”“招聘”類型的站點,已經過了時效的信息,就要做出明確的標注,如標題顯示“已結束”,頁面中不再出現支付以及各種申請類型的鏈接。或者說,有些站點對於實效性的信息,選擇了不再做頁面中顯示,自動過濾掉。
四:強迫用戶類型的頁面
例如:

這是網站A類型的頁面,但是打開後卻執行了自動跳轉:

這也是為什麼許多淘客站點不受待見的原因之一,簡而言之:鏈接不要違背用戶意志,強迫浏覽器做跳轉;除此外,說起跳轉,還有例如跳轉類型的彈窗,當然這樣的廣告信息現已經很少了。
五:千篇一律的簡單頁面

標題近乎相同,且內容僅僅區區幾十字的數字信息,對於此類型的頁面,指導意見一:建議使用子域名來做,哪怕是出問題,牽連主站點的概率也小。事實上,有些站點本身信息非常多,但是被收錄的卻很少,大多都是由於頁面質量不過關所導致。
最佳解決意見:形成播報的形式,XXX金店:日期X類別XX價格,信息數據滾動播報,不占用多余的頁面,這樣不是很好嘛?既利於用戶體驗,又利於搜索引擎對網站的認可。