本文編譯自Stripe的UI設計師Michaël Villar發表在Medium的博文。Stripe是一家在線支付公司,能夠幫助開發者通過其API快速搭建支付系統,今年1月獲得了8000萬美元融資,估值達17.5億美元。
設計支付表單看似一件簡單的事情,但是如果仔細考慮一下,支付表單實際上是用戶在線購買的關鍵一環,填寫支付表單意味著消費者認可你的服務。這個過程的用戶體驗應該做得盡可能好,而正確地使用動畫效果可以顯著提升支付體驗。
動畫效果不應該僅僅為了好看,而是應該幫助用戶更好地了解發生了什麼,以及如何高效地使用產品。判斷動畫效果好壞的一個原則是:如果你取消動畫效果,支付過程應該看起來是不完整的,否則,你的動畫效果就是多余的。
這是 Stripe 團隊對這個問題的一致看法,也是為什麼我們花費巨大的精力來改善支付流程的原因。我們從第一天開始就關注於動畫效果的使用,因為我們相信這會大幅提升用戶支付體驗。接下來我將通過幾個例子來展示如何通過動畫效果改善網站的支付體驗。
通過動畫效果輸入內容

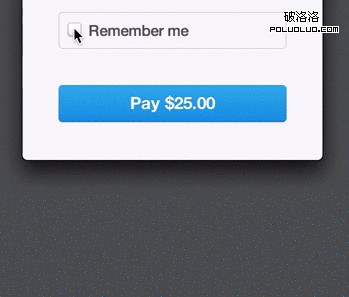
這個變換效果非常實用。在用戶選擇 " 記住我 " 時需要輸入手機號,這時會自動彈出輸入框。
搖動效果

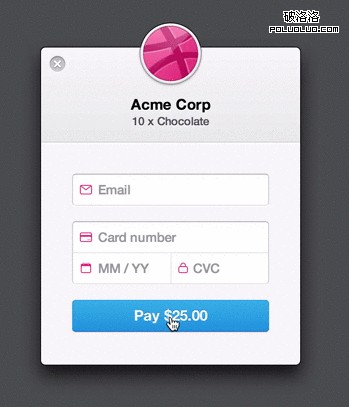
用戶在填寫表單時很可能出現輸入錯誤的情況,這時,如果只是對他們說他輸入的信息有問題,那麼用戶可能會感到很沮喪(進而可能離開支付界面)。而通過搖動效果,看起來像是表單在向你搖頭,既可以告知用戶輸入內容有誤,又能夠盡可能減少用戶的不快。
讓用戶感覺速度快的小技巧

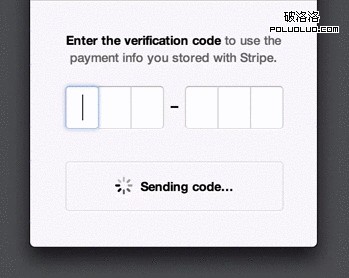
人們在等某件事時,時間過得非常慢。這個動畫效果能夠讓用戶在實際接收短信時間沒有變化的情況下,感覺上快很多。
按鈕變換

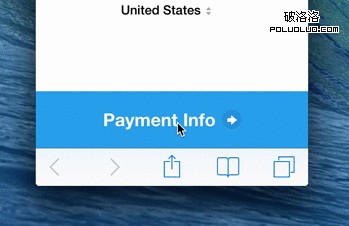
根據填寫信息步驟,按鈕從 " 付款信息 "(Payment Info)滑動到 " 支付 25 美元 "(Pay $25.00)。
當用戶點擊 " 支付 "(Pay)時,出現一個對勾,表明支付已經成功。這個對勾能夠讓用戶感到購買過程非常簡單,充滿成就感。
錦上添花的動畫

這個動畫效果有點多余,就像上面說的,去掉它也不影響整個支付流程。但是,我認為它對於提升用戶體驗還是有一定的效果的。
我不太信任樣式設計是 10 年前風格的網站。這個動畫效果看起來很炫,讓用戶感到開發者追求完美並關注細節,情不自禁的會更加相信這家網站。
動畫效果的應用場景遠遠不僅限於音樂、照片和天氣應用。上面這些例子展現了在 UI 設計時加入一些動畫效果對於提升用戶體驗的效果。不論你做什麼樣的產品,添加合適的動畫效果可以讓界面更加明了,促進用戶的浏覽轉化為購買,改變他們的對等待時間的感覺,讓用戶享受到更好的服務。
[本文編譯自:medium.com]