內容、外鏈是日常優化工作的必須,由於百度的綠蘿算法把外鏈的質量進行的評估限定,使得一直以外鏈為主要SEO手段的網站受到了抨擊。怎樣的網站優化方式才能夠讓網站穩定,網站排名也能夠提升呢?其實網站自身的質量更為重要。今天筆者小丹要分享的SEO實戰經驗操作要分享與大家的就是基礎優化帶來的穩定網站排名。
一千個人眼中有一千個哈姆雷特,其實這個與現在的SEO優化類似。根本目標不變的情況下,每個站長的推廣方向也是不同。以筆者小丹來說,更加喜歡做網站內部的基礎優化,而非不停歇的發布外鏈。
外鏈的周期生存和不同平台的外鏈質量使得外部投票得分並不穩定,沒有任何一個SEOer能夠保證可以讓網站外鏈數量用於處於一個均衡點上。這個時候對於網站來說,依靠站內基礎優化而提上的網站排名相對而言則要穩踏的多。那如何來做好網站基礎優化呢?
首先我要來分析一下網站成功排名的原因。之前我們也曾講過不同因素下影響的網站排名。老域名、網站布局、內鏈等等,而最近的網站推廣過程中筆者發現一個企業型網站倘若它的前期優化做的好,網站定位准確,沒有經常修改的話,網站排名會迅速到首位而且很穩定。要知道,新站在沒有過多外鏈的支持下,能夠後來居上進入首頁甚至穩定前三名,這樣系統操作。
再有,站內優化並非簡單的內容更新,其實就現在的百度site命令來看,網站收錄一般都有固定展現值的,一篇文章的收錄展出勢必要將另一篇文章隱藏起來。而不論哪個行業的用戶群體,他們的需求是有限的。同時,我們在進行網站內容發布的前期,也多會選擇最貼近用戶需求的內容,而後為了內容繼續更新還會一直添加,不過此時的文章內容頗有點為賦新詞強說愁的現象在裡面。而這樣的內容代替了主要需求內容展現,網站排名勢必會受到影響。也就是說站內基礎並不是一味的內容更新,而是要將用戶主需求給予用戶,就能夠保證網站排名後網站流量。
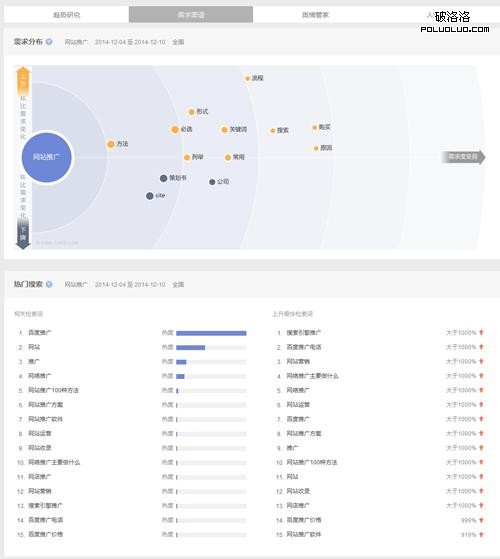
那麼今天的重點知識來了。如何能夠找到用戶主需求,並且做好網站前期定位?其實只需要一個簡單百度工具即可—百度指數需求圖譜。我們以關鍵詞“網站推廣”為例來說明。

想要指導當前需求數據,就要讀懂需求圖譜。以水平方向來看,越靠近中心園就表示需求強度越大,依次想邊緣遞減;以垂直方向來看,水平以下或者說是橙色點區域和灰色點區域,橙色點代表日前最熱檢索需求,灰色點代表已經逐步被減少需求。我們重點關注區域為橙色區域,“方法、必選、列舉、形式、常用、關鍵詞、流程、搜索、原因、購買”。
根據展示的內容我們就能夠對網站進行前期精確定位。需求熱度最大的“方法、必選”我們將其列為只知識內容撰寫出來;當下需求上升的“流程、形式”則可以在問答版塊展現,作為時下主推內容,根據不同時間的需求熱度對問答版塊的內容進行推廣等。而灰色區域的“策劃數、公司”此類需求則可以進行文檔整編放置在資料下載欄目版塊。
好,現在需求定位已經明了,站內內容的撰寫則成為了下一步的主要工作。關於偽原創、原創撰寫方面,我們也有講過很多方法,這裡就不在詳細說明,僅點明內容撰寫的兩個要點。
1、內容標題,它是引導用戶點擊的主要部分,要注意的是標題部分不是關鍵詞堆積,而是文章內容的主題,優質的標題可以為網站帶來大量流量。
2、內容首尾段,不論是原創還是偽原創首尾段都是最為關鍵的部分,這裡盡量在段落中出現首推關鍵詞,如咱們例子中的“網站推廣”,但是卻不能為了展示而書寫,而是流利的自然過渡。
通過這些我們應該基本能掌握基礎優化的技巧,這裡筆者小丹再次強調,在做網站優化的過程中不論是你網站標題還是網站內容亦或是網站布局都是以用戶為核心的,都要站在用戶的角度上來進行推廣運營。
(轉載請注明轉自:www.wangzhan.net.cn/news/n1537.htm,謝謝!珍惜別人的勞動成果,就是在尊重自己!)
感謝網友筆者小丹的投稿