
編者按:沖著這個神器,這篇文章就不能放過!今天我們將對一個旅游網站進行徹底大變身,驚喜的是,借助神器的力量,改造思路非常清晰,改造效果非同一般地好。沒有改版經驗的設計師,看完你會回來轉發的。
看看日本設計師如何通過,精細化熱圖優化網站設計 —— 日本旅游網站。
本案例所需數據都通過國外免費試用工具Ptengine采集。
工具地址:www.ptengine.com
分析網站:http://www.jtb-grandtours.jp/
(提取數據日期:2014年6月9日~6月15日)

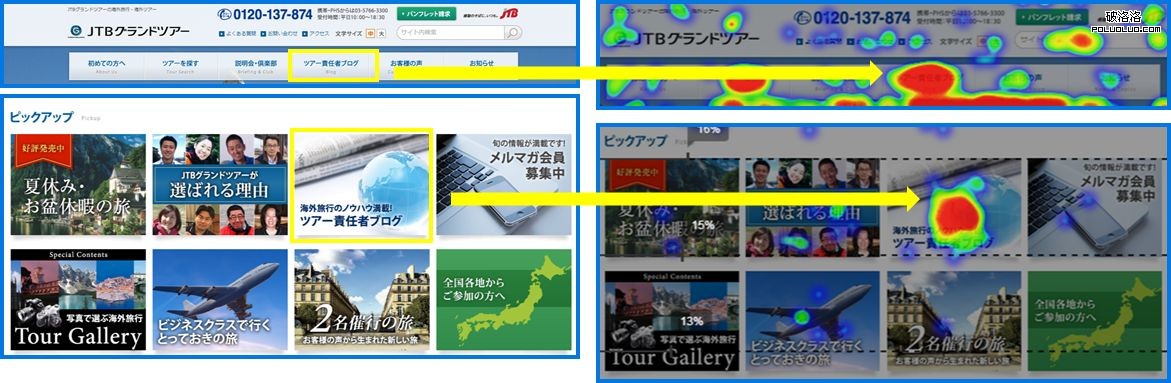
一、首頁用戶點擊集中區域
被集中點擊的地方沒有設置跳轉鏈接,浪費了用戶點擊。

[改善對策]
用戶產生大量點擊區域說明這是用戶關注的內容,請看一下的原因分析。
「旅游檢索(頁面的左下方)」
當用戶搜索旅游產品,「旅游檢索」應該具有一定引導的作用。但是在「旅游檢索」上卻有很多點擊數。雖然查看「旅游檢索」下方的內容就可以了解到旅游檢索的信息,但是下方的內容並沒有被用戶很好關注。
原因就是「旅游檢索」的字體有顏色問題。縱觀整個網站你就會明白,藍色字體的文字基本上都是有跳轉鏈接的。因此,對於也使用了藍色字體樣式的「旅游檢索」不知不覺間也被誤認為有跳轉鏈接了。從設計角度來說,很能理解想將字體變為藍色讓頁面整體上看來統一,但是這種方式讓用戶的理解產生混亂了。
作為改善對策,為不讓用戶誤認為是跳轉鏈接,可以將藍色字體改成黑色字體。
二、滑動條幅廣告的使用方法
第一個條幅的注意力視圖變紅,說明用戶集中閱覽了滑動條幅廣告。雖然廣告圖片沒有跳轉鏈接不會進行跳轉,但是這麼多點擊集中在此,是對用戶的點擊是一種極大的浪費。

[改善對策]
這可能是因為用戶看到了導游的照片才進行點擊的。有很多曾在網站內閱覽了導游博客的用戶再次訪問網站時,看到了導游們並列的照片,所以想點擊照片跳轉到導游的博客頁去。這也就意味著那些被點擊過的導游非常的吸引人的地方。那我們就應該針對吸引人的內容(導游博客),設置深度跳轉鏈接,加深用戶的訪問深度。
三、受歡迎內容的活性化
導游的博客頁集結了很多點擊。頁面中部相同內容的廣告也集結了很多點擊。

就如上述所說,比較受歡迎的內容都被點擊了很多次。既然這麼受歡迎,那作為一個專欄將其大量的展示出來會如何呢?如果就以當前狀態來說,不加入全局導航或者引導廣告跳轉的話,就不能發現新更新的信息。若將博客按下述的形式去改、使之在首頁就能了解到更新信息或內容的話,讓更多的新訪問用戶也能比較容易的了解到讓更多的用戶也能閱覽到博客頁。所以受關注多的內容就應該積極的展示出來。
例:

四、招牌旅游內容
介紹景點內容頁,用戶的視線越集中浏覽的區域、注意力視圖就越紅。