
提高網頁的打開速度,一般地我們會選擇使用CDN,利用“就近原則”讓用戶在最短的時間內獲取到服務器資源,實際應用當中采用CDN的方式提高網站訪問速度的效果也是最明顯的。這也就是為什麼國外的空間打開速度遠不及國內的主機的訪問速度的原因了。
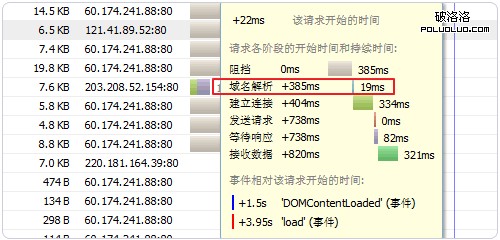
我們知道在用戶訪問網站時先得經過域名DNS解析這一過程,可能很多人對於DNS解析時間平常並沒有太在意。性能穩定、響應時間快的DNS域名解析服務與不穩定、響應過慢的DNS的域名解析時間可能相差1秒,而對於網站存在過多的域名解析請求,這個時間積累起來就非常地多了。
本篇文章就來分享一下通過優化網站DNS域名解析,減少域名DNS解析時間,從而讓網站在原來的訪問速度的前提下繼續實現新的飛躍。
減少域名DNS解析時間將網頁加載速度提升到新層次-DNS緩存/預加載/多域名
一、域名DNS解析原理和過程
1、DNS是怎麼來的?DNS 是域名系統 (Domain Name System) 的縮寫。在Internet上域名與IP地址之間是一對一(或者多對一)的,域名雖然便於人們記憶,但機器之間只能互相認識IP地址,它們之間的轉換工作稱為域名解析,域名解析需要由專門的域名解析服務器來完成,DNS就是進行域名解析的服務器。
2、DNS解析的基本過程一:查找本地域名DNS緩存。當用戶通過浏覽器訪問某域名時,浏覽器首先會在自己的緩存中查找是否有該域名對應的IP地址,例如計算機系統Hosts文件域名對應IP、路由器緩存、ISP(互聯網服務提供商)DNS緩存。

3、DNS解析的基本過程二:通過上面的DNS查詢依然沒有找到想你的域名對應的IP地址,那麼就要進入根服務器進行查詢。全球共有13台根邏輯域名服務器。這13台邏輯根域名服務器中名字分別為“A”至“M”,真實的根服務器在2014年1月25日的數據為386台,分布於全球各大洲。
4、在根域名服務器中雖然沒有每個域名的具體信息,但儲存了負責每個域(如COM、NET、ORG等)的解析的域名服務器的地址信息。根域名服務器會將其管轄范圍內頂級域名(如.com)服務器IP告訴本地DNS服務器,這樣你的域名查詢請求會進入到相應的頂級域名服務器。
5、DNS解析的基本過程三:頂級域名服務器收到請求後查看區域文件記錄,若無則將其管轄范圍內主域名(不帶任何前綴的域名,如freehao123.com)服務器的IP地址告訴本地DNS服務器。如果還是沒有找到,則進入到下一級域名服務器進行查找。如此重復,直到找到正確的結果為止。
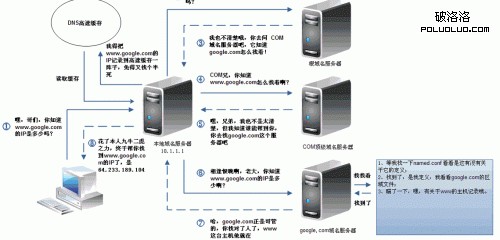
6、查找到正確的域名對應IP地址後,本地域名服務器把返回的結果保存到緩存,以備下一次使用,同時將該結果反饋給客戶端,客戶端通過這個IP地址與web服務器建立鏈接。於是你的浏覽器就正常訪問網站了。下圖是對Google.com為例,解釋用戶在訪問谷歌時DNS解析的全過程。(點擊放大)

二、浏覽器加載網頁的基本過程
1、從浏覽器地址欄的請求鏈接開始,浏覽器通過DNS解析查到域名映射的IP地址,成功之後浏覽器端向此IP地址取得連接,成功連接之後,浏覽器端將請求頭信息通過HTTP協議向此IP地址所在服務器發起請求,服務器接受到請求之後等待處理。

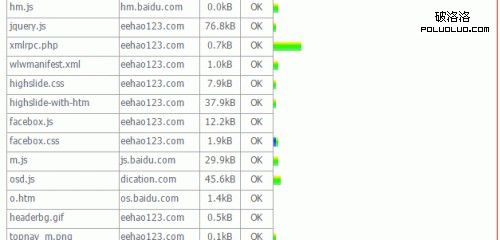
2、覽器加載顯示html的順序是:從上到下,渲染的順序也是從上到下,下載和渲染是同時進行的。如果遇到語義解釋性的標簽嵌入文件(JS腳本,CSS 下載過程會啟用單獨連接進行下載,並且在下載後進行解析,解析過程中,停止頁面所有往下元素的下載。(點擊放大)

3、什麼原因會導致網頁加載過慢?浏覽器可以在下載CSS資源的同時,並行解析HTML文件,但是,一旦發現有腳本文件的引用,則必須等待腳本文件完成下載並且執行後才能繼續解析。內容下載時間主要取決於用戶
- 上一頁:百度快照消失對SEO意味著什麼?
- 下一頁:大型網站到了需要做改變的時候