幾天前,胡亮亮先生(網邁SEO總監)在其微信公眾帳號裡發布了文章《殺死你網站SEO的5個技術》,當時感覺內容挺好可是個別地方寫得不夠清晰完善,於是小編主動聯系作者進行了溝通,胡亮亮收到反饋後很快整理出完整版,學院終於可以發出來給大家分享一下了:

應百度站長平台邀請,抽空把這篇文章做一些細節上的補充 ,歡迎大家關注並討論。由於現階段,觸屏技術以及移動話聯網的發展,SEO也面臨著各種各樣的算法變革,技術變革或者更進一步,營銷方法上的變革,那麼這些變革,對於一些技術上的細節事項,往往可能無法兼顧,接下來帶大家一起看看,目前主流的一些技術上的誤區給網站SEO帶來的不利影響。
1、你還沒有移動站點(No Mobile website)。
或者說你的移動站點只是做了簡單的轉碼和浏覽器適配,那麼你的移動搜索結果將會非常糟糕。這在百度體現的猶為突出,當然,百度有一個測試移動站點得分的在線測試工具,如果你的網站是H5的移動站點並且進行適配,可能會得到比較高的分,但是據觀察得知:H5的移動站點,依然沒有H4的移動站點排名好,流量高(純屬我個人SEO項目經驗,有不同觀點歡迎探討)。
2、無限滾動(Infinite -Endless Scroll)。
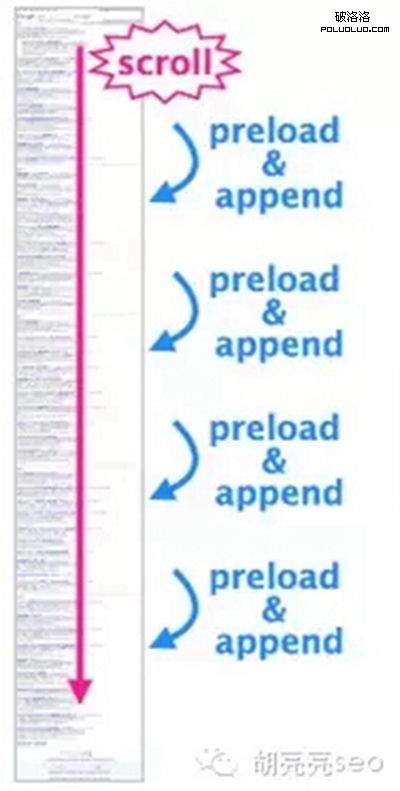
你的網站為了適應手機或者平板浏覽,用了一個看似很酷但是非常糟糕的技術——無限滾動。這裡要說明下,搜索引擎既不會學人滾動鼠標,也不會無限制的去讀取你所謂的觸發代碼,說白了,無限滾動讓你的網站幾乎失去了99%的內容。
這裡解釋下,無線滾動——它是一種網頁交互技術,特別是微博,社交等網站經常使用的一種交互,而且特別適用於觸摸屏,鼓勵用戶一直往下拉,一直看,看到用戶不想看為止!這樣的話,就摒棄了原來分頁的浏覽方式,讓用戶不用再點擊鼠標,看上去很完美,其實這種技術SEO弊端有3個
1 )這種交互,是針對人的行為,目前主流的搜索引擎並沒有官方說明支持這樣的無限滾動抓取技術。
2)不分頁的方式,導致頁面數量減少,可能會影響到你的收錄和排名。
3)這種交互,勢必會讓你的服務器壓力更大,加載更慢,而且搜索引擎也不能保證它在這個頁面上會停留足夠多,足夠長的時間。
當然,這種交互還是有很多優點的,比如更多的浏覽內容,停留時長以及專門為觸屏定制等。

3、延時加載(Lazy Loading)。
這個技術很多網站都會用(jQuery貌似是主流),技術美其名曰提高網站速度,提升用戶體驗,其實,在網速如電,互聯網爆炸時代的現在,再抱怨服務器不夠用,網速慢真的是一件很令人羞恥的事情,延時加載導致搜索引擎無法像人一樣去移動鼠標,搜索引擎只會選擇看你第一頁的內容,剩下的依然是一片空白,除非你的網站不要考慮SEO,否則還是老老實實的丟掉這個看起來很酷聽起來也很牛掰的技術吧——其實它真的要淘汰了,4G都來了,還要擔心網速?
比如
<img src="loader.gif" data-src="img1.jpg" />
這段代碼,從谷歌的官方文檔(百度沒聽說支持)來看,並不能有效抓取延時加載的內容和圖片,所以不建議采用這種方式,當然,也有技術表示,可以采用<noscript>標簽來展現內容而不要用javascript. 目前還沒經過測試,所以是否有用還有待驗證。
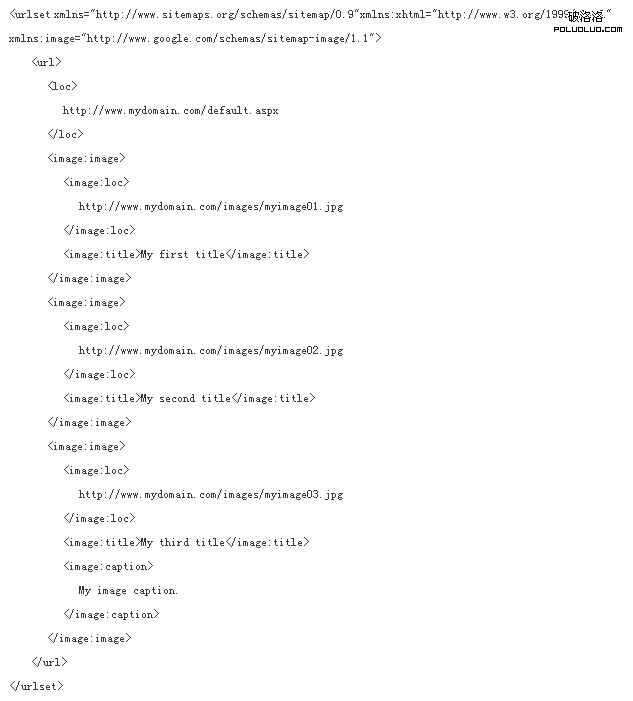
當然,也有童鞋會想到,用sitemap提交圖片內容,是否能保證圖片被收錄呢 ?這裡可以肯定給你一個NO的答案,案例如下:

經過測試發現,2年後這些提交的圖片一個都沒有被收錄(國外友人的友情測試)
當然,也有來自谷歌的說明稱,可以解決這個問題,跟解決AJAX是一樣的原理,大家可以看看谷歌開發者幫助,https://developers.google.com/webmasters/ajax-crawling/
還有沒有更好的辦法?當然是有的,比如
<a href='http://www.idea-r.it/...?blogimage=<image-number>'
onclick='...show(<image-number>);return false;'>
這段代碼意味著,如果是搜索引擎看到的話,會直接讀取 href裡面的URL,如果是用戶,則會看到圖片內容,一舉兩得。
4、視差(Parallax)。
也可以稱為利用圖片的前景和背景的差別來造成一種很酷炫的景象,這種技術,我只想說一句話:你們活在自己YY的世界裡,在幻想用戶也跟你一起YY,而用戶只想要解決他的需求而已,不是來跟你一起YY的。以上這個技術,大多使用在一些品牌網站,先看幾個圖來看看到底長什麼樣子: