看到這個標題你內心裡或許會充滿疑惑,我在寫這篇文章之前,也曾經有很多疑問。你去問任何一個人,他們都不會推薦使用輪播這種模式。但是輪播本身並不是那麼一無是處。 本文將基於真實的數據,針對近期業界對輪播組件的各種爭論做個回應,看看大家對它的評論是不是名副其實。我會針對各個觀點進行剖析,看看我們的數據與預期是否一致。通過這些內容,我會詳細闡述我們的研究發現和研究方法,並給大家一些建議,希望對大家未來在判斷何時以及如何使用輪播組件有價值。
之前有很多人不看好輪播這種模式。從NNG的一篇文章開始;真正的轉折點是Erik Runyon發表的關於聖母大學網站的一篇詳細分析輪播模式的文章“輪播組件用法詳解”;在Jared Smith的文章“是否應該使用輪播”中,他建議大家放棄使用輪播組件;Brad Frost也在他的文章“輪播組件”中呼應了這種對輪播的負面評價;緊接著Luke Wroblewski加入了反對派的陣營,他說從目前的數據來看,建議不要使用輪播,他的文章詳情見“ 以後絕對不再使用輪播”,(他後來又補充數據說對他的結論有懷疑)。
在Mobify(提供移動建站服務的網站),我們開發用於移動設備的大型電子商務網站。很多情況下,這些網站都有一個輪播組件。我們這樣做錯了嗎?是不是傷害了我們的用戶?如果我們停止使用輪播組件,我們的網站是否就會變得更好?這些問題是我和這篇文章的共同作者Peter Maclachlan在審查我們開發的網站時反復問自己的。我和Peter決定做我們自己的研究,而不是盲目追隨網上這些反對輪播組件的聲音。
自此,我們開始研究那些我們能獲取的數據。剛開始,我們充滿好奇,我們的數據說明了什麼呢?我們的發現令人非常驚喜,並且鼓舞著我們不斷深入研究。我們在為期11個月的時間裡審查了幾個中型到大型的網站。我說的中型到大型網站,是指在過去一年裡交易額不少於兩千萬美金的網站。在這11個月的時間裡,我們研究了近750萬次輪播組件的交互事件。這篇文章的結論都是基於這些數據所做的分析。
我們為什麼要使用輪播組件
輪播組件存在的意義絕對不僅僅是為了在首頁顯示更多的市場營銷信息。因為我們是專注於做無線端設計的,我們最大的顧慮就是要確保在有限的屏幕尺寸和信息的密度之間做好平衡。這意味著,我們總是要在有限的面積裡做好水平和垂直方向上的空間利用。我們使用輪播組件可以增強信息的密度,並且不需要用戶在查看時滾動頁面。

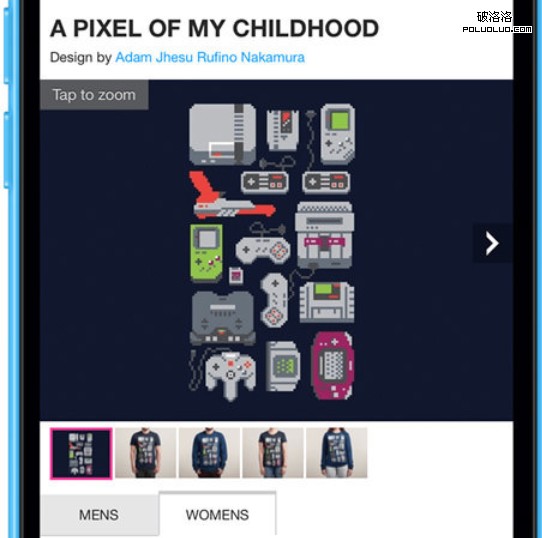
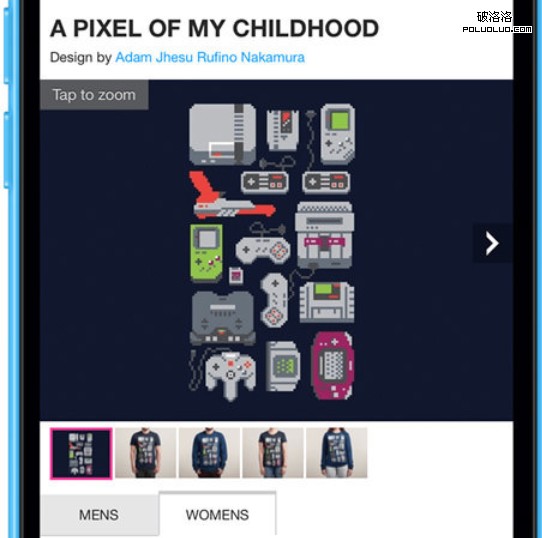
使用情景也是理解輪播組件的一部分。我們的設計團隊只是在規避使用輪播組件,而沒有向用戶提供具體的使用情景。大部分情況下,我們只是在一中情境中使用輪播組件:在商品詳情頁中展示更多的圖片。在商品詳情頁中,用戶知道左右滑動一個輪播組件可以查看更多的商品圖片。在一個網站首頁的市場營銷輪播組件中,用戶是沒有辦法知道下一張圖片是什麼內容的,也不清楚這裡面的信息是否需要去關注。

反對輪播組件的理由
目前反對使用輪播組件的理由主要有以下幾個方面:
1、用戶不會點擊輪播組件中的內容;
2、如果用戶要點擊輪播組件中的內容,他們只會點第一個;
3、輪播組件不易理解;
4、自動輪播對用戶不友好;
針對前兩條,我們將用我們自己的數據和Erik Runyon文中的數據作比較。最後兩點更多的是定性的結論,我會針對性的剖析。
猜想一、用戶不會使用輪播組件
大家的爭議
這個猜想基於Erik Runyon文章中展現的聖母大學網站數據。只有1.07%的訪問者點擊了網站的Banner輪播圖。只是查看Banner無法作為交互行為被記錄,只有產生點擊行為的用戶才算數。為了反駁這一猜想,需要有數據能夠顯示實際上發生交互行為的人數高於1.07%才行。
我們的結論
用戶對產品圖片輪播產生交互行為的比例:72%的用戶至少切換輪播圖一次;23%的用戶會放大圖片。如果你看我們的研究結果,具體的以放大操作為例,你會發現23%的用戶直接進行圖片的放大以獲得更多的信息。如果你更關心哪些用戶有切換輪播圖的行為,數據顯示高達72%的用戶直接產生了操作行為。下文中將會展示我們的數據是如果獲取的,請留意“發現”部分。
猜想二、用戶只對第一張輪播圖感興趣
大家的爭議
Erik提到的點擊了輪播圖的1.07%的用戶中,有89.1%的人點擊了第一張輪播圖。並且,我們猜測如果這個輪播組件是有效的,那麼隨著輪播圖數量的不斷增加,點擊分布將會有一個合理的下降趨勢。Erik的數據顯示,在第二個位置的輪播圖只有整個點擊數據的3.1%。更客觀地來看,聖母大學網站中3,755,297位訪客中只有1,234人點擊了第二個位置上的輪播圖。第二個位置之後的輪播圖的點擊數據也符合我們預期的落差。我們如果要反駁這個猜想,那麼就要有數據顯示,對第二個位置上的輪播圖有交互行為的用戶比例高於3.1%。
我們的結論 我們的數據顯示,和第二個位置上的產品圖片輪播有交互行為的用戶占比為15.7%。至少64%的用戶從第二個位置的產品圖切換到了第三個位置的產品圖。用戶切換輪播圖有一個線性的變化規律。不同的輪播圖切換方式會導致不同的數據結果。所有的數據都表明用戶從當前的輪播圖切換到其他輪播圖的比例較高。和第一個位置上的輪播圖有交互的用戶中,有64%的人和第二個位置上的輪播圖也產生了交互。