現在的移動搜索引擎優化不僅僅只是給移動站排名,更重要的是還與PC網站排名有很密切的關系,當一個網站的PC端和移動端適配合理的話,至少可以給PC網站排名加10分,所以還沒有做好移動搜索引擎優化的朋友,非常值得看一看此文。下面是久聞網移動站點排名的數據,給大家作為參考。

1、URL適配關系
如果你的網站是自動響應式的,那可以忽略這一點,如果你的PC站和移動站URL可以對應,請把對應的規則寫到百度站長平台去,對應的方法有兩種,一種是寫規則,依葫蘆畫瓢,第二種是直接把移動和PC的URL整理出來,寫成一個txt的文件,上傳到百度去,讓他自己去識別。
2、移動網站打開速度
在移動網站上打開速度遠比PC站點重要,比較電腦的速度目前來講還是比手機要快,最低標准要保持網站在3秒鐘內打開,所以移動網站上勁量保持文字即可,不要搞的稀裡嘩啦的,這不比PC網站,這一點自動相應的網站優化起來稍微困難一點,可以試著將PC和移動站一起優化。
3、圖片延遲加載
看到不少的自媒體APP上大多數都使用了圖片延遲加載的技術,當然還包括淘寶、京東等大型電商網站都使用到了,如果在移動網站上沒有特別的要求,盡量不要使用圖片,當然為了讓文字活起來,增加圖片也是應該的,那就使用圖片延遲加載的技術,既不影響網站的打開速度,又不會讓用戶覺得無圖無真相了。
4、頁面結構問題
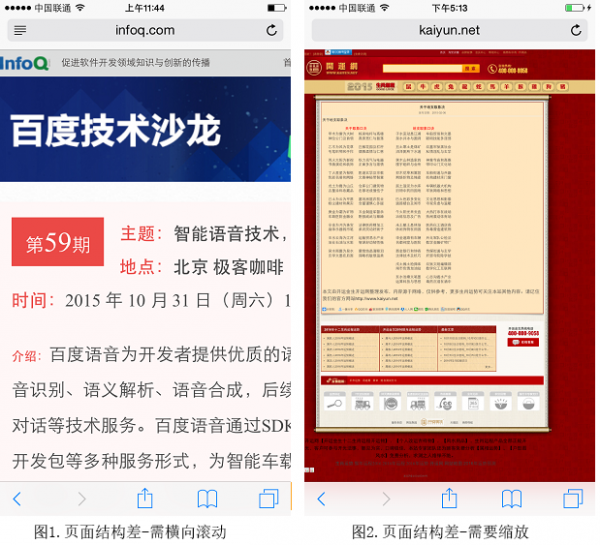
既然做了一個移動網站,那就拿出一個移動網站的樣式來,那種還需要縮放或者橫向滾動的網站,就不適合做移動站點優化了,如下圖所示:

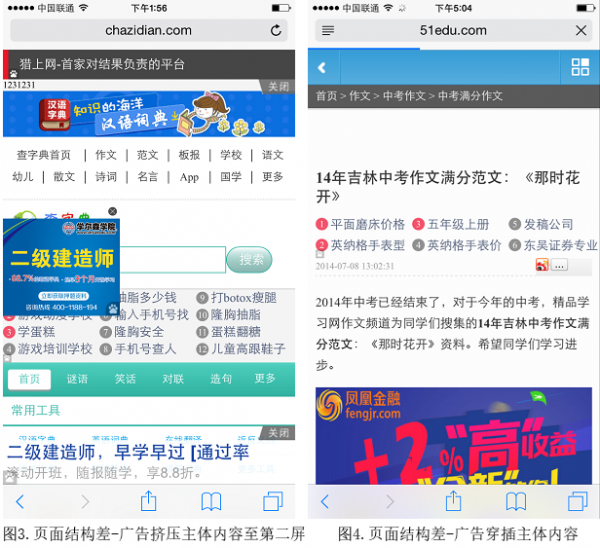
當然如果頁面設計的非常合理,但因為移動網站的位置有限,將廣告位遮擋住網站的主題自然也是不利於搜索引擎優化的,如下圖所示:

5、自動網站文字大小
在PC網站上並沒有明確的說明要求網站文字大小,但是因為文字太小並且文字上分有鏈接,有可能會被搜索引擎認為這是故意做的隱藏鏈接,移動搜索引擎上,千萬要注意文字的大小問題。百度官方的建議是:正文字號推薦14px,行間距推薦(0.42~0.6)*字號。
6、網站實用性
在移動網站上,百度最喜歡的是文字形式的網站,百度最不喜歡的是flash網站,所以盡量避免實用flash形式展現,另外視頻音樂網站應當是直接播放,嚴禁欺騙用戶下載播放器(這屬於作弊行為),APP下載類的最佳體驗是直接下載,而不是跳轉多個頁面後才可以下載,至於移動網站的文檔類的,應當直接轉成文字發布出來。
7、取消百度轉碼
部分做了移動網站的朋友,當你用移動端搜索引擎搜索你的網站的時候,你會發現,你的網站被百度強行轉碼了,那是因為他還沒有識別到你的PC網站和移動網站的對應關系,這個時候你要取消百度轉碼,並且提交對應關系。
8、301與302
移動端和PC端關系是對應適配了,但用戶看到的需要我們做一個跳轉來調整,通常情況下是302跳轉,為什麼不是301呢,因為我們的PC站和移動站是一起存在的,而301則是永久定向,就意外著之前的URL將不復存在。這樣可能會影響到PC站點的排名。
9、移動站sitemap地圖
雖然說移動站的收錄和排名幾乎沒有關系了,但收錄自然是越多越好,至少不需要依靠PC的跳轉來支撐排名,而移動頁面的鏈接相對PC上的少,所以大多數鏈接蜘蛛一個一個爬起來是非常辛苦的,這個時候網站地圖是重要文件了。
10、移動網頁meta標簽
強制讓文檔的寬度與設備的寬度保持1:1,並且文檔最大的寬度比例是1.0,且不允許用戶點擊屏幕放大浏覽;
iphone設備中的safari私有meta標簽,它表示:允許全屏模式浏覽;
iphone的私有標簽,它指定的iphone中safari頂端的狀態條的樣式;
告訴設備忽略將頁面中的數字識別為電話號碼
來源:馮耀宗博客 原文地址:http://ssffx.com/SEOjishu/1272.html