404頁面是網站優化中必不可少的基礎優化之一,隨著網站運營時間的不斷延長,網站上原來的網頁內容可能會被刪除,但是該網頁的鏈接地址往往會以各種內鏈、外鏈形式存在,如果使用的是一些錨文本鏈接,這些文字內容可能會吸引到用戶點擊,而對應的頁面卻已經刪除,此時如果沒有設置404頁面,那麼用戶獲得的頁面就是一個錯誤的頁面,而搜索引擎 獲得的路徑則變成了死路。正因如此又將這類鏈接稱之為死鏈。做網站的都知道網站優化要從站內和站外優化兩方面來進行,那麼站內優化你是不是忘記了你的404頁面呢?今天昆明SEO博主就來談談404頁面的設置方法和注意事項。
一、什麼是404頁面

404頁面是客戶端在浏覽網頁時,服務器無法正常提供信息,或是服務器無法回應,且不知道原因所返回的頁面。當用戶輸入了錯誤的鏈接時,返回的頁面,它會告訴浏覽者其所請求的頁面不存在或鏈接錯誤,同時引導用戶使用網站其他頁面而不是關閉窗口離開,自定義404錯誤頁面是增強用戶體驗的很好的做法。
二、404頁面作用
404頁面是網站必備的一個頁面,它承載著用戶體驗與SEO優化的重任。404頁面通常為用戶訪問了網站上不存在或已刪除的頁面,服務器返回的404錯誤。如果站長沒有設置404頁面 ,會出現死鏈接,蜘蛛爬行這類網址時,不利於搜索引擎收錄。

三、404頁面錯誤提示
是WWW網站訪問比較經常出現的錯誤。最常見的出錯提示:404 NOT FOUND。404頁面就是當用戶輸入了錯誤的鏈接時,返回的頁面。
四、404頁面對seo的影響
自定義404錯誤頁面是增強用戶體驗的很好的做法,但在應用過程中往往並未注意到404頁面對搜索引擎的影響,譬如:錯誤的服務器端配置導致返回狀態碼“200”或自定義404錯誤頁面使用Meta Refresh導致返回“302”狀態碼。
五、404頁面設置的好處
1、引導用戶不要關閉網站,增強用戶體驗。
2、防止網站出現死鏈接。
六、404頁面設置方法
方法一:下載404頁面模板
1、下載後,解壓文件,裡面有一個404文件夾和404.php兩個文件;如下圖;需要注意的是404文件裡面有一張圖片,圖片和404文件夾請不要重命名,以免影響顯示效果。

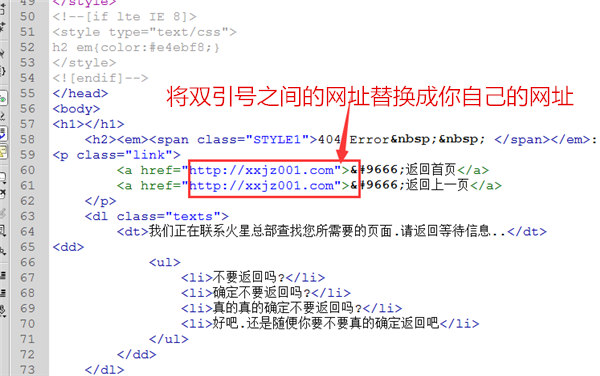
2、用Dreamweaver軟件,打開404.php這個文件,如下圖所示,將雙引號之間的“http://xxjz001.com”修改成你自己的網址,修改完成後,點擊“文件”-“保存”。

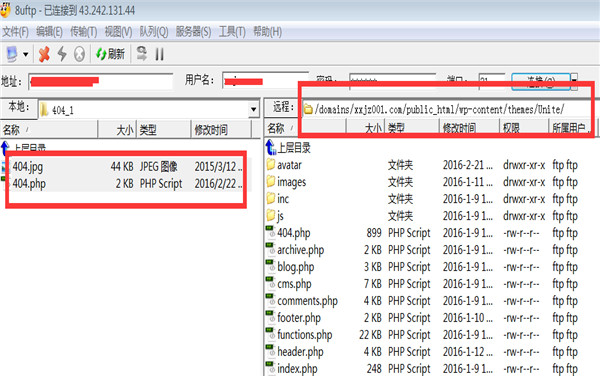
3、打開FTP上傳工具,將404文件夾和404.php上傳到網站的根目錄的主題文件夾,如果提示覆蓋的話直接覆蓋。(若你不知道你的網站根目錄是哪個文件夾,可以咨詢你的空間服務商)。

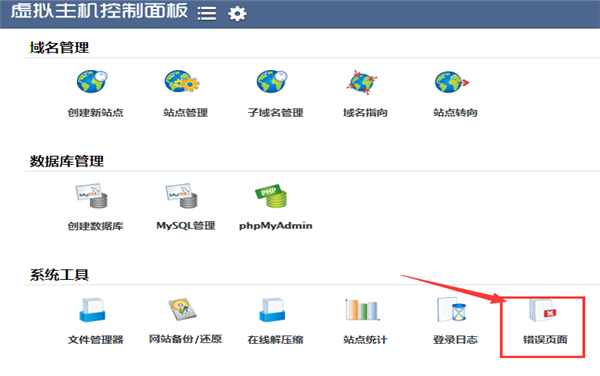
4、上傳完成後,登陸空間控制面板,找到出錯頁面(一般空間的名稱可能有所不同,要是沒找到的話就咨詢一下空間服務商看看),在“出錯頁面”中進行設置。

5、最後我們打開浏覽器,輸入我們的網址,在網址後面隨意敲打一些字母或數字,然後回車,就能看到如下404頁面效果圖了,當我們點擊“返回網站首頁”時,就會回到我們網站的首頁,這樣一個簡單的404頁面就設置好了!

方法二:制作404頁面
1、打開Drea