網頁設計必讀!125個小優化提升網頁可用性(三)
編輯:SEO優化集錦
站長之家(Chinaz.com)注:本文為《網頁設計你應該知道的125個小技巧》系列文章中的第三篇,由@企業官網設計精選編譯,主要講述了網頁設計中如何少讓用戶費腦筋,保持操作流暢的優化技巧。
延伸閱讀:
- 網頁設計必讀!125個小優化提升網頁可用性(一)
- 網頁設計必讀!125個小優化提升網頁可用性(二)
除了引導用戶,還要減少他們的認知流程,以保持流暢狀態。
盡可能少讓用戶做計算
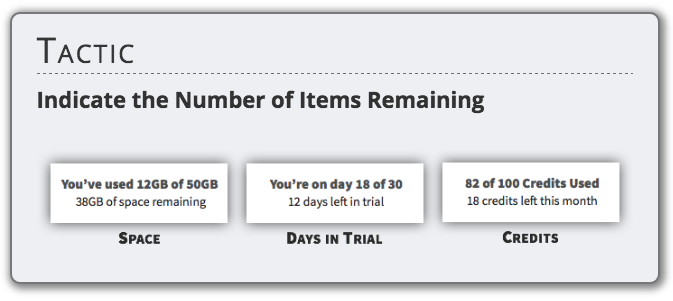
千萬別把計算這種事情丟給用戶,讓計算機來處理。

△ 顯示剩余數量
在界面內體現用戶當前所處位置
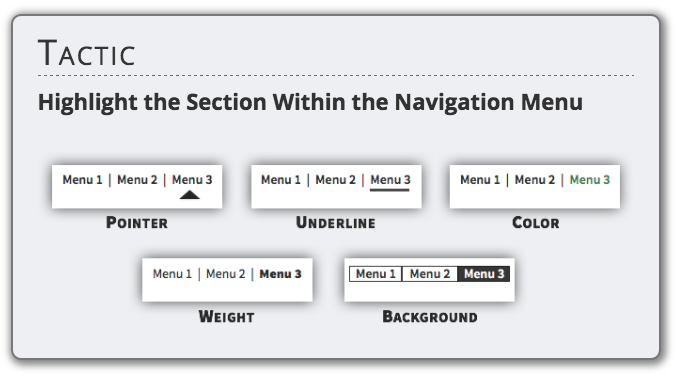
界面就像機場,如果沒有“你在這裡”的標記,用戶會迷路,因此記得提供標記。

△ 在導航菜單上突出當前所選

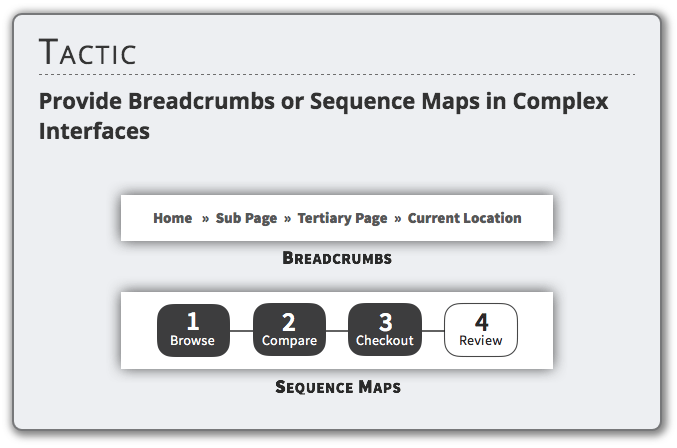
△ 在復雜的界面中提供面包屑導航或步驟圖示

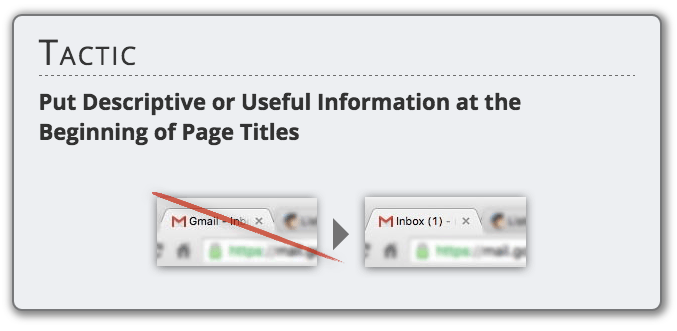
△ 在頁面標題前面部分放置描述性或有用的信息
簡化選擇類任務
做選擇需要費腦筋,簡化這類任務讓用戶少費神

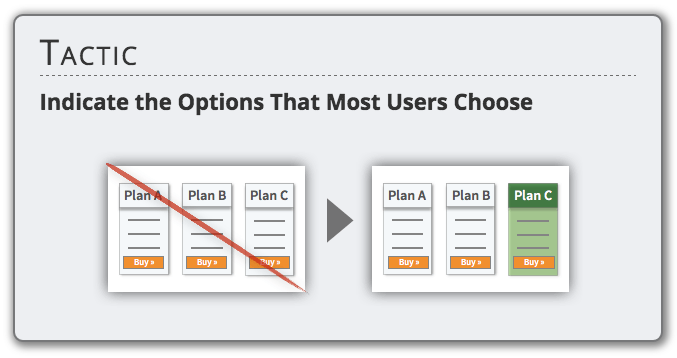
△ 指明多數用戶選擇的選項

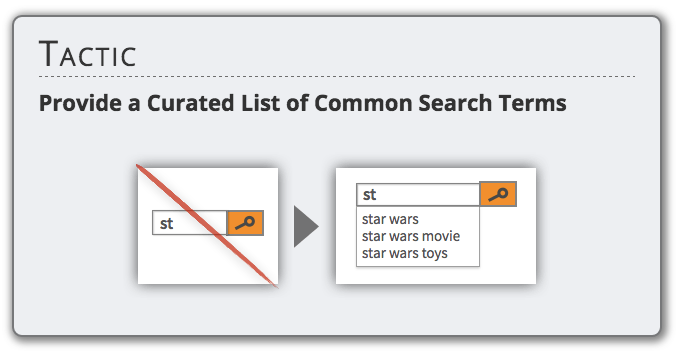
△ 提供常見搜索關鍵詞列表

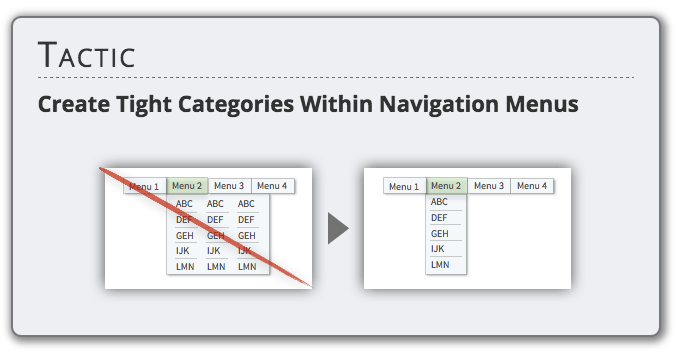
△ 下拉分類菜單置於相應導航菜單內
使用常規的網頁設計界面
創新很好,但不要跟常規的設計方式偏離太遠。用戶習慣於某些布局、結構。常規設計之所以流行,是因為他們確實可行。

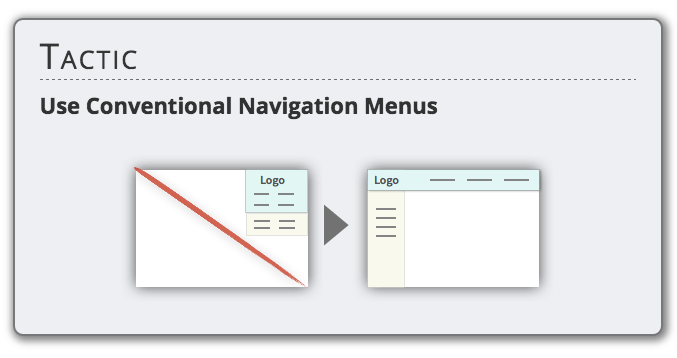
△ 使用常規的導航菜單

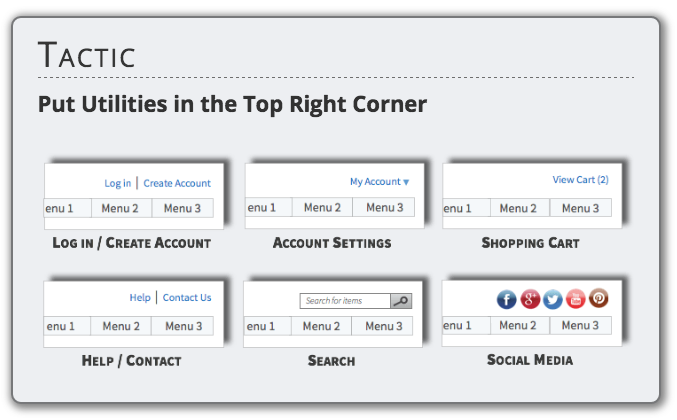
△ 把實用功能放在右上角
每次交互動作後提供反饋
用戶跟界面進行互動後,需獲得實時反饋。操作成
小編推薦
熱門推薦