
幾個星期開始之前,谷歌搜索就調整了搜索結果頁中搜索結果的顯示框橫向長度,從原來的512px增加到了600px(17%的增幅),這樣一來,搜索結果頁中URL的Title標簽可顯示長度也隨之增加了。
如下圖:

從而就引出了一個問題 —— 現在,網頁Title標簽的長度多少合適?2014年,谷歌重新設計搜索引擎結果頁(SERP)那會兒,我推薦的Title長度是不超過55個字符。那麼,如今橫向顯示框長度增加了17%,是否意味著我們可以在Title標簽裡頭多放9個字符呢?
先別急……
如果搜索引擎優化只是這麼簡單的做數學計算就沒那麼多麻煩事兒了。我們得考慮幾個問題:
1)每個字符的寬度各不相同
谷歌搜索結果頁使用的是Arial字體,即不同的字符的“占位空間”是不一樣的,比如字母“i”的占位空間比“W”來的少。SERP中搜索結果的顯示框是以“像素”為單位,而非“字符”,所以不能簡單的以加、減、乘、除來計算。
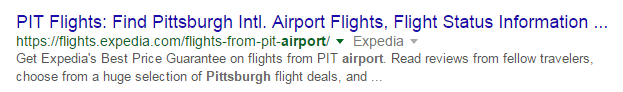
在我們追蹤的10000關鍵詞搜索結果中,下圖中的Title字符是“顯示度最高”的,約77個字符:

這個Title中,“i”和“l”加起來有14個、“t”有10個、三個標點符號(:/./,),正是這些“窄字母”、“窄符號”們才帶來了這個77字符的“奇跡”。
如果按這個結果來看,77個字符的Title也可以正常顯示,但是事實是只要換了一個“窄字母”,“奇跡”就無法發生了。
2)搜索引擎結果頁中標題是以“單詞”為單位的顯示的
其實最早的時候,谷歌並不是以“單詞”作為分詞標准的,那會兒的谷歌是最長能顯示到那個字符就顯示到哪兒,即使是拆分“單詞”也不例外。不過,現在谷歌智能了不少,已經懂得以“單詞”為單位來顯示Title、描述等標簽了。所以在結果頁中展示出來長度可能會比我們預想中的要短。
如下圖:

3)除了Title外 還得考慮到品牌詞
有時候,谷歌搜索結果中的URL會只顯示部分的Title標簽,並在最後加上了品牌詞。而這被附加上去的品牌詞也會占據Title顯示的部分空間。
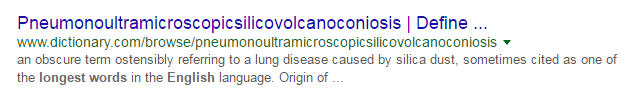
下圖是我們調查中標題顯示長度最短的,只有34個字符:

上圖中的“- The Homestead”是被谷歌自動加上去的,並非網站Title標簽中的一部分。標題中下一個單詞是“Accommodations”,但硬生生的被品牌詞截成了“最短標題”。
數據來源於10000個關鍵詞、共計90000條搜索結果
個例很容易產生誤導,所以我們決定更深一步挖掘“真相”。我們選取了10000個關鍵詞,在谷歌中進行檢索,並追蹤了每個關鍵詞搜索結果頁中“Page 1”的數據,共計90000條數據。
從結果來看,“未刪減”標題對我們的調查沒有太多意義,所以我們主要把精力放在了那些“慘遭截肢”的Title上。
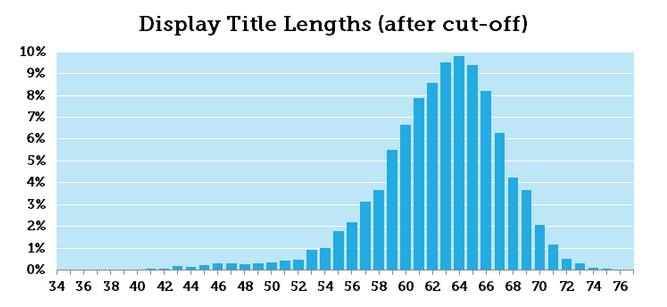
下圖為搜索結果頁中Title的顯示長度范圍(未計算省略號“…”的長度):

從上圖可以看出,Title長度主要分布在55-70這個范圍,可以說63是這些數據的“中心值&rdquo