這篇文章提出了幾點針對色盲用戶的網站體驗優化方法,而今天的這篇則是前者的很好的補充~
根據 Colour Blind Awareness 的數據,4.5% 的用戶是色盲,如果你的網站受眾是以男性為主,那麼這個數據可能高達8%。在進行網頁和UI設計的過程中,色盲人群的實際狀況很容易被設計師所忽略,畢竟絕大多數的設計師本身並非色盲。所以,應當如何在設計上兼顧到色盲以及色弱的用戶群體呢?
今天的文章在之前的基礎上,總結出了13條實用可行的建議,提升色盲用戶的浏覽體驗。當然,這樣的設計對於普通用戶而言,同樣非常有效果。
什麼是色盲
首先,色盲是有多種類型的。不過你並沒有必要對所有的色盲都有清晰的概念,絕大多數的色盲都可以歸結為看不清特定色彩、混淆色彩或者無法分辨特定的幾種色彩。
這樣的情況無疑是棘手的,但是實際狀況還可能讓色盲用戶的情況更加麻煩:質量較差的顯示器,光照不足,屏幕炫光,過於小的手機屏幕,距離電視機較遠,等等等等。
僅僅依靠簡單的色彩可讀性規則和普通的可供性設計原則,其實並不一定能夠解決這些問題。下面的建議也許無法面面俱到,但是絕大多數網頁設計可能牽涉到的問題,在下面的列表中都有所覆蓋。
1、文本的可讀性
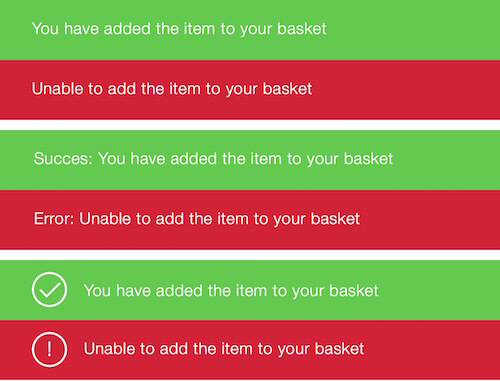
為了確保文本的可讀性,應當根據可訪問原則來選擇背景的配色和文本的配色以及尺寸:
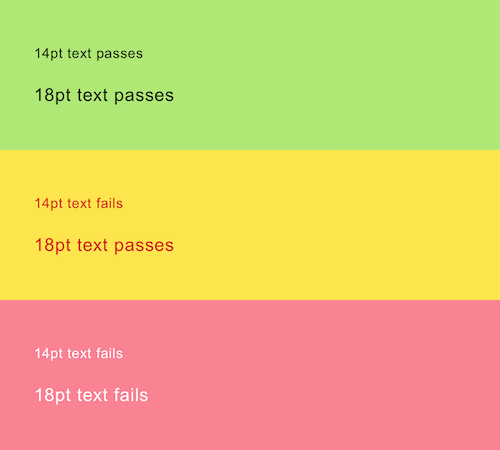
“WCAG 2.0 AA 要求正文文本的對比度達到4.5:1,而標題文本達到3:1。(正文粗體14pt+,標題18pt+)——WebAim color contrast checker ”
下面的案例展示了哪些搭配能通過,而哪些無法達到標准(passes=通過,fails=不通過):

2、文字和圖片的疊加
圖文混排中,文字和圖片的疊加通常會相對更加棘手一些,因為在很多情況下,要保證文本和圖片之間有明顯的對比度並不是那麼容易。

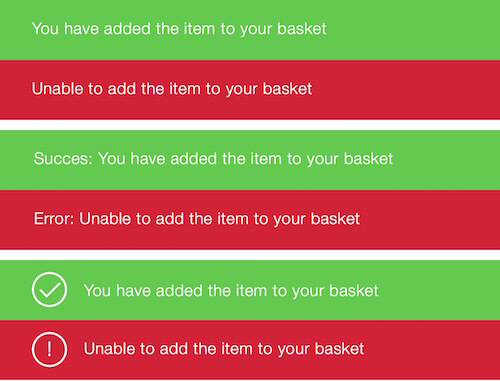
降低背景的透明度,或者增加蒙板,讓文字更易於識別。

當然,你還可以給文本換個更醒目的色彩,或者增加陰影來提升對比度。
3、取色與說明
下面的截圖是亞馬遜的購買頁面中不同衣服的顏色分類,對於紅綠色盲用戶而言,他們看到頁面可能是右邊那樣的。在這種情況下,不同的色彩沒有文本標簽分辨,紅綠色盲用戶無法分辨其中的差異。

不過,在桌面浏覽器上,用戶鼠標懸停在色彩上面的時候,能夠看到相應的文本標簽,但是移動端上則無法實現這樣的功能。
Gap 則通過給每個色彩加文本標簽來解決這一困局:

其實這樣的設計對於普通用戶而言也是非常實用而貼心的,比如黑色和海軍藍即使是普通用戶在屏幕上並不是那麼好分辨的,加個標簽能更好的分辨。
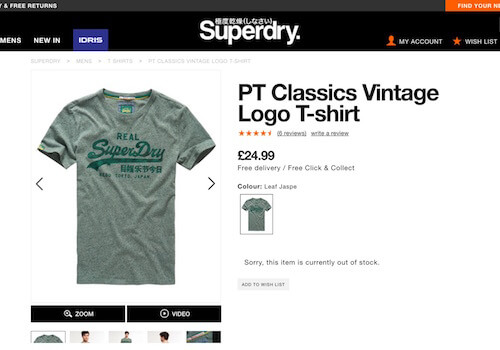
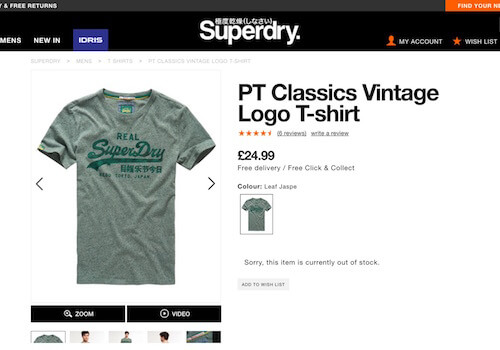
4、給圖片附上有用的描述
下面的截圖是一個SuperDry系列的T恤,網站對這款T恤描述為“Leaf Jaspe”,也就是說它的配色靈感來自於樹葉,而它的實際色彩包含了綠色、黃色和棕色等。

問題來了,色盲用戶首先分辨不出它的實際色彩,需要依靠描述來了解,但是描述中的Leaf 意為樹葉,而Jaspe 則為斑駁的意思,實際上也不夠直觀。所以,最合理的描述應當為“Gray Green Leaf Jaspe”(灰綠色斑駁樹葉)。
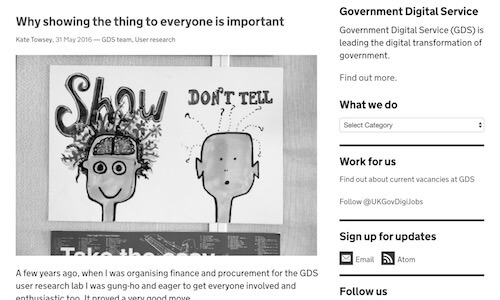
5、鏈接識別
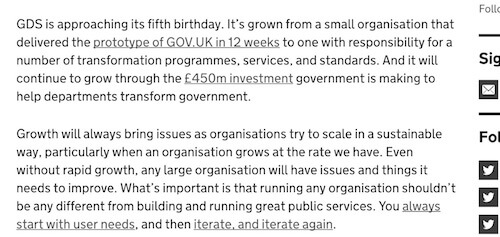
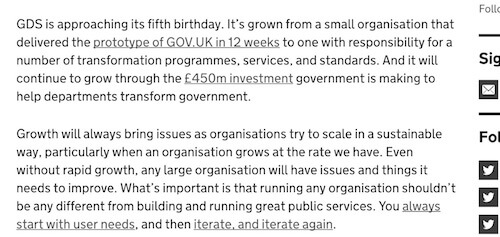
網頁鏈接最好是能夠不通過色彩就可以識別出來。如果一個全色盲用戶(完全無法分辨色彩)打開 UK GDS (英國政府數字服務)網站,那麼他會看到下面的界面。這個情況下,網站中用色彩來區分的鏈接他們就全然看不到了。

為了找到鏈接,這些用戶需要用鼠標光標來探路,光標沿著文本移動,直到看到箭頭變成指針,他們才能意識到這是一個可點擊的鏈接。如果是在移動端上,他們就不得不用手指一點一點嘗試,來查找每一個鏈接可能存在的地方了。