這是一個關於軟件開發方面的公司,我是通過搜索引擎隨便找的一個網站進行分析的,當然我搜索的關鍵詞排在了搜索引擎首頁前幾名的位置,於是我決定點擊進去看了一下這個網站的基本情況。從某些方面來說,一個競爭度比較大的關鍵詞能夠排在首頁的位置,必然會有它的獨到之處和優勢。我喜歡看網站的導航和網站內部鏈接來判斷這個網站的優劣勢。
網站一級導航欄目設計分析
網站的導航欄目加上首頁一共有9個一級欄目。分別是:首頁、產品案例、APP開發、網站建設、軟件開發方案、軟件開發流程、開發工具、軟件外包、公司簡介以及聯系我們。一共分為兩次截圖,如下圖:


這就是網站的一級欄目導航結構截圖,關於一級欄目導航設置,個人認為“軟件開發方案”與“軟件開發流程”可以合二為一。組合為“軟件開發”然後在加上一個下拉菜單,而下拉菜單的下面分別為“軟件開發方法”和“軟件開發流程”,這樣組合,網站的導航都是統一的四個字的導航結構;看起來既美觀又減少了網站導航因為太過拉長的壓力。而且企業網站的一級導航欄目最好不要超過8個。
上面兩個相近的欄目組成一個下拉剛好是8個,何樂而不為呢。這樣既美觀又大方。當然,這只代表個人觀點,導航設計沒有什麼問題的。
網站二級欄目導航設計分析
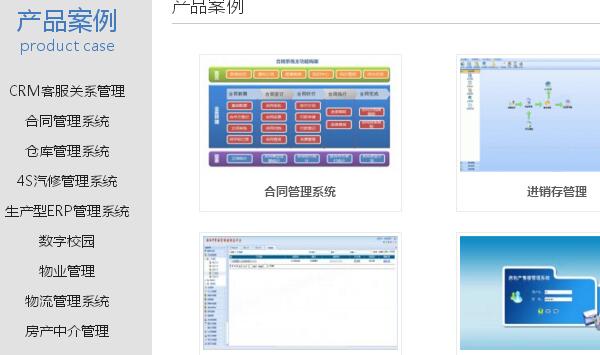
在看網站的二級欄目導航設計,鼠標移動到“產品案例”,看到這個欄目下面有一長串下拉菜單,點擊“產品案例”,進入到二級欄目導航,這個采用的是扁平設計,因為產品過多的原因,采用扁平設計師非常好的,很合理。如下圖顯示:


二級欄目導航設計師獨立存在的,如上圖顯示。從網站的首頁到網站的內容頁面,點擊次數一共是兩次,還不超過三次的點擊數量,省去了一次點擊,接節約了用戶的浏覽時間。這樣做的好處就是方便用戶直接找到想要的內容,快速的節約了資源。更容易被搜索引擎抓取(注:網站層級越少越扁平,搜索引擎越容易訪問,網頁越容易被收錄)。
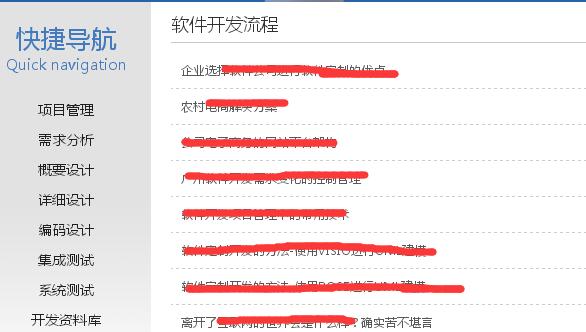
下面在看看“軟件開發流程”這個欄目下面的二級導航設計,從首頁到“軟件開發”下面的內容頁面,只需要三次點擊,而且還是扁平設計,層級分明合理獨立,很完美。如下圖所示:


網站的內部鏈接分析
分析完了網站的導航設計,現在來看看網站的內部鏈接建設情況。大家都知道網站的內部鏈接建設一般的要求是:
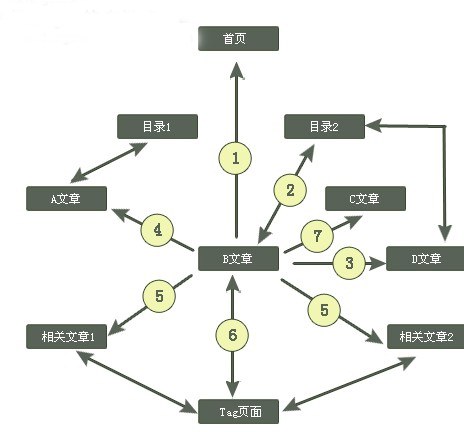
頁面與頁面之間要相互鏈接,上頁與下頁之間要相互鏈接,頁面與欄目之間相互鏈接,不同欄目下的頁面之間要相互交叉鏈接,相關頁面之間的交叉鏈接,相關模塊的推薦,首頁與尾頁之間的相互鏈接。網站的內鏈最好的是網站呈環狀與網狀,想蜘蛛網一樣的交叉環聯。

下面看看這個軟件