精美的圖片讓人看著賞心悅目,增加美感,但如果網站大部分是圖片,而且沒有經過優化,就會影響到搜索引擎的收錄和排名,也會損失不少流量。因為圖片不能被搜索引擎很好地識別,無論圖片內容是什麼,哪怕是一個美女(如劉亦菲、范冰冰等),也很難吸引搜索引擎的抓取。因此,圖片優化是SEO中重要的一部分。
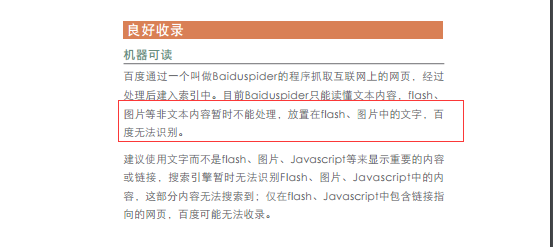
百度在《百度搜索引擎優化指南》中強調,百度只能讀懂文本內容,暫時不能處理Flash、圖片等非文本內容,如圖1所示。

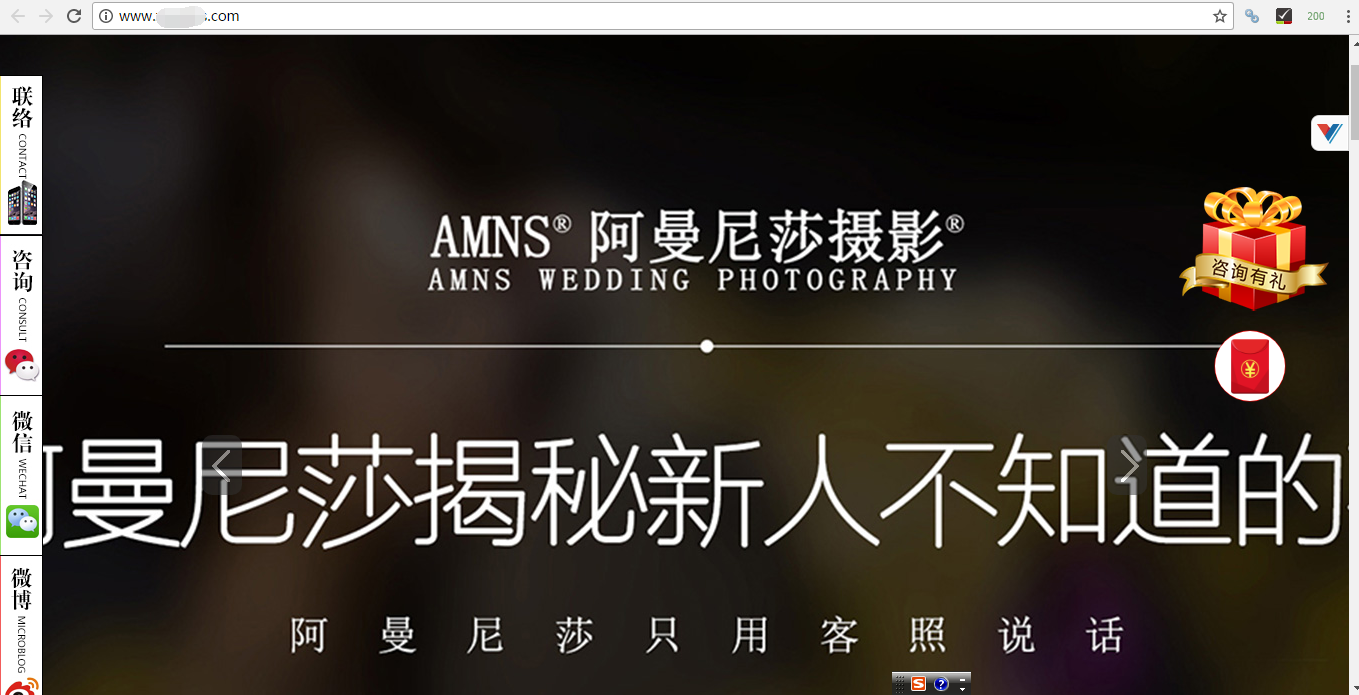
下面來看一個案例:圖2所示為一個婚紗攝影網站,網站從上到下由漂亮的圖片和Flash組成,大紅色。很喜慶。雖然圖片很漂亮,但文字信息均在圖片、Falsh中,搜索引擎讀不懂。那麼,這個網站對搜索引擎來講,沒有任何內容,如果要做SEO,優化關鍵詞還是有一定難度的,這時就需要對圖片進行優化(注意:如果整個網站都是圖片,就需要改版,多增加文字板塊)。

如果你的網站圖片比較多,需要針對網站中重要的圖片進行優化,最簡單的方式就是為圖片添加alt屬性(文本形式),也就是為每張圖片起一個名字,告訴搜索引擎圖片的意思,這樣搜索引擎就能讀懂圖片的內容了。
1 、圖片優化的好處
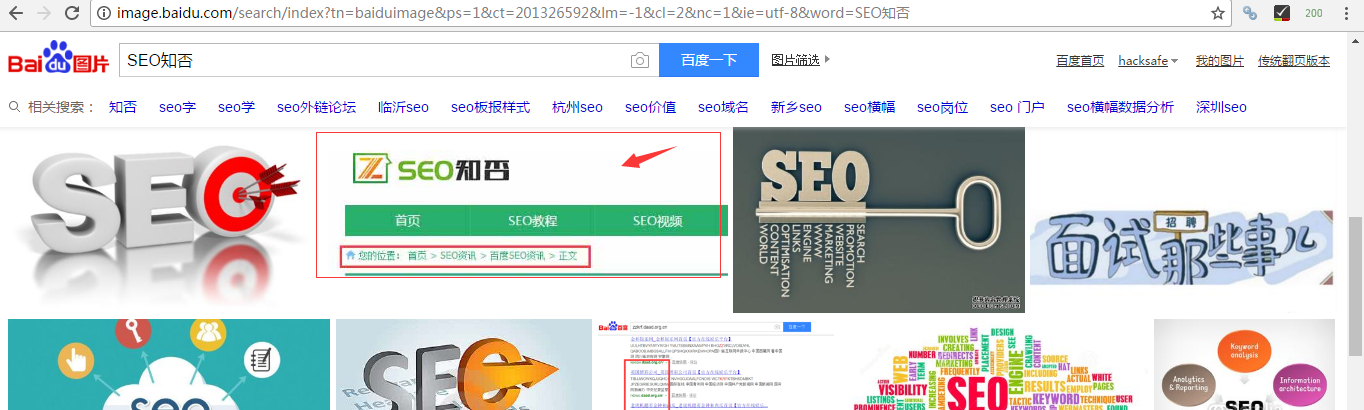
(1)搜索引擎能夠很好地識別圖片的意思,方便抓取,利於在圖片搜索中找到圖片,為網站帶來更多流量。如圖3所示,在百度圖片搜索中搜索(http://www.seozf.com),可以看到的照片,來源的網站。

除了在圖片搜索中可以找到網站的圖片,如果是一些熱門關鍵詞,也可以在百度搜索結果頁展示,大大增加網站的流量。,在百度中搜索“婚紗攝影”,搜索結果頁第一位出現了百度圖片,用戶被漂亮的圖片吸引,點開欣賞,進而進入圖片所在網站。
(2)圖片的alt屬性中可以融人關鍵詞,增加關鍵詞的密度,利於提升關鍵詞排名。
2 、網站中哪些圖片需要優化
網站中有很多圖片,不是每張圖片都需要優化,針對重要圖片優化,能夠讓搜索引擎識別、抓取即可。
(1)公司LOGO圖。
(2)網站首頁第一屏幻燈圖片(不要使用Flash)。
(3)網站首頁公司介紹中的配圖。
(4)每個產品圖片。
(5)發布文章中的配圖。
3、如何為圖片增加alt屬性
1.公司LOGO圖片
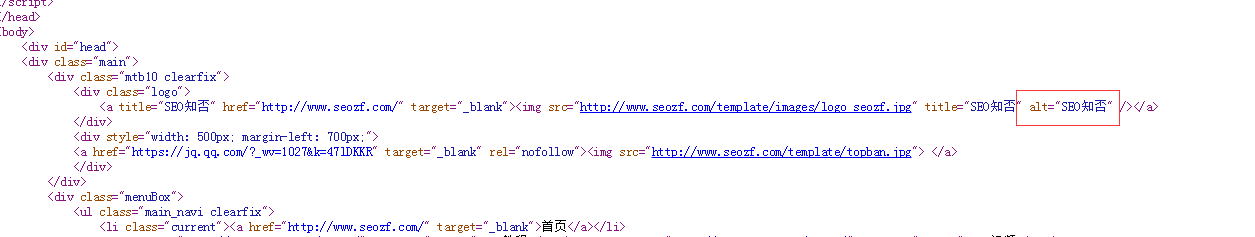
如圖7-22所示,左側頂部“”為網站的LOGO圖片,通過在網頁空白處右鍵查看源代碼,發現LOGO沒有alt文字屬性,如圖4所示。

LOGO圖片代碼原來為: <img src="http://www.seozf.com/template/images/logo_seozf.jpg" title="" />無alt文字說明
添加alt文字的正確寫法為: <img src="http://www.seozf.com/template/images/logo_seozf.jpg" title="" alt="" />
在“<>”中間加上“alt=”的說明性文字即可。具體修改位置需要在FTP中找到頭部模板( head.htm),在模板中對LOGO圖片代碼添加alt屬性。
2.網站首頁第一屏幻燈圖片(禁止使用Flash)
網站首頁第一屏幻燈圖片,即LOGO下面的大圖,現在大部分企業網站均有這樣的大圖,通過大圖展示企業的實力和產品的賣點。但部分企業這樣的大圖是Flash制作的,既影響打開速度,還無法進行優化。網站的幻燈圖片即為Flash圖片。建議換成圖片展示,並增加alt文字屬性,在FTP中找到首頁模板。然後找到幻燈圖片建議換成圖片展示,並增加alt文字屬性,在FTP中找到首頁模板,然後找到幻燈圖片地址添加alt屬性。以DEDECMS為例,head.htm為頭部模板文件,index.htm為首頁模板文件。
3.網站首頁公司介紹中的配圖
企業網站首頁必須要有企業介紹模塊,一方面可以讓用戶直接了解你;另一方面在介紹中可以布局關鍵詞,利於關鍵詞排名。一般也會配一張公司的場景圖片,但很多企業圖片沒有alt,對於搜索引擎來說,沒什麼價值,需要添加alt屬性。
通過在網頁空白處右鍵查看源代碼,發現公司介紹圖片沒有alt文字屬性。
如果在這個位置添加alt屬性,需要通過找到首頁模板(index.htm)找到對應的圖片代碼,在代碼中添加alt屬性。例如:<img s rc=”/templets/default/imgbsb/x.j pg”hspace:-“10’align:=”left” alt=”“/>
4.每個產品圖片
企業網站最重要的信息就是產品,產品圖片相應地也會比較多。為每張產品圖片增加關鍵詞,可以增加關鍵詞的密度,利於排名。以帝國程序為例,發布產品介紹時要配產品圖。如何做呢
第一步:選擇圖片按鈕;
第二步:點擊上傳;
第三步:選擇文件上傳圖片;
第四步:填寫替換文本(這裡的替換文本是alt屬性。把產品標題填進框中即可),如圖5所示。

注意:圖片不要太大,在頁面中要能夠全部顯示,如果太大,可以修改圖片顯示尺寸。
5.發布文章中的配圖
網站要吸引蜘蛛來抓取,增加網站收錄,獲得排名,就需要不斷為網站更新文章。如果文章中有配圖,則更容易收錄和獲得排名。具體如何添加alt屬性,與產品圖片增加alt –樣。
除了alt文字屬性,還可以考慮使用以下方法直接優化圖像,使之能夠被搜索到:
(1)在圖片上方或下方加上包含關鍵詞的描述文本。
(2)在圖片下方增加文字描述。
總之,網頁應盡量減少裝飾性圖片以及大圖片。而alt屬性中的文字對搜索引擎來說,其重要性比正文內容的文字要低。
4 、圖片加alt的注意事項
1.每個圖片都要有不同的名字
網站圖片在加alt屬性時,名字不能隨便寫,要根據圖片的內容來寫。每張圖片都要有自己的名字,不要全部寫成小狗或斑點狗,不然會造成關鍵詞惡意堆積。注意:哪怕圖片相近,也需要取不同的名字,就好像看到一對雙胞胎兄弟,雖然兩個小孩長得很像,但是他倆的名字肯定是不一樣的,父母要把他們的名字區分開,方便大家記憶。所以,搜索引擎也一樣,會根據圖片的alt說明來抓取圖片的內容。
2.不要為了提高關鍵詞的密度,把很多關鍵詞堆積到一起
如<imgsrc=“puppy.jpg”alt=“獵狼犬賽特犬導盲犬傑克拉塞爾犬小獵犬便宜的狗糧“/>,由很多關鍵詞堆積在一起,這就屬於惡意關鍵詞堆積,因為前面說過關鍵詞的出現要合理,要讓用戶讀起來自然通暢,用戶能看懂的,才是搜索引擎認為有價值的信息,如果這段話我們自己讀起來都費勁兒,那麼搜索引擎也是不喜歡的,要避免(這樣會被認為是作弊)這種情況。
5 、圖片如何營造最佳用戶體驗
1.高質量相片比內容模糊的圖片更能吸引用戶
網站站長更傾向於鏈接至高質量的圖片,這種圖片可增加網站的訪問量。在搜索結果中以縮略圖版本形式顯示的整潔、清晰的圖片也會取得更好的效果,這樣用戶可能更願意點擊這些圖片。
2.每張圖片創建一個單獨的目標網頁
確保在每個網頁上提供唯一的信息,不要一張圖片運用多次。
3.將圖片放在靠近網頁頂部的位置
並不是所有用戶都會浏覽到網頁的底部,因此將圖片放在靠近網頁頂部的位置,以便用戶可以立即看到您的圖片。
4.結構化目錄,以將類似圖片保存在一起
為縮略圖和完整大小的圖片分別提供一個目錄,或者為各種類別的圖片創建單獨的目錄。
5.指定所有圖片的寬度和高度
指定上述尺寸,可以提高網頁載人速度,從而改善用戶體驗。將圖片控制在一定范圍,放置在不同浏覽器下顯示的尺寸不一致。
圖片優化只是圖片細節方面需要注意,SEO重在為用戶著想,把用戶體驗放在第一位。
最後需要補充的是,目前百度已經可以識別大部分圖片,在上傳圖片中,盡量使用原創的圖片,或者給圖片增加自己的水印。
本文原創,轉載請注明出處:http://www.seozf.com/seojc/seorm/646.html
- 上一頁:白帽SEO與黑帽SEO的區別
- 下一頁:新手入門必學的那些SEO教程