網站圖片優化的最佳方式
編輯:SEO基礎教程
一:網站中重要的內容,不要使用圖片。
搜隨便索引擎已經能對圖片的內容進行簡單的識別,絕大部分圖片裡的內容搜索引擎是無法識別的。對於導航或者網頁中重要的位置,建議使用文字來描述,切勿使用圖片。
二:合理利用ALT標簽
alt標簽指的是對圖片的描述標簽,簡單來說就是我們買了一個產品,盒子上貼的那個產品說明。搜索引擎判斷圖片內容,會主要參考alt標簽裡的內容。alt標簽通常是加到<img>標簽內部的。具體的使用方法如下:
<img src="/image/logo.jpg" alt="圖片描述"/>
在使用alt標簽的時候,要對圖片進行描述。切勿寫與圖片無關的內容,或者直接堆砌關鍵詞:
<img src="/image/logo.jpg" alt="圖片描述,描述圖片,圖片圖片,描述描述"/>
三:圖片周圍的文字要詳細
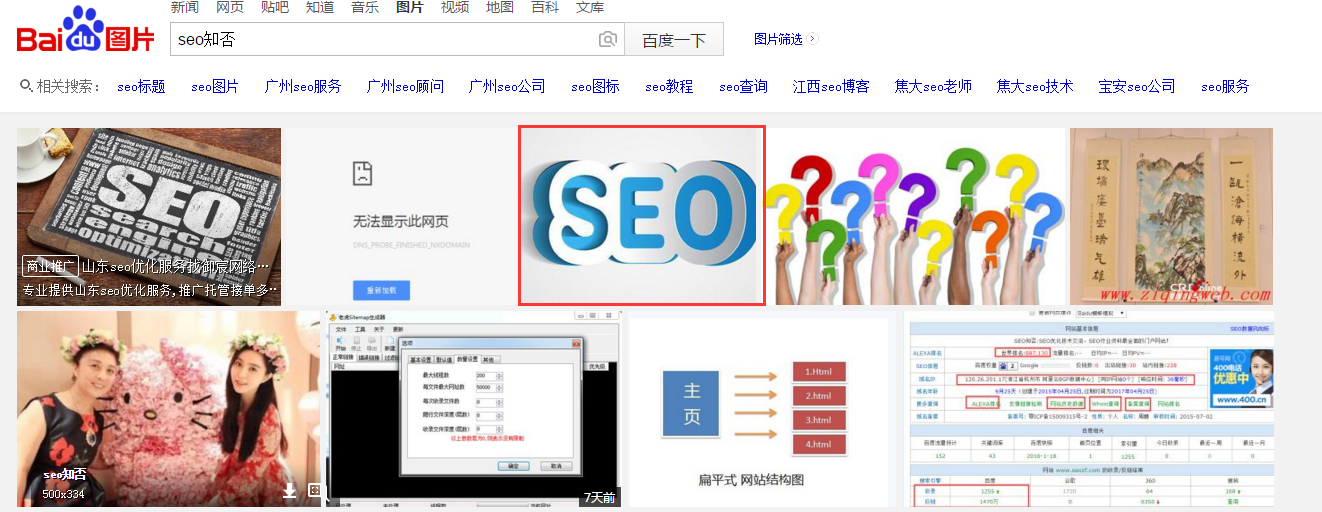
在圖片中周圍的文字(圖片上下文),會影響搜索引擎對圖片的判斷。我們建議:文字和圖片要有相關性。例如在描述如何烹饪美食的裡面,放一張拖拉機的圖片是很難讓人理解的。另外,還有一個重要的地方就是文章的title。例如我搜索下關鍵詞“SEO知否”得到下邊的圖片:


四:圖片像素和大小要適中
圖片像素越高越清晰,SEO知否建議每張圖片不得大於200K。如果圖片體積太大,會影響網站加載時間。導致用戶體驗很差。另外圖片大小要合適,比例控制在四比三是最好的。
對於圖片優化,百度官方曾經也給過建議,擴展閱讀,請看:《百度圖片搜索收錄展現基本要求》!
- 上一頁:網站外鏈是什麼?
- 下一頁:(圖文)利用sitemap提高網站收錄
小編推薦
熱門推薦