Fireworks怎麼給圖片添加邊框?
編輯:關於Fireworks
在具體的工作中,我們常常會用到給圖片加邊框的情況,如給白色圖片加上一個黑色的邊框等等。不少朋友發現自己不會ps等各種軟件,好像自己完成不了這項任務。事實上並非如此,關鍵是要找對相應的工具,而相應的工具中又有這項簡單的功能,如此就可以實現了,Fireworks就是一個例子,下面小編就為大家介紹一下,來看看吧。
步驟:
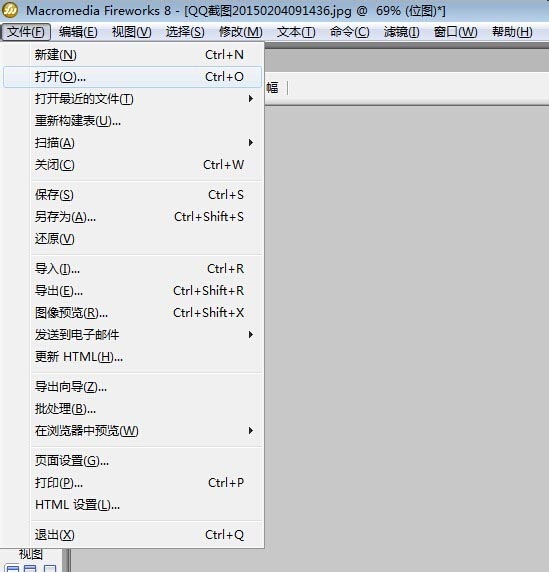
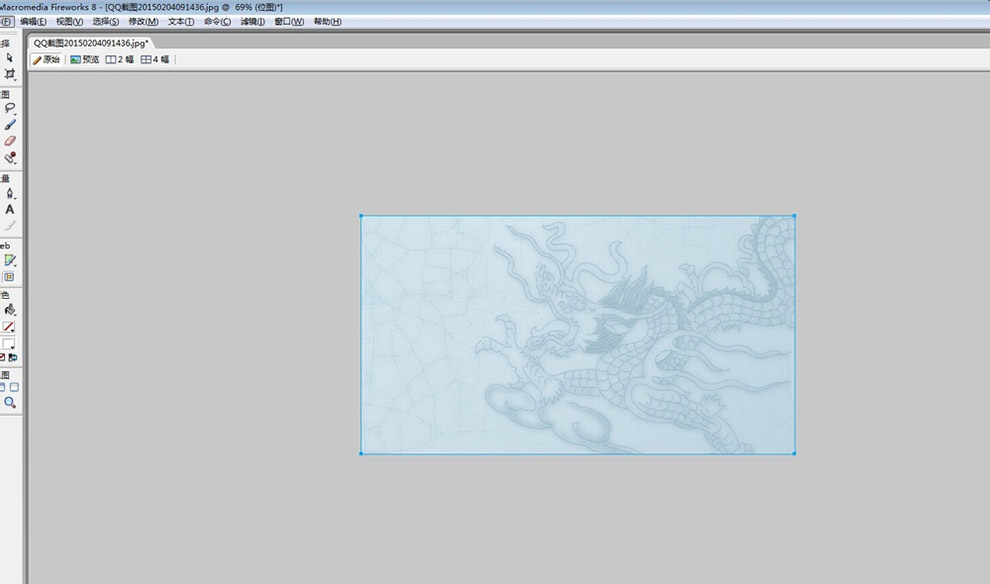
1、打開fireworks軟件,並選擇開始-打開,打開你需要給予加邊框的圖片,打開之後界面如圖所示。


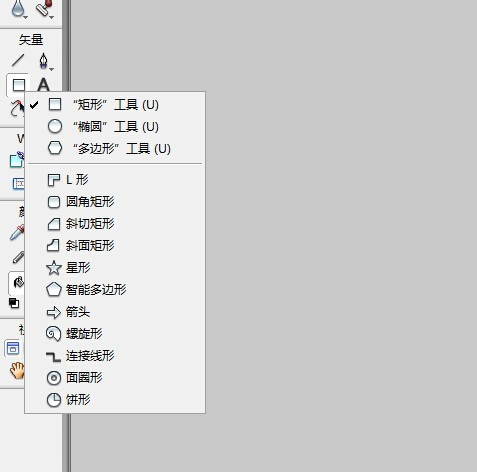
2、點擊左側菜單欄的方形工具按鈕,如圖所示,並且勾選第一個選項。一般情況下,你需要根據自己要加邊框的圖片的形狀確定。

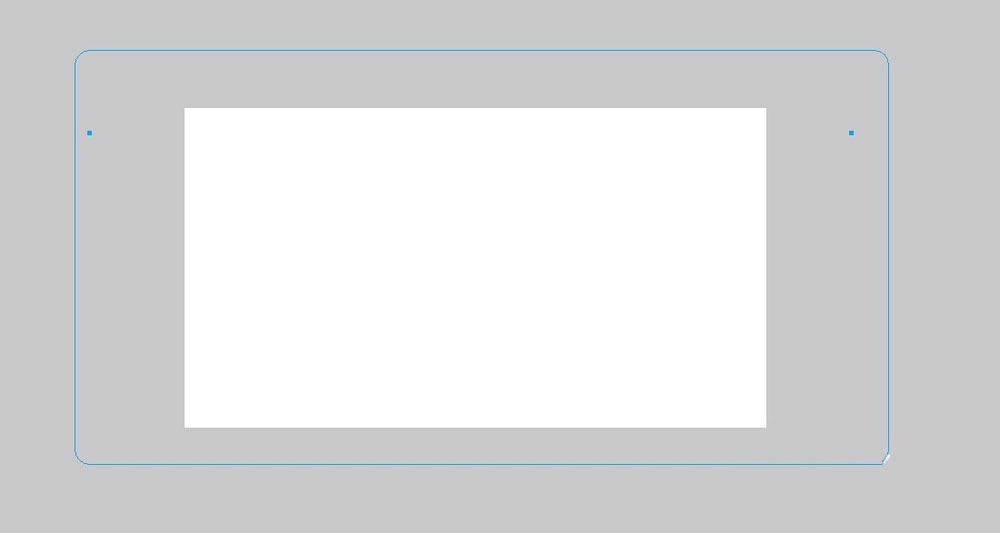
3、在工作界面中點擊矩形工具之後框選圖片,隨意的拉出一個框來,這個框的大小不必去管,因為之後回去調整,就相當於在圖片上方畫上一個正方形,如圖所示。

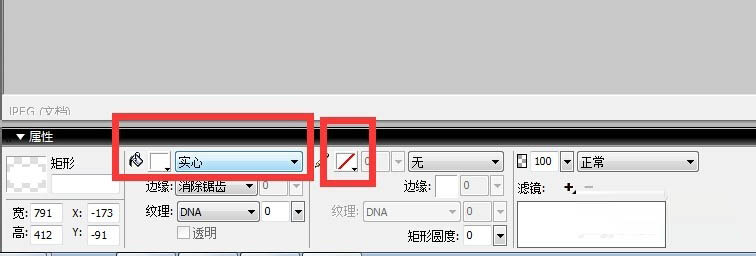
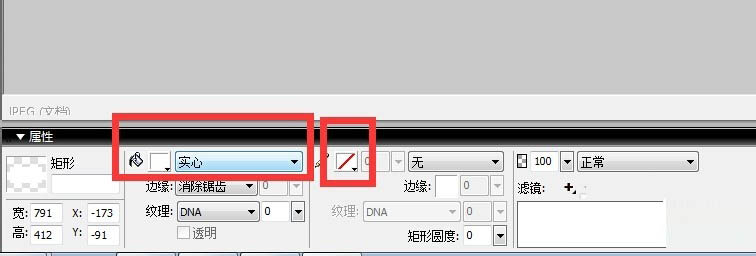
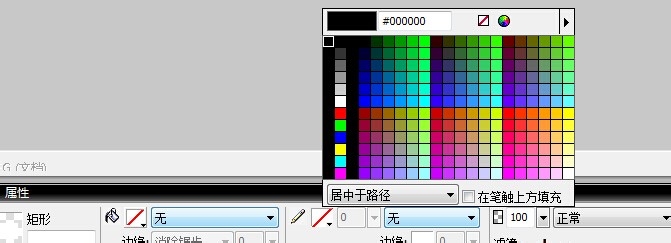
4、如圖所示,左邊紅框表示的是邊框的中心是實心的還是空心的,或者是什麼顏色,而右側的紅框表示的是邊框的顏色,自己可以根據實際情況調整。



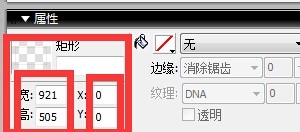
5、根據圖片調整邊框的大小。邊框的大小只有跟圖片的大小一致才能看出效果,如圖所示,把邊框的大小按照圖片的尺寸調整,同時把邊框的位置數據調成兩個0,表示居中,這樣就完成了。


教程結束,以上就是Fireworks怎麼給圖片添加邊框方法介紹,操作很簡單的,大家學會了嗎?希望這篇文章能對大家有一定的幫助!
相關閱讀:
Fireworks常見的濾鏡打造絢麗的彩色字體
用fireworks如何切圖呢?FW切圖方法介紹
用fireworks如何切圖呢?FW切圖方法介紹
小編推薦
熱門推薦