Fireworks使切片具有簡單的交互效果圖文教程
編輯:關於Fireworks
拖放變換圖像方法是創建變換圖像和交換圖像效果的快速而有效的方法。本文就為大家介紹Fireworks使切片具有簡單的交互效果方法,希望對大家有所幫助!
具體說來,拖放變換圖像方法使您可以確定指針經過一個切片時該切片所發生的變化。最終結果通常稱為變換圖像。變換圖像是在網頁浏覽器中當指針經過其上方移動時,其外觀發生更改的圖形。
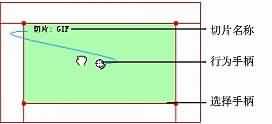
當選定切片時,一個帶有十字的圓圈出現在切片的中央。這稱為行為手柄。

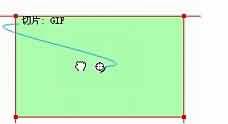
通過從觸發切片拖動行為手柄並將其放置在目標切片上,可以輕松地創建變換圖像和交換圖像效果。觸發器和目標可以是同一切片。

熱點也具有用於結合變換圖像效果的行為手柄。
教程結束,以上就是Fireworks使切片具有簡單的交互效果方法,希望大家看完本篇教程能熟練掌握拖放變換圖像方法,最後謝謝大家閱讀本篇教程!
小編推薦
熱門推薦