保持原圖尺寸的裁減方法[組圖]
編輯:Fireworks基礎
在實際工作中,我們找出了一種方法可以不改變原圖像像素大小,只對裁剪對象進行修剪。下面將次方法簡單介紹如下。
打開圖像文檔,選擇文檔,在圖像的邊框出現節點。

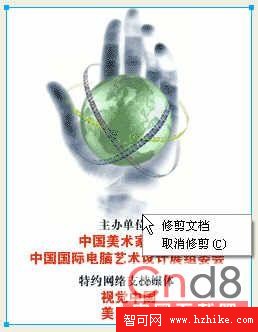
選擇工具欄中的“裁剪”工具,然後在圖像中點擊右鍵,在彈出快捷菜單中選擇“修剪文檔”。注意:如果是底層圖片,請拷貝該層再做“修剪文檔”的選擇。

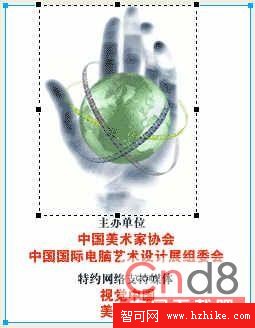
調節裁剪節點,直到合適大小,右擊裁剪的區域。

這樣圖像裁剪就完成了,最終效果圖如下。大家可以看到裁減對象變小了,而原圖尺寸沒有變化。

小編推薦
熱門推薦