dreamweaver狀態欄的工具該怎麼使用?
編輯:Dreamweaver相關
在dreamweaver當中有一個狀態欄也是非常重要的,我們可以在這裡得到一些非常有用的工具,在對於網頁的設計與檢索中發揮出重要的作用。
- 軟件名稱:
- Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁) 64位
- 軟件大小:
- 758MB
- 更新時間:
- 2016-11-05

1、標簽選擇器。我們在狀態欄的最左面可以看到一個標簽選擇器,這就是讓你可以很方便的選擇代碼中的各種標簽,只要輕輕的點擊,這個標簽就會讓代碼的整個必要區域以藍色出現,你就可以很快的進行編輯。

2、選取工具。你在設計窗口當中會出現以下的兩個工具,一個是箭頭的選擇工具,讓你可以在網頁上進行拖動,而手形工具也可以達到一個同樣的效果。

3、放大鏡與縮放比例。這兩個工具都有著非常相似的作用,一個是讓你在圖片上直接點擊用以放大整個圖片,另外一個就是窗口的顯示比例,讓你可以更好的去觀看網頁。

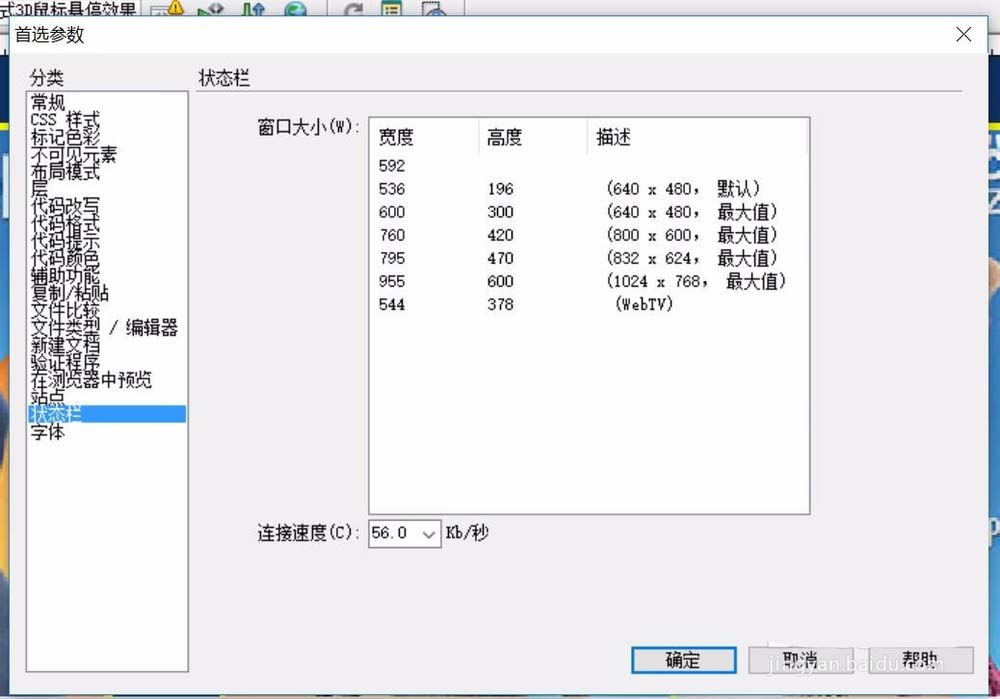
4、窗口大小。當你在狀態欄中發現兩個數字以乘號相連接的時候,這個就是窗口大小,你可以改變現在的文檔窗口的大小比例。

5、文檔大小。在狀態欄的最右面就是文檔的大小與下載時間了,它讓你可以直接看到整個文檔的大小與下載這個網頁所需要的時間統計。

6、代碼窗口。當我們回到代碼窗口的時候,這個狀態欄又會發生一定的變化,我們只會看見兩個簡單的狀態,從本質上來說,這個狀態欄還是為網頁設計狀態服務的。

小編推薦
熱門推薦