Dreamweaver 的插件管理器
編輯:Dreamweaver相關
Dreamweaver中的插件主要有三種:Command命令,Object對象,Behavior行為。命令可以用於在網頁編輯的時候實現一定的功能,例如設置表格的樣式。對象用於在網頁中插入元素,例如在網頁中插入圖片或者quicktime 電影。行為主要用於在網頁上實現動態的交互功能,例如單擊圖片後,彈出窗口。插件還有一個最大的好處,就是基本上全部是免費的。下面我們就來探討Dreamweaver3的超強插件,領略第三方的魅力。
插件的安裝: 插件的安裝在以往的Dreamweaver版本中是比較麻煩的。必須要復制到Dreamweaver 的相應目錄中才可以。往往要在硬盤中找上老半天才能找到相應的目錄。而且刪除插件也很麻煩,如果不知道插件的文件名,就休想把插件從目錄裡面“趕走”。在Dreamweaver 3中新誕生了插件的管理器Extension Manager。他可以實現插件的全自動管理。這個管理器可以從Macromedia免費下載得到 www.macromedia.com。在Dreamweavwer 3中插件的擴展名為.mxp。研發Dreamweaver的Macromedia 公司專門在自己的網頁上開辟了Macromedia Exchange專欄專門提供用戶們交流自己的插件。你可以上傳自己的插件。也可以下載別人的插件。
下載安裝了Extension Manager以後。可以從Dreamweaver中啟動管理器。具體方法是選擇菜單Command菜單中的Manage Extensions……命令啟動管理器。

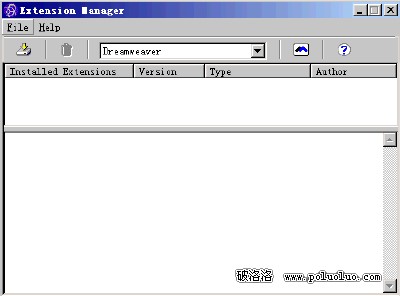
整個的操作界面分為三塊。上面是菜單欄,當中是相應的插件名稱,下方是插件相應的功能介紹。界面非常簡潔,功能也很清楚。如果是從Macromedia Exchange 下載的插件還會自動地進行安裝無需手工操作。手動安裝只要按安裝按鈕,然後選擇相應的.mxp文件就可以了。
安裝了插件以後,命令會出現在command菜單中。行為會出現在Behaviors面板中。對象出現在Object面板中。Ok我們認識了插件管理器。接下來就可以使用精彩分呈的第三方插件了。
小編推薦
熱門推薦