XML輕松學習手冊(3)XML概念之二
編輯:XML詳解
在Html中我們知道可以使用meta標識來定義網頁的關鍵字,簡介等,這些標識不會顯示在網頁中,但可以被搜索引擎搜索到,並影響搜索結果的排列順序。
XML對這一原理進行了深化和擴展,用XML,你可以描述你的信息在哪裡,你可以通過meta來驗證信息,執行搜索,強制顯示,或者處理其他的數據。
下面是一些XML metadata在實際應用中的用途:
1.可以驗證數字簽名,使在線商務的提交動作(submission)有效。
2.可以被方便的建立索引和進行更有效搜索。
3.可以在不同語言之間傳輸數據。
W3C組織正在研究一種名為RDF(Resource Description Framework)的metadata處理方法,可以自動交換信息,W3C宣稱,使用RDF配合數字簽名,將使網絡中存在"真實可信"的電子商務。
六.顯示
單獨用XML不能顯示頁面,我們使用格式化技術,比如CSS或者XSL,才能顯示XML標記創建的文檔。
我們在前面第一章講到XML是將數據和格式分離的。XML文檔本身不知道如何來顯示,必須有輔助文件來幫助實現。(XML取消了所有標識,包括font,color,p等風格樣式定義標識,因此XML全部是采用類似DHtml中CSS的方法來定義文檔風格樣式。),XML中用來設定顯示風格樣式的文件類型有:
1.XSL
XSL全稱是Extensible Stylesheet Language(可擴展樣式語言), 是將來設計XML文檔顯示樣式的主要文件類型。它本身也是基於XML語言的。使用XSL,你可以靈活的設置文檔顯示樣式,文檔將自動適應任何浏覽器和PDA(掌上電腦)。
XSL也可以將XML轉化為Html,那樣,老的浏覽器也可以浏覽XML文檔了。
2.CSS
CSS大家很熟悉了,全稱是Cascading Style Sheets(層疊樣式表),是目前用來在浏覽器上顯示XML文檔的主要方法。
3.Behaviors
Behaviors現在還沒有成為標准。它是微軟的IE浏覽器特有的功能,用它可以對XML標識設定一些有趣動作。
七.DOM
DOM全稱是document object model(文檔對象模型),DOM是用來干什麼的呢?假設把你的文檔看成一個單獨的對象,DOM就是如何用Html或者XML對這個對象進行操作和控制的標准。
面向對象的思想方法已經非常流行了,在編程語言(例如Java,JS)中,都運用面向對象的編程思想。在XML中,就是要將網頁也作為一個對象來操作和控制,我們可以建立自己的對象和模板。與對象進行交流,如何命令對象,就要用到API。API全稱Application Programming Interface,它是訪問和操作對象的規則。而DOM就是一種詳細描述HTML/XML文檔對象規則的API。它規定了Html/XML文檔對象的命名協定,程序模型,溝通規則等。在XML文檔中,我們可以將每一個標識元素看作一個對象---它有自己的名稱和屬性。
XML創建了標識,而DOM的作用就是告訴script如何在浏覽器窗口中操作和顯示這些標識
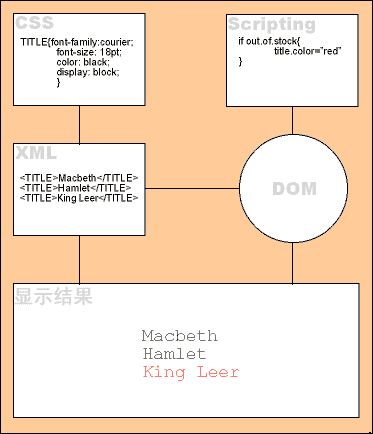
上面我們已經簡要的講述了一些XML的基本原理,我們來看看它們之間的關聯以及它們是如何工作的,先看這裡一張圖:

2.CSS儲存並控制元素的顯示樣式。例如:標題將被以18pt字體顯示
3.script腳本控制元素如何動作。例如:當一個title元素"out of stock",將被用紅色顯示。
4.DOM則為腳本和對象的交流提供一個公共平台,並將結果顯示在浏覽器窗口。
如果任何一個部分發生錯誤,都不會得到正確結果。
好了,看到這裡,我們已經對XML是如何工作的有一個整體的大致的概念。通過這一章的學習,我們可能感覺到XML似乎更偏向數據處理,更方便程序員學習。實際情況也是這樣的,XML設計的目的就是用來方便的共享和交互數據的。下一章,我們將系統的了解關於XML的各種術語。歡迎您繼續浏覽。
小編推薦
熱門推薦