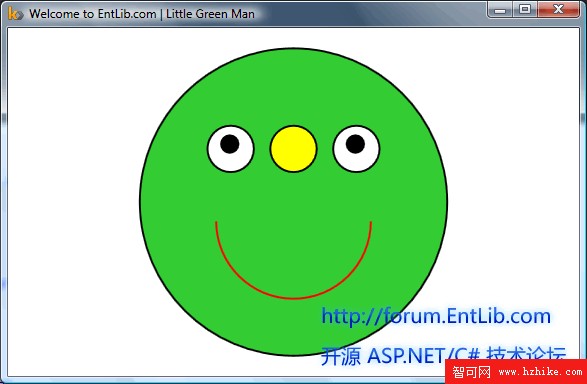
微笑頭像-XAML范例代碼如下所示:
<Window
XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Welcome to EntLib.com | Little Green Man">
<VIEwbox>
<Canvas Width="180" Height="180" VerticalAlignment="Center">
<Ellipse Canvas.Left="10"
Canvas.Top="10"
Width="160"
Height="160"
Fill="LimeGreen"
Stroke="Black" />
<Ellipse Canvas.Left="45"
Canvas.Top="50"
Width="25"
Height="25"
Fill="White"
Stroke="Black" />
<Ellipse Canvas.Left="52"
Canvas.Top="55"
Width="10"
Height="10"
Fill="Black"
Stroke="Black" />
<Ellipse Canvas.Left="77.5"
Canvas.Top="50"
Width="25"
Height="25"
Fill="Yellow"
Stroke="Black" />
<Ellipse Canvas.Left="110"
Canvas.Top="50"
Width="25"
Height="25"
Fill="White"
Stroke="Black" />
<Ellipse Canvas.Left="117"
Canvas.Top="55"
Width="10"
Height="10"
Fill="Black"
Stroke="Black" />
<Path Data="M 50,100 A 30,30 900 0 0 130,100" Stroke="Red"/>
</Canvas>
</VIEwbox>
</Window>
在Kaxaml 工具中演示效果如下:

通過拖拉Windows邊框,微笑頭像自動放大、縮小。伸展後效果如下:

所有shape 對象 (Ellipse, Line, Path, Polygon, Polyline, 和Rectangle) 有相同的屬性,三個常用的屬性是:
Stroke – 表示如何畫圖形的外框。
StrokeThickness – 表示圖形外框的粗細。
Fill – 表示如何填充圖形內部。