js之WEB開發調試利器:Firebug 下載
編輯:JavaScript基礎知識
在米隨隨的Blog看到有關Firebug的介紹,遂下載試用了一下,確實是比較好的工具。
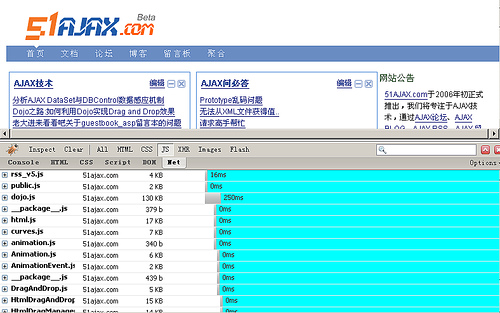
一、效果
二、主要功能
- Inspect and edit HTML
- Tweak CSS to perfection
- Visualize CSS metrics
- Monitor network activity
- Debug and profile JavaScript
- Quickly find errors
- Explore the DOM
- Execute JavaScript on the fly
- Logging for JavaScript
對於WEB開發人員來說,可以非常方便的得到自己想要的信息:HTML、DOM、CSS、JS,甚至各個文件的下載時間。
剛測試了一下JS的調試功能,非常方便,可以設置斷點,鼠標移至變量名上,可以得到相應值的提示。太棒了!
三、非Firefox浏覽器的解決方案:Firebug Lite
對於非Firefox浏覽器,Firebug也有相應的解決方案—Firebug Lite,通過使用console.log()輸出錯誤信息至Firebug 控制台。
1.下載Firebug Lite
下載地址:http://getfirebug.com/releases/firebuglite1.0-b1.zip,解壓至WEB目錄,比如/js/firebug/。
在頁面中增加以下代碼:
- <script language="javascript" type="text/javascript"
- src="/path/to/firebug/firebug.js"></script>
如果不想安裝Firebug Lite,只是為了避免Javascript錯誤,可以點擊這裡下載firebugx.js然後copy至代碼中即可。
這個文件的代碼如下:
- if (!("console" in window) || !("firebug" in console))
- {
- var names = ["log", "debug", "info", "warn", "error", "assert", "dir", "dirxml",
- "group", "groupEnd", "time", "timeEnd", "count", "trace", "profile", "profileEnd"];
- window.console = {};
- for (var i = 0; i < names.length; ++i)
- window.console[names[i]] = function() {}
- }
2.使用Firebug Lite
默認情況下,打開頁面後,可以按F12開啟Firebug的控制台,如果不想頻繁按F12來進入調試狀態,也可在HTML元素上增加 debug=”true” ,如下:
- <html debug="true">
3.使用命令行
Firebug也包含一個命令行程序,可以使用以下快捷鍵Ctrl+Shift+L (or ⌘+Shift+L on Mac)
4.測試頁面
按 F12 或 Ctrl+Shift+L,就可以看到效果了。
- 上一頁:用htc組件制作windows選項卡
- 下一頁:JavaScript基本對象
小編推薦
熱門推薦