DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> JavaScript基礎知識 >> javascript scrollLeft,scrollWidth,clientWidth,offsetWidth 完全詳解
javascript scrollLeft,scrollWidth,clientWidth,offsetWidth 完全詳解
編輯:JavaScript基礎知識
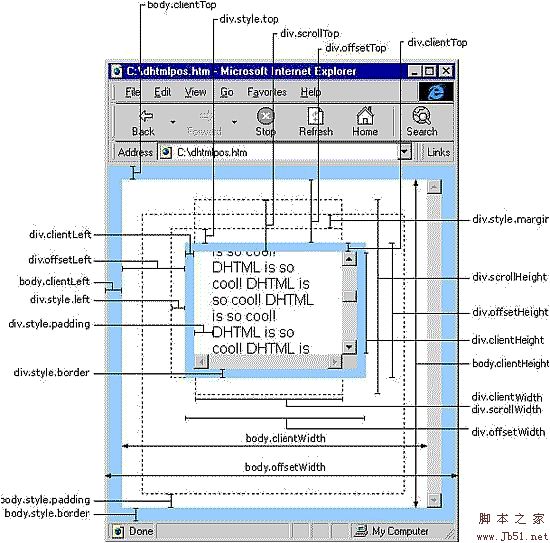
scrollLeft:設置或獲取位於對象左邊界和窗口中目前可見內容的最左端之間的距離
scrollTop:設置或獲取位於對象最頂端和窗口中可見內容的最頂端之間的距離
scrollWidth:獲取對象的滾動寬度
offsetHeight:獲取對象相對於版面或由父坐標 offsetParent 屬性指定的父坐標的高度
offsetLeft:獲取對象相對於版面或由 offsetParent 屬性指定的父坐標的計算左側位置
offsetTop:獲取對象相對於版面或由 offsetTop 屬性指定的父坐標的計算頂端位置
event.clientX 相對文檔的水平座標
event.clientY 相對文檔的垂直座標
event.offsetX 相對容器的水平坐標
event.offsetY 相對容器的垂直坐標
document.documentElement.scrollTop 垂直方向滾動的值
event.clientX+document.documentElement.scrollTop 相對文檔的水平座標+垂直方向滾動的量
以上主要指IE之中,FireFox差異如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin屬性,與clientWidth、offsetWidth、clientHeight、offsetHeight均無關)
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]

- 上一頁:DOM 基本方法
- 下一頁:scrollTop 用法說明
小編推薦
熱門推薦