基本概念
正則表達式是一種文本模式,包括普通字符(例如,a 到 z 之間的字母)和特殊字符(稱為“元字符”)。模式描述在搜索文本時要匹配的一個或多個字符串。
首先推薦幾個正則表達式編輯器
Debuggex :https://www.debuggex.com/
PyRegex:http://www.pyregex.com/
Regexper:http://www.regexper.com/
正則表達式是一種查找以及字符串替換操作。正則表達式在文本編輯器中廣泛使用,比如正則表達式被用於:
[copy]檢查文本中是否含有指定的特征詞
找出文中匹配特征詞的位置
從文本中提取信息,比如:字符串的子串
修改文本
說明:正則表達式通常用於兩種任務:1.驗證,2.搜索/替換。用於驗證時,通常需要在前後分別加上^和$,以匹配整個待驗證字符串;搜索/替換時是否加上此限定則根據搜索的要求而定,此外,也有可能要在前後加上\b而不是^和$。此表所列的常用正則表達式,除個別外均未在前後加上任何限定,請根據需要,自行處理。
優先權順序
在構造正則表達式之後,就可以象數學表達式一樣來求值,也就是說,可以從左至右並按照一個優先權順序來求值。 下表從最高優先級到最低優先級列出各種正則表達式操作符的優先權順序:
操作符
描述
\
轉義符
(), (?:), (?=), []
圓括號和方括號
*, +, ?, {n}, {n,}, {n,m}
限定符
^, $, \anymetacharacter
位置和順序
建立正則表達式
構造正則表達式的方法和創建數學表達式的方法一樣。也就是用多種元字符與操作符將小的表達式結合在一起來創建更大的表達式。
可以通過在一對分隔符之間放入表達式模式的各種組件來構造一個正則表達式。
對 JScript 而言,分隔符為一對正斜槓 (/) 字符。例如:
/expression/
對 VBScript 而言,則采用一對引號 ("") 來確定正則表達式的邊界。例如:
復制代碼 代碼如下:
"expression"
看個例子
復制代碼 代碼如下:
//匹配帳號是否合法(字母開頭,允許5-16字節,允許字母數字下劃線
var re =new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,19}$");
if(re.test(aaaa)){
alert("格式正確");
}else{
alert("格式錯誤");
}
正則表達式的組件可以是單個的字符、字符集合、字符范圍、字符間的選擇或者所有這些組件的任意組合。
常用的正則表達式
匹配中文字符的正則表達式: [\u4e00-\u9fa5]
評注:匹配中文還真是個頭疼的事,有了這個表達式就好辦了
匹配雙字節字符(包括漢字在內):[^\x00-\xff]
評注:可以用來計算字符串的長度(一個雙字節字符長度計2,ASCII字符計1)
匹配空白行的正則表達式:\n\s*\r
評注:可以用來刪除空白行
匹配HTML標記的正則表達式:<(\S*?)[^>]*>.*?</\1>|<.*? />
評注:網上流傳的版本太糟糕,上面這個也僅僅能匹配部分,對於復雜的嵌套標記依舊無能為力
匹配首尾空白字符的正則表達式:^\s*|\s*$
評注:可以用來刪除行首行尾的空白字符(包括空格、制表符、換頁符等等),非常有用的表達式
匹配Email地址的正則表達式:\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*
評注:表單驗證時很實用
匹配網址URL的正則表達式:[a-zA-z]+://[^\s]*
評注:網上流傳的版本功能很有限,上面這個基本可以滿足需求
匹配帳號是否合法(字母開頭,允許5-16字節,允許字母數字下劃線):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
評注:表單驗證時很實用
匹配國內電話號碼:\d{3}-\d{8}|\d{4}-\d{7}
評注:匹配形式如 0511-4405222 或 021-87888822
匹配騰訊QQ號:[1-9][0-9]{4,}
評注:騰訊QQ號從10000開始
匹配中國郵政編碼:[1-9]\d{5}(?!\d)
評注:中國郵政編碼為6位數字
匹配身份證:\d{15}|\d{18}
評注:中國的身份證為15位或18位
匹配ip地址:\d+\.\d+\.\d+\.\d+
評注:提取ip地址時有用
匹配特定數字
[copy] ^[1-9]\d*$ //匹配正整數
^-[1-9]\d*$ //匹配負整數
^-?[1-9]\d*$ //匹配整數
^[1-9]\d*|0$ //匹配非負整數(正整數 + 0)
^-[1-9]\d*|0$ //匹配非正整數(負整數 + 0)
^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ //匹配正浮點數
^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ //匹配負浮點數
^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$ //匹配浮點數
^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$ //匹配非負浮點數(正浮點數 + 0)
^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$ //匹配非正浮點數(負浮點數 + 0)
評注:處理大量數據時有用,具體應用時注意修正
匹配特定字符串
[copy]^[A-Za-z]+$ //匹配由26個英文字母組成的字符串
^[A-Z]+$ //匹配由26個英文字母的大寫組成的字符串
^[a-z]+$ //匹配由26個英文字母的小寫組成的字符串
^[A-Za-z0-9]+$ //匹配由數字和26個英文字母組成的字符串
^\w+$ //匹配由數字、26個英文字母或者下劃線組成的字符串
評注:最基本也是最常用的一些表達式
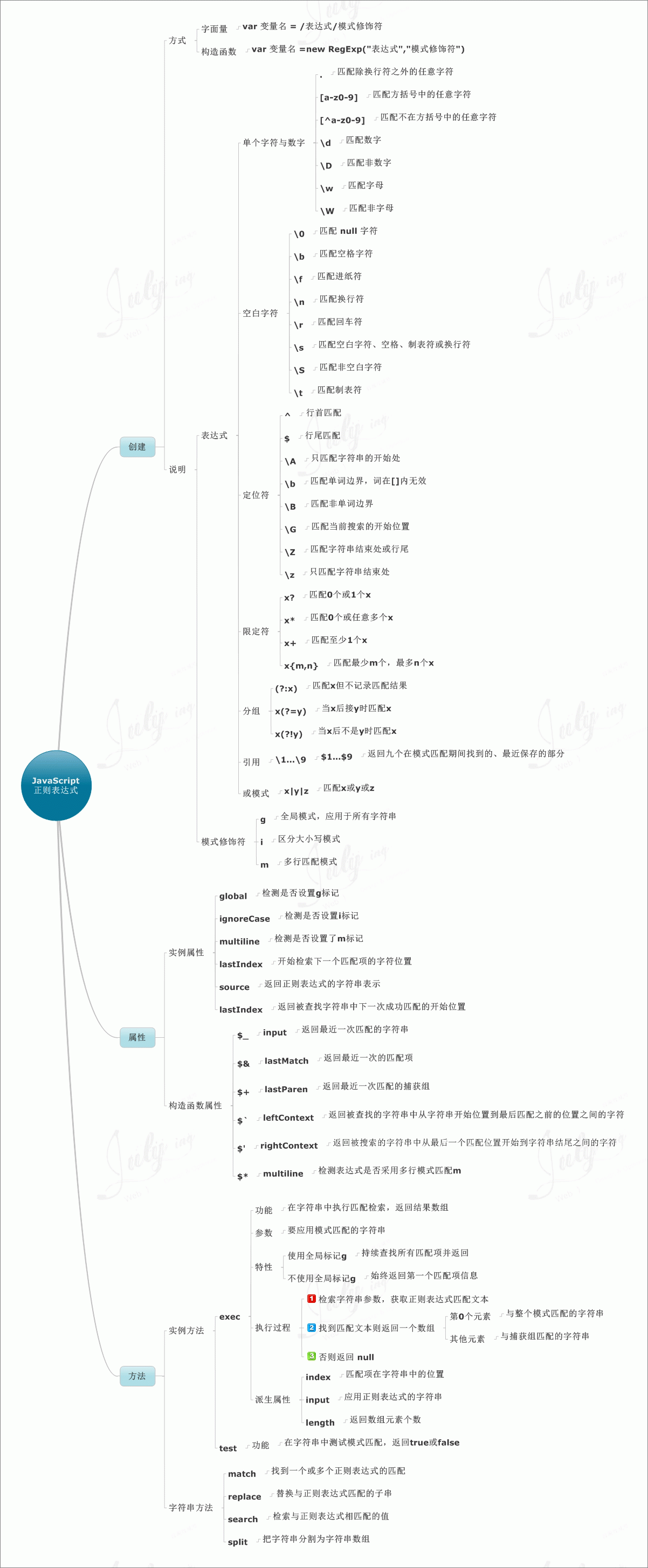
思維導圖