代碼復用及其原則
代碼復用,顧名思義就是對曾經編寫過的代碼的一部分甚至全部重新加以利用,從而構建新的程序。在談及代碼復用的時候,我們首先可以想到的是繼承性。代碼復用的原則是:
優先使用對象組合,而不是類繼承在js中,由於沒有類的概念,因此實例的概念也就沒多大意義,js中的對象是簡單的鍵-值對,可以動態的創建和修改它們。
但在js中,我們可以使用構造函數和new操作符來實例化一個對象,這與其他使用類的編程語言在語法上有其相似之處。
例如:
var trigkit4 = new Person();js在調用構造函數Person時似乎看起來是一個類,但其實際上仍然是一個函數,這讓我們產生了一些假定在類的基礎上的開發思路和繼承模式,我們可以稱之為“類式繼承模式”。
傳統的繼承模式是需要class關鍵字的,我們假定以上的類式繼承模式為現代繼承模式,這是一種不需要以類的方式考慮的模式。
類式繼承模式
看下面兩個構造函數Parent()和Child()的例子:
<script type="text/javascript">
function Parent(name){
this.name = name || 'Allen';
}
Parent.prototype.say = function(){
return this.name;
}
function Child(name){}
//用Parent構造函數創建一個對象,並將該對象賦值給Child原型以實現繼承
function inherit(C,P){
C.prototype = new P();//原型屬性應該指向一個對象,而不是函數
}
//調用聲明的繼承函數
inherit(Child,Parent);
</script>當使用new Child()語句創建一個對象時,它會通過原型從Parent()實例獲取它的功能,比如:
var kid = new Child();
kid.say();
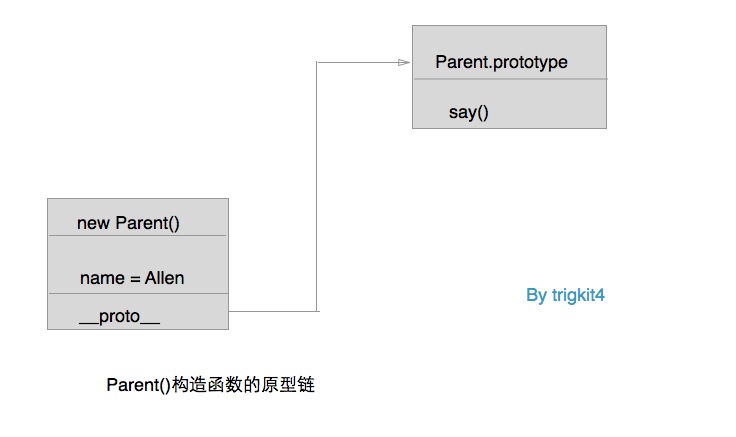
//Allen原型鏈
討論一下類式繼承模式下原型鏈的工作原理,我們將對象看做是內存中某處的塊,該內存塊包含數據以及指向其他塊的引用。當用new Parent()語句創建一個對象時,就會創建如下圖左邊的這樣一個塊,這個塊保存了name屬性,如果想訪問say()方法,我們可以通過指向構造函數Parent()的prototype(原型)屬性的隱式鏈接__proto__,便可訪問右邊區塊Parent.prototype。

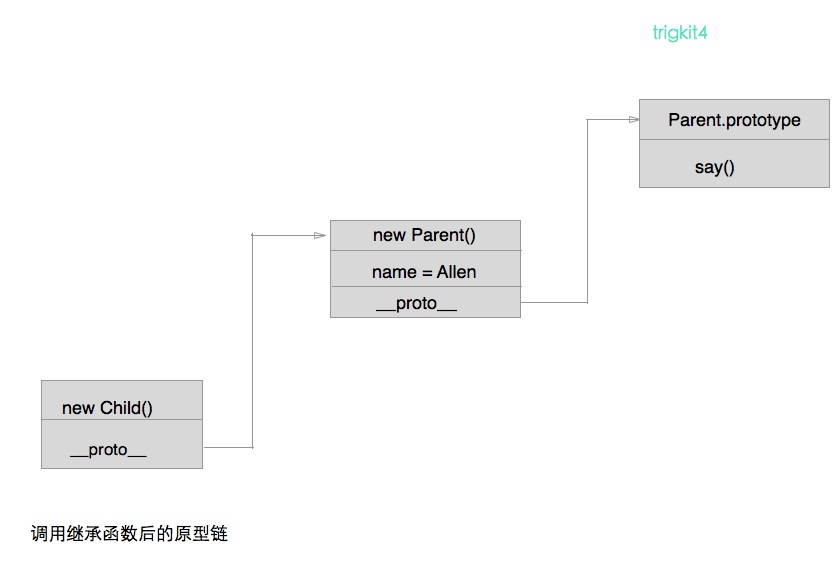
那麼,當使用var kid = new Child()創建新對象時會發生什麼?如下圖:

使用new Child()語句所創建的對象除了隱式鏈接__proto__外,它幾乎是空的。這種情況下,__proto__指向了在inherit()函數中使用new Parent()語句所創建的對象
當執行kid.say()時,由於最左下角的區塊對象並沒有say()方法,因此他將通過原型鏈查詢中間的區塊對象,然而,中間的區塊對象也沒有say()方法,因此他又順著原型鏈查詢到最右邊的區塊對象,而該對象正好有say()方法。完了嗎?
執行到這裡的時候並沒有完,在say()方法中引用了this.name,this指向構造函數所創建的對象,在這裡,它指向了new Child()這個區塊,然而,new Child()中並沒有name屬性,為此,將查詢中間區塊,而中間區塊正好有name屬性,至此,原型鏈的查詢完畢。
更詳細的討論請查看我這篇文章:javascript學習筆記(五)原型和原型鏈詳解
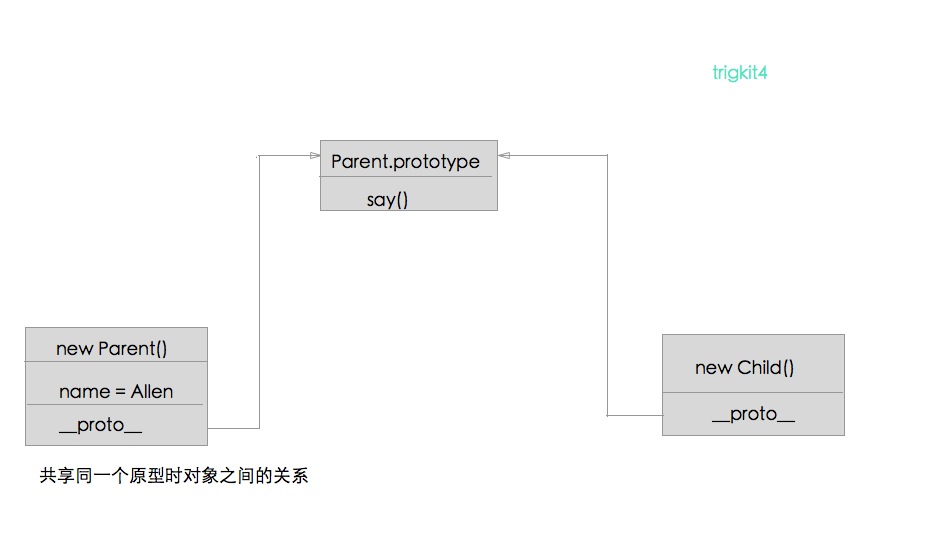
共享原型
本模式的法則在於:可復用的成員應該轉移到原型中而不是放置在this中。因此,處於繼承的目的,任何值得繼承的東西都應該放在原型中實現。所以,可以將子對象的原型與父對象的原型設置為相同即可,如下示例所示:
function inherit(C,P){
C.prototype = P.prototype;
}
子對象和父對象共享同一個原型,並且可以同等的訪問say()方法。然而,子對象並沒有繼承name屬性
原型繼承
原型繼承是一種“現代”無類繼承模式。看如下實例:
<script type="text/javascript">
//要繼承的對象
var parent = {
name : "Jack" //這裡不能有分號哦
};//新對象
var child = Object(parent);alert(child.name);//Jack
</script>
在原型模式中,並不需要使用對象字面量來創建父對象。如下代碼所示,可以使用構造函數來創建父對象,這樣做的話,自身的屬性和構造函數的原型的屬性都將被繼承。
<script type="text/javascript">
//父構造函數
function Person(){
this.name = "trigkit4";
}
//添加到原型的屬性
Person.prototype.getName = function(){
return this.name;
};
//創建一個新的Person類對象
var obj = new Person();
//繼承
var kid = Object(obj);
alert(kid.getName());//trigkit4
</script>本模式中,可以選擇僅繼承現有構造函數的原型對象。對象繼承自對象,而不論父對象是如何創建的,如下實例:
<script type="text/javascript">
//父構造函數
function Person(){
this.name = "trigkit4";
}
//添加到原型的屬性
Person.prototype.getName = function(){
return this.name;
};
//創建一個新的Person類對象
var obj = new Person();
//繼承
var kid = Object(Person.prototype);
console.log(typeof kid.getName);//function,因為它在原型中
console.log(typeof kid.name);//undefined,因為只有該原型是繼承的
</script>