浏覽器中的事件都是以對象的形式存在的,同樣ie浏覽器與標准dom浏覽器之間存在獲取事件對象上也存在差別。在ie浏覽器中事件對象是windows對象的一個屬性event,訪問通常采用如下方法。
復制代碼 代碼如下:
oP.onclick = function(){
var oEvent = window.event;
}
盡管它是window對象屬性,但event對象還是只能在事件發生時被訪問,所有的事件處理函數執行完之後,該對象就消失了。
而標准的dom規定event對象必須作為唯一的參數傳給事件處理函數。一次在類似火狐浏覽器中訪問事件對象通常作為參數,代碼如下:
復制代碼 代碼如下:
oP.onclick = function(oEvent){
}
因此,為了兼容兩種浏覽器,通常采用下面的方法
復制代碼 代碼如下:
oP.onclick = function(oEvent){
if(window.event)oEvent = window.event;
}
浏覽器在獲取了事件的對象後就可以通過它的一系列屬性和方法處理各種事件了,例如鼠標事件,鍵盤事件和浏覽器事件。等
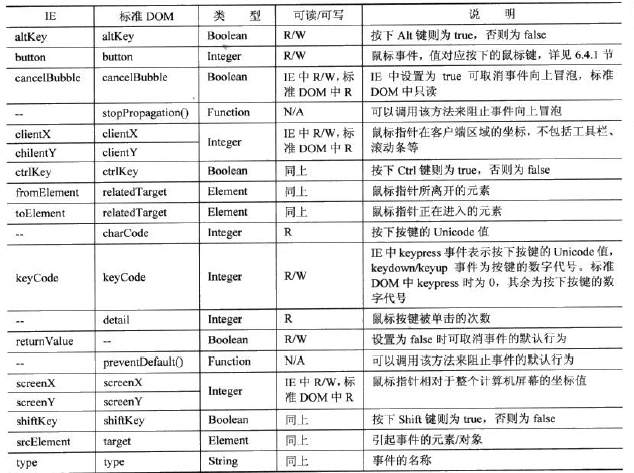
以下羅列了常用的屬性和方法:

從以上可以看出,兩類浏覽器還是有一些相似之處,例如type屬性便是各種浏覽器所兼容的,它表示獲取事件的類型,返回類似“click”,“mousemove”之類的值。
這對於同一個函數處理多個種類事件十分有用。
如下:同一個函數 處理多種事件。
復制代碼 代碼如下:
<script language="javascript">
function handle(oEvent) {
var disp = document.getElementById("display");
if (window.event) oEvent = window.event; //處理兼容性,獲得對象
if (oEvent.type == "click")
disp.innerHTML += "你點擊了我!";
else if (oEvent.type == "mouseover")
disp.innerHTML += "你移動到我的上面";
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onclick = handle;
oP.onmouseover = handle;
}
</script>
<div>
<div id="box" style="width:100px;height:100px;background:#ddd;"></div>
<p id="display">Click Me</p>
</div>
以上代碼給id="box"的div添加了兩個事件響應函數,而這兩個事件卻是同一個函數
在這函數中首先考慮兼容獲得事件對象,然後利用type屬性盤對事件的名稱。
在檢測shift、alt、ctrl這三個按鍵時,兩類浏覽器使用的方法也完全一樣,都具有 shiftKey,altKey,ctrlKey這三個屬性,
代碼如下:
復制代碼 代碼如下:
var bShift = oEvent.shiftKey;
var bAlt = oEvent.altKey;
var bCtrl = oEvent.ctrlKey;
另外,在獲取鼠標指針上,兩類浏覽器使用的方法都一樣,都具有clientX、clientY和screenX、screenY。
其中,clientX和clientY表示鼠標在客戶端區域的位置,不包括浏覽器的狀態欄,菜單欄等。
代碼如下:
復制代碼 代碼如下:
var iClientX = oEvent.clientX;
var iClientY = oEvent.clientY;
而screenX和sreenY則指的是鼠標在整個計算機屏幕的位置,代碼是
復制代碼 代碼如下:
var iScreenX = oEvent.screenX;
var iScreenY = oEvent.screenY;
很多時候,開發者想知道事件是由那個對象觸發的,即事件的目標(target)。
假設<p>元素分配onclick事件處理函數,觸發click事件時<p>就會被認為是目標。
在IE浏覽器中,目標包含在event對象的srcElement屬性中,代碼如下
復制代碼 代碼如下:var oTarget = oEvent.srcElement;
而在標准的DOM浏覽器中,目標則包含在target屬性中,代碼如下
復制代碼 代碼如下:var oTarget = oEvent.Target;
獲取事件的目標
復制代碼 代碼如下:
<script language="javascript">
function handle(oEvent) {
var disp = document.getElementById("display");
if (window.event) oEvent = window.event; //處理兼容性,獲得對象
var oTarget;
if (oEvent.srcElement) //處理兼容性,獲得事件
oTarget = oEvent.srcElement;
else
oTarget = oEvent.target;
disp.innerHTML += "元素名稱:" + oTarget.tagName +"<br>" + "元素內容:" + oTarget.textContent + "<br>"
+ "之前緊隨的節點:" + oTarget.textContent + "<br>"
;
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onclick = handle;
}
</script>
<div>
<div id="box" style="width:100px;height:100px;background:#ddd;">
box內容
</div>
<p id="display"></p>
</div>
(補充)Element 對象的屬性 http://www.w3school.com.cn/xmldom/dom_element.asp
(補充)Element 對象的方法 http://www.w3school.com.cn/xmldom/dom_element.asp
由於事件的目標在兩類浏覽器上不同,因此代碼必須保證兼容性,通常的做法就是直接將對象作為if語句的條件,代碼如下
復制代碼 代碼如下:
if (oEvent.srcElement)
oTarget = oEvent.srcElement;
else
oTarget = oEvent.target;
這種方法在其它屬性中也是常用的。
- 上一頁:DOM基礎教程之事件類型
- 下一頁:DOM基礎教程之使用DOM + Css
相關文章
- padding-bottom css下內邊距 下內補白
- jQuery DOM 操作(基本操作、內部插入、外部插入、包裹操作)
- DOM中事件處理概覽與原理的全面解析
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- Javascript 詳解封裝from表單數據為json串進行ajax提交
- JavaScript實現父子dom同時綁定兩個點擊事件,一個用捕獲,一個用冒泡時執行順序的方法
- ES6 Promise對象概念與用法分析
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- 原生的強大DOM選擇器querySelector介紹