如何獲取浏覽器信息
Window有navigator對象讓我們得知浏覽器的全部信息.我們可以利用一系列的API函數得知浏覽器的信息.
JavaScript代碼如下:
復制代碼 代碼如下:function message(){ txt = "<p>浏覽器代碼名: " + navigator.appCodeName + "</p>"; txt+= "<p>浏覽器名稱: " + navigator.appName + "</p>"; txt+= "<p>浏覽器平台和版本: " + navigator.appVersion + "</p>"; txt+= "<p>是否開啟cookie: " + navigator.cookieEnabled + "</p>"; txt+= "<p>操作系統平台: " + navigator.platform + "</p>"; txt+= "<p>User-agent頭部值: " + navigator.userAgent + "</p>"; document.getElementById("example").innerHTML=txt; if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4)){ alert("您的浏覽器夠先進了!"); } else { alert("是時候升級您的浏覽器了!"); } }
我們可以通過這個函數通知用戶浏覽器是否應該去更新浏覽器,同樣也可以幫用戶得知浏覽器的相關信息
各大浏覽器的基本信息
樓主測試了幾乎當前主流的浏覽器,當然不管多少浏覽器都是Trident,Blink,Gecko,Webkit這幾種的浏覽器內核,解析上不會有太大的出入,現附上相關截圖如下:
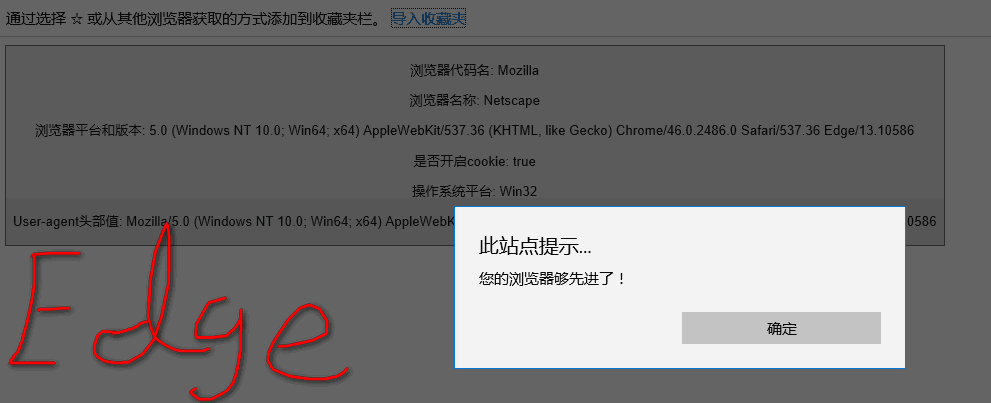
這是Edge的

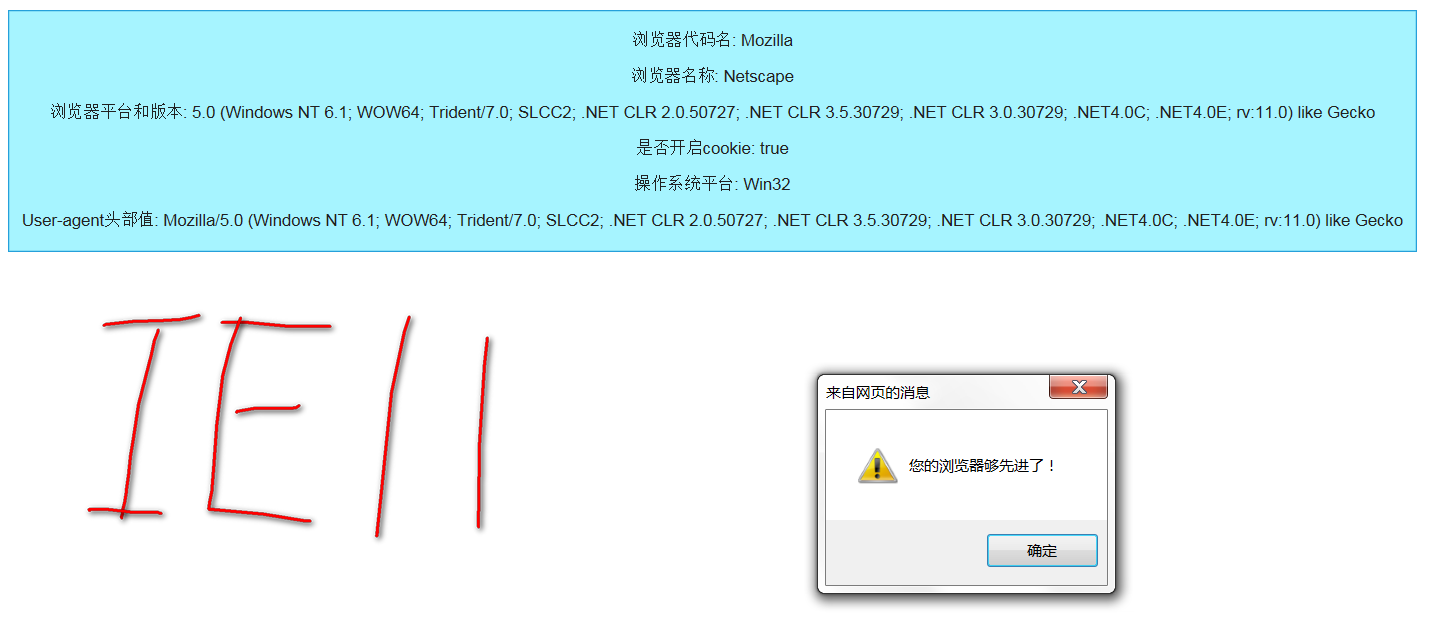
IE11,樓主沒有用IE6,不過應該不會有太大的出入

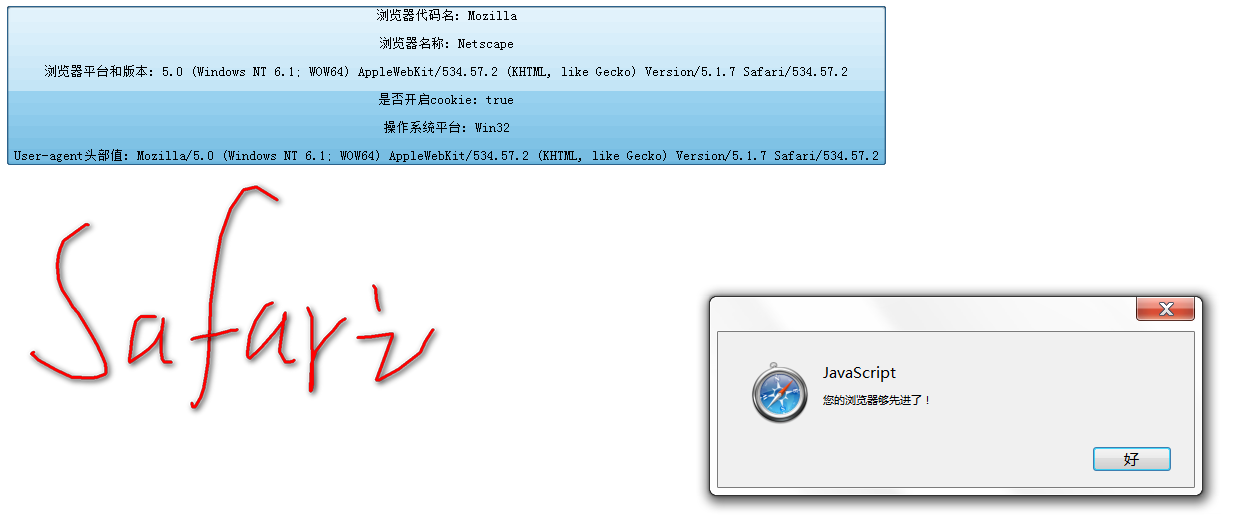
Safari的,樓主是Window系統Safari版本比較低

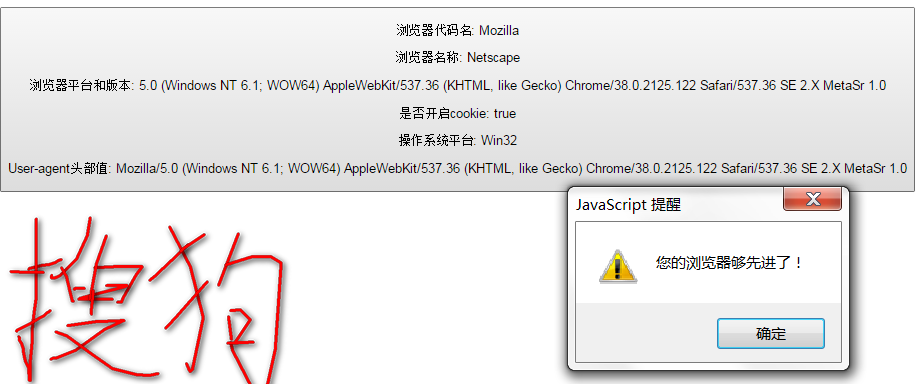
搜狗浏覽器,曾經樓主也迷戀過它一段時間呢!

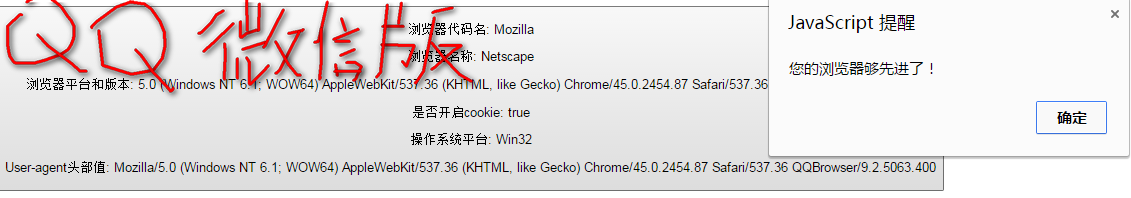
QQ浏覽器(微信版),比較給力,現在樓主除了Chrome用的最多的浏覽器,雙核Trident和Blink,Chrome內核下飛快

360安全浏覽器的兼容模式,用的是IE的Trident內核

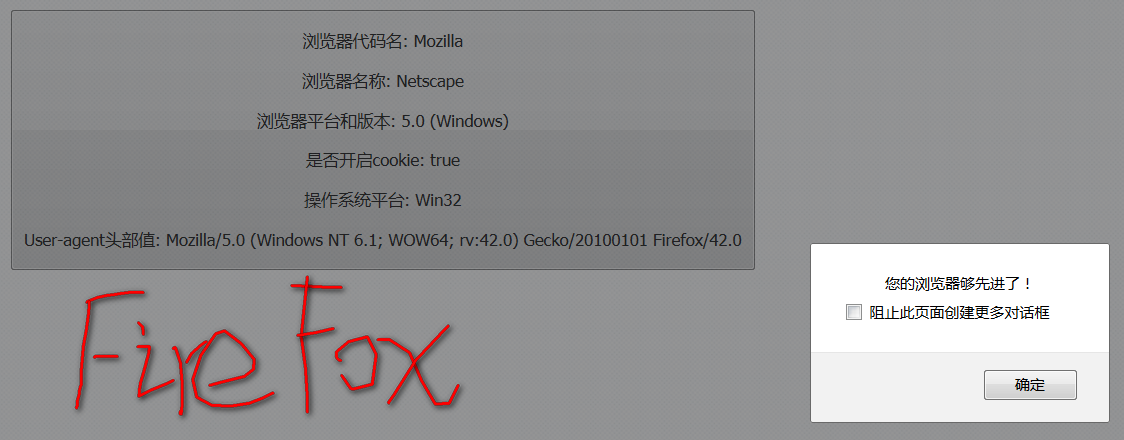
Firefox,不多說了,Netscape正版,開發者必備的浏覽器

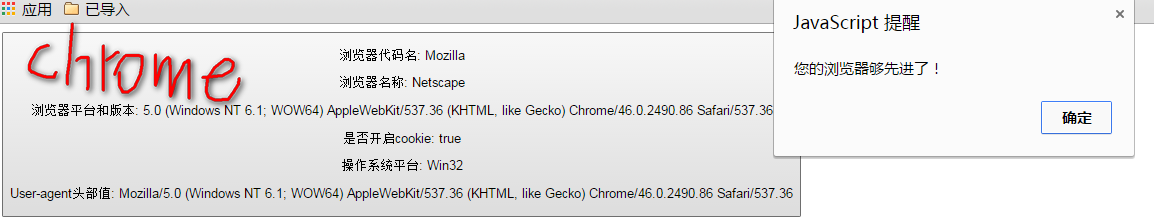
Chrome.現在樓主用的最多的浏覽器,Google實在是好,力挺

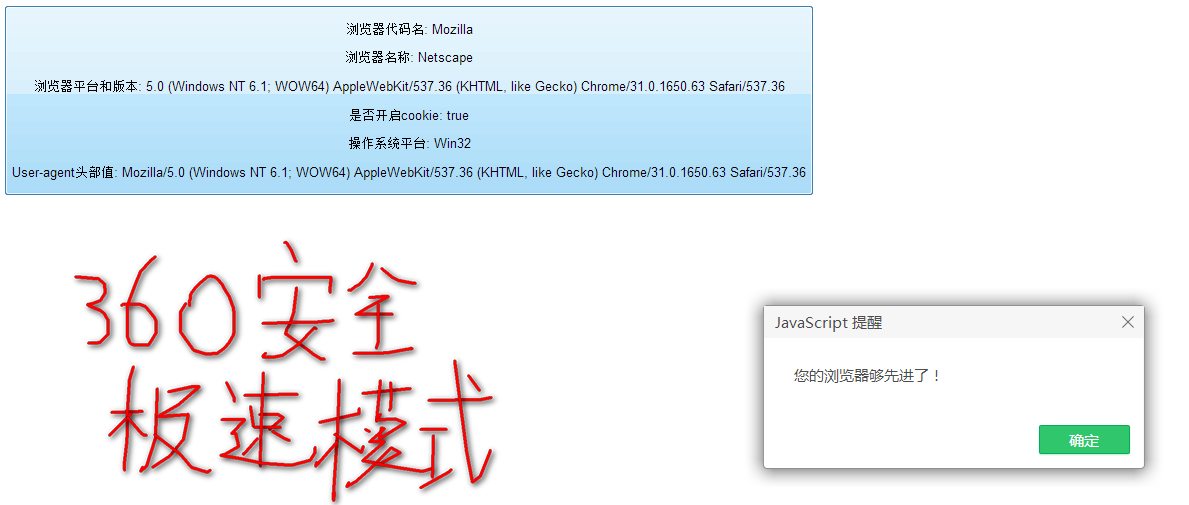
360安全浏覽器極速模式,Chrome內核,速度很快

代碼結果分析