和其他高級語言一樣javascript中也有new關鍵字,我們以前認知的new是用來創建一個類的實例對象,但在js中萬物皆是對象,為何還要new關鍵字呢,其實js中new關鍵字不是用來創建一個類的實例對象,而是用於繼承。 接下來,本文將帶你一起來探索JS中new的奧秘...
function Animal(name){
this.name = name;
}
Animal.color = "black";
Animal.prototype.say = function(){
console.log("I'm " + this.name);
};
var cat = new Animal("cat");
console.log(
cat.name, //cat
cat.height //undefined
);
cat.say(); //I'm cat
console.log(
Animal.name, //Animal
Animal.color //back
);
Animal.say(); //Animal.say is not a function
如果你能理解上面輸出的結果,說明你已非常了解js中new和this的運行機制,請忽略本文!
我們將通過解析這個例子來加深你對js中new和繼承的理解! 【如果你對js的this還不了解,請先閱讀:JS作用域和this關鍵字】
一、代碼解讀
1-3行創建了一個函數Animal,並在其this上定義了屬性:name,name的值是函數被執行時的形參。
第4行在Animal對象(Animal本身是一個函數對象)上定義了一個靜態屬性:color,並賦值“black”
5-7行在Animal函數的原型對象prototype上定義了一個say()方法,say方法輸出了this的name值。
第8行通過new關鍵字創建了一個新對象cat
10-14行cat對象嘗試訪問name和color屬性,並調用say方法。
16-20行Animal對象嘗試訪問name和color屬性,並調用say方法。
二、重點解析
第8行代碼是關鍵:
var cat = new Animal("cat");
JS引擎在執行這句代碼時,做了很多工作,用偽代碼模擬其工作流程如下:
var obj = {};
obj.__proto__ = Animal.prototype;
var result = Animal.call(obj,"cat");
return typeof result === 'obj'? result : obj;
(1)創建一個空對象obj;
(2)把obj的__proto__ 指向Animal的原型對象prototype,此時便建立了obj對象的原型鏈:obj->Animal.prototype->Object.prototype->null
【如果你不了解JS原型鏈,請先閱讀:JS原型和原型鏈】
(3)在obj對象的執行空間調用Animal函數並傳遞參數“cat”。 相當於var result = obj.Animal("cat")。
當這句執行完之後,obj便產生了屬性name並賦值為"cat"。【關於JS中call的用法請閱讀:JS的call和apply】
(4)考察第3步返回的返回值,如果無返回值或者返回一個非對象值,則將obj返回作為新對象;否則會將返回值作為新對象返回。
了解了new的運行機制後,我們知道cat其實就是過程(4)的返回值,因此我們對cat對象的認知就多了一些:
cat的原型鏈是:obj->Animal.prototype->Object.prototype->null
cat上新增了一個屬性:name
分析完了cat的產生過程,我們再看看輸出結果:
cat.name -> 在過程(3)中,obj對象就產生了name屬性。因此cat.name就是這裡的obj.name
cat.color -> cat會先查找自身的color,沒有找到便會沿著原型鏈查找,在上述例子中,我們僅在Animal對象上定義了color,並沒有在其原型鏈上定義,因此找不到。
cat.say -> cat會先查找自身的say方法,沒有找到便會沿著原型鏈查找,在上述例子中,我們在Animal的prototype上定義了say,因此在原型鏈上找到了say方法。
另外,在say方法中還訪問this.name,這裡的this指的是其調用者obj,因此輸出的是obj.name的值。
對於Animal來說,它本身也是一個對象,因此,它在訪問屬性和方法時也遵守上述查找規則,所以:
Animal.color -> "black"
Animal.name -> "Animal" , Animal先查找自身的name,找到了name,注意:但這個name不是我們定義的name,而是函數對象內置的屬性。
一般情況下,函數對象在產生時會內置name屬性並將函數名作為賦值(僅函數對象)。
Animal.say -> Animal在自身沒有找到say方法,也會沿著其原型鏈查找,話說Animal的原型鏈是什麼呢?

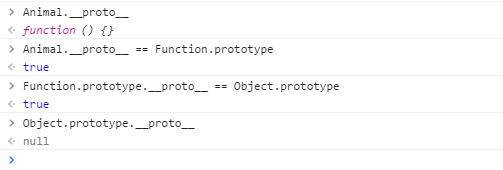
從調試結果看:Animal的原型鏈是這樣的:
Animal->Function.prototype->Object.prototype->null
因此Animal的原型鏈上沒有定義say方法!
總結一下,javascript的new關鍵字主要的作用是繼承,上面例子中,cat對象在產生時便繼承了Animal中定義的方法和屬性,因此cat不是Animal的實例而是其子類(不嚴謹的說法)。可能有人還會想:cat既然是new出來的,那cat和Animal應該是同類型的。我認為既然是父類和子類的關系,那就不可能是同類型,不信,你看:

javascript 使用new關鍵字的區別
第一種方式使用new關鍵字以原型的方式將user對象暴露到window對象中
//one
var user = function(){
this.name="";
this.id="";
};
user.add = function(){
console.log("add");
};
user.delete = function(){
console.log("delete");
};
user.prototype = user;
window.user = new user();
第二種方式不使用new關鍵字直接將user對象暴露到window對象中
//two
var user = {
name:"",
id:""
};
user.add = function(){
console.log("add");
};
user.delete = function(){
console.log("delete");
};
window.user = user;
使用
<button onclick="user.add()">增加</button> <button onclick="user.delete()">刪除</button>