DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 利用JQuery+EasyDrag 實現彈出可拖動的Div,同時向Div傳值,然後返回Div選中的值
利用JQuery+EasyDrag 實現彈出可拖動的Div,同時向Div傳值,然後返回Div選中的值
編輯:JQuery特效代碼
打包下載
原來我們要寫一個客戶端的特效,要寫一兩天的JavaScript,然後再調試一兩天,才可以看見端倪。現在我們只要使用JQuery和他的 plugin,就可以任意的實現我們腦海中的特效,感謝他們的編寫者對人類的貢獻(一百個西紅柿砸過來。。。。。。。。。。。。。。)。
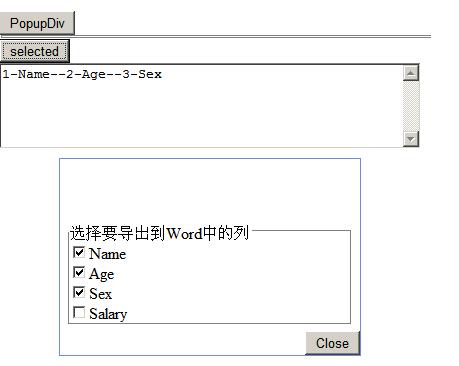
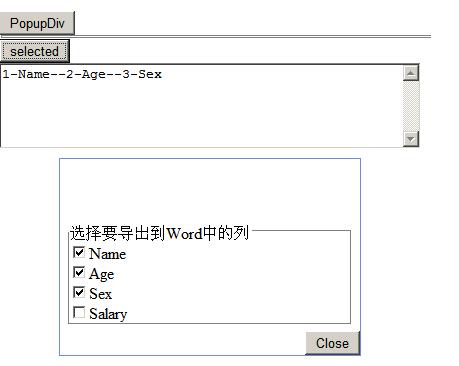
我今天實現的需求是一個需要從列表頁面中選擇要導出到word中的列,然後在將選中列的內容導出到word中,同時為了增加通用性,列的個數不是固定的,也就是說這張表格可能是4列,也可能是5列,待選擇的列數目不固定。例如:有下面的一張表格,然後我們要打印除薪水外的其他列。
姓名
年齡
性別
薪水
張三 19 男 10000 張三 19 男 10000 張三 19 男 10000我的設計是先用後台代碼循環這個表格的表頭,組成下面的字符串
1-Name--2-Age--3-Sex--4-Salary,將這個字符串存儲在hiddenfield中,然後由JavaScript讀取,動態在彈出Div中添加checkbox對應的html,




然後在選擇之後將選擇的值組成對應的字符串,例如:選擇Name、Age、Sex,就組成,1-Name--2-Age--3Sex,存放在另外的一個hiddenfield中,在後台代碼讀取這個選中的字符串,將表格中相應的列導出到word中。
同時為了使這個彈出頁面可以拖動,使用了EasyDrag jQuery Plugin,可以從http://fromvega.com/wordpress/2007/07/14/easydrag-jquery-plugin/下載。
這個插件很好用,也很簡單,
實現拖動效果.
$(document).ready( function()
{
$("#divPanel").easydrag();
}
);
Html 代碼
代碼如下:
<div id="divPanel" style="width:300px;height:300px;background:white;border:1px solid #000000;position:absolute;left:5px;top:50px" >
<div id="divTitle" style="width:100%;height:25px;background:lavender">
Title
</div>
<div style="width:100%">
</div>
</div>
EasyDrag還可以指定可拖動的區域,比如只能通過標題拖動整個div,我們JS可以這樣寫
代碼如下:
$(document).ready ( function()
{
$("#divPanel").easydrag();
$("#divPanel").setHandler("divTitle");
}
);
代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Web Project</title>
<style type="text/css">
.pop-box {
z-index: 9999;
margin-bottom:3px;
display:none;
position:absolute;
background:#ffffff;
border:solid 1px #6e8bde;
}
.pop-box h4{
color:#ffffff;
cursor:default;
height:18px;
font-size:14px;
font-weight:bold;
text-align:left;
padding-left:8px;
padding-top:4px;
padding-bottom:2px;
}
.pop-box-body{
clear:both;
margin:4px;
padding:2px;
}
</style>
<script type="text/javascript" src="script/jquery.js">
</script>
<script type="text/javascript" src="script/jquery.easydrag.js"></script>
<script typ="text/javascript">
$(document).ready(function(){
var text = "1-Name--2-Age--3-Sex--4-Salary";
var tokenGroup = new Array();
tokenGroup = text.split("--");
$(".optionDiv").append("<fieldset class='fieldset1'><legend class='legend1'>閫夋嫨瑕佸鍑哄埌Word涓殑鍒?/legend></fieldset>");
var obj = new Object();
for (obj in tokenGroup) {
//alert(obj);
//alert(Number(obj));
var index = Number(obj) + 1;
//alert(index);
var token = new Object();
token.value = tokenGroup[obj].split("-")[0];
token.text = tokenGroup[obj].split("-")[1];
//alert("value:"+token.value+" text:"+token.text);
if (index == 1) {
$(".legend1").after("<input id='Checkbox" +
index.toString() +
"' value='" +
token.value +
"' type='checkbox' /><label for='Checkbox" +
index.toString() +
"'>" +
token.text +
"</label><br>");
}
else {
$(".fieldset1").append("<input id='Checkbox" +
index.toString() +
"' value='" +
token.value +
"' type='checkbox' /><label for='Checkbox" +
index.toString() +
"'>" +
token.text +
"</label><br>");
}
}
});
$(document).ready(function(){
$(".btnSelect").click(function(){
var select = "";
$(".fieldset1 input").each(function(i){
if (this.checked) {
if (select == "")
select = (i + 1).toString() + "-" + $(this).next().text();
else
select += "--" + (i + 1).toString() + "-" + $(this).next().text();
}
});
$(".selected").val(select);
});
$("#btnClose").click(function(){
var select = "";
$(".fieldset1 input").each(function(i){
if (this.checked) {
if (select == "")
select = (i + 1).toString() + "-" + $(this).next().text();
else
select += "--" + (i + 1).toString() + "-" + $(this).next().text();
}
});
$(".selected").val(select);
});
});
$(document).ready(function(){
$(".pop-box").easydrag();
});
function loadText(){
var text = $(".hiddenfield1").val();
var tokenGroup = new Array();
tokenGroup = text.split("--");
$(".pop-box-body").html("");
$(".pop-box-body").append("<fieldset class='fieldset1'><legend class='legend1'>閫夋嫨瑕佸鍑哄埌Word涓殑鍒?/legend></fieldset>");
var obj = new Object();
for (obj in tokenGroup) {
//alert(obj);
//alert(Number(obj));
var index = Number(obj) + 1;
//alert(index);
var token = new Object();
token.value = tokenGroup[obj].split("-")[0];
token.text = tokenGroup[obj].split("-")[1];
//alert("value:"+token.value+" text:"+token.text);
if (index == 1) {
$(".legend1").after("<input id='Checkbox" +
index.toString() +
"' value='" +
token.value +
"' type='checkbox' /><label for='Checkbox" +
index.toString() +
"'>" +
token.text +
"</label><br>");
}
else {
$(".fieldset1").append("<input id='Checkbox" +
index.toString() +
"' value='" +
token.value +
"' type='checkbox' /><label for='Checkbox" +
index.toString() +
"'>" +
token.text +
"</label><br>");
}
}
}
function popupDiv(div_id){
var div_obj=$("#"+div_id);
var windowWidth=document.documentElement.clientWidth;
var windowHeight=document.documentElement.clientHeight;
var popupHeight=div_obj.height();
var popupWidth=div_obj.width();
$("<div id='mask'></div>").addClass("mask").width(windowWidth*0.99)
.height(windowHeight*0.99).click(function(){
hideDiv(div_id);
}).appendTo("body").fadeIn(200);
div_obj.css({"position":"absolute"})
.animate({left:windowWidth/2-popupWidth/2,top:windowHeight/2-popupHeight/2,opacity:"show"},"show");
loadText();
}
function hideDiv(div_id){
$("#mask").remove();
$("#"+div_id).animate({left:0,top:0,opacity:"hide"},"slow");
}
</script>
</head>
<body>
<h1>New Web Project Page</h1>
<input class="hiddenfield1" type="hidden" value="1-Name--2-Age--3-Sex--4-Salary">
<input type="button" id="btnPopup" name="btnPopup" onclick="popupDiv('pop-div')" class="btnPopup" value="PopupDiv">
<div class="pop-box" style="width:300px" id="pop-div">
<h4>Title</h4>
<div class="pop-box-body">
<p></p>
</div>
<div class="butonPanel" style="text-align:right;">
<input value="Close" id="btnClose" onclick="hideDiv('pop-div');" type="button">
</div>
</div>
<!--<div class="optionDiv"></div>-->
<fieldset>
<legend>
</legend>
</fieldset>
<input type="button" id="button1" name="button1" class="btnSelect" value="selected">
<br>
<textarea class="selected" rows="5" cols="50">
</textarea>
</body>
</html>
小編推薦
熱門推薦