Jquery Ajax.ashx 高效分頁實現代碼
編輯:JQuery特效代碼
但是學了Jquery之後,了解了 Jquery.ajax ,Jquery.get 等方法,從而學會了使用 webservice 和.ashx 文件,來與服務器交互。
這次的Jquery分頁 是與 .ashx文件配合的。
建立三個.ashx,分別為PreviewHandler.ashx,PageHandler.ashx,NextHandler.ashx,分別來處理當前頁,下一頁,上一頁的處理。
PageHandler.ashx
代碼如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
IQueryable<Answer> answer = xt.Answer.Take(10);
StringBuilder sb = new StringBuilder();
sb.Append("<table border='1' width='900px;'><tr><th>回答內容</th><th>回答用戶名</th><th>創建時間</th></tr>");
foreach (Answer a in answer)
{
sb.Append("<tr><td>" + a.Answer_content + "</td><td>" + a.Answer_UserName + "</td><td onclick='javascript:alert("+"aa"+")'>" + a.Answer_Creatime + "</td></tr>");
}
sb.Append("</table>");
context.Response.Write(sb);
}
NextHandler.ashx
代碼如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
int RowCount = 10;
int Current = Convert.ToInt32(context.Request.Params["index"]) + 1;
IQueryable<Answer> answer = xt.Answer.Skip(RowCount * (Current - 1)).Take(RowCount);
StringBuilder sb = new StringBuilder();
sb.Append("<table border='1' width='900px;'><tr><th>回答內容</th><th>回答用戶名</th><th>創建時間</th></tr>");
foreach (Answer a in answer)
{
sb.Append("<tr><td>" + a.Answer_content + "</td><td>" + a.Answer_UserName + "</td><td>" + a.Answer_Creatime + "</td></tr>");
}
sb.Append("</table>");
context.Response.Write(sb);
}
PreviewHandler.ashx
代碼如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
int RowCount = 10;
int Current = Convert.ToInt32(context.Request.Params["index"]) - 1;
IQueryable<Answer> answer = xt.Answer.Skip(RowCount * (Current - 1)).Take(RowCount);
StringBuilder sb = new StringBuilder();
sb.Append("<table border='1' width='900px;'><tr><th>回答內容</th><th>回答用戶名</th><th>創建時間</th></tr>");
foreach (Answer a in answer)
{
sb.Append("<tr><td>" + a.Answer_content + "</td><td>" + a.Answer_UserName + "</td><td>" + a.Answer_Creatime + "</td></tr>");
}
sb.Append("</table>");
context.Response.Write(sb);
}
三個文件其實代碼大多類似,然後通過html或者aspx文件來調用,用Jquery.get()
代碼如下:
<div id="lab">
<input type="button" onclick="Init();" value="初始化數據" />
<div id="content" style="width:100%">
</div>
<div id="PagePanel">
<div style="color:Red;" id="PageInfo"></div>
<a href="#" onclick="Preview();">上一頁</a>
<a href="#" onclick="Next()">下一頁</a>
</div>
<!--用存儲當前頁碼 -->
<input type="hidden" class="currIndex" />
</div>
var Init=function(){
$.get("PageHandler.ashx",function(data){
document.getElementById('content').innerHTML=data;
$('.currIndex').attr('value',"1");
document.getElementById("PageInfo").innerHTML="當前第1頁";
});
}
var Preview=function(){
var current=$('.currIndex').attr('value');
var pre=Number(current)-1;
$.get("PreviewHandler.ashx",{index:current},function(data){
document.getElementById('content').innerHTML=data;
$('.currIndex').attr('value',pre);
document.getElementById("PageInfo").innerHTML="當前第"+pre+"頁";
});
}
var Next=function(){
var current=$('.currIndex').attr('value');
var next=Number(current)+1;
$.get("NextHandler.ashx",{index:current},function(data){
document.getElementById('content').innerHTML=data;
$('.currIndex').attr('value',next);
document.getElementById("PageInfo").innerHTML="當前第"+next+"頁";
});
}
調用.ashx文件生成的數據即可,點擊下一頁,將NextHandler.ashx文件的內容覆蓋PageHandler.ashx文件內容。
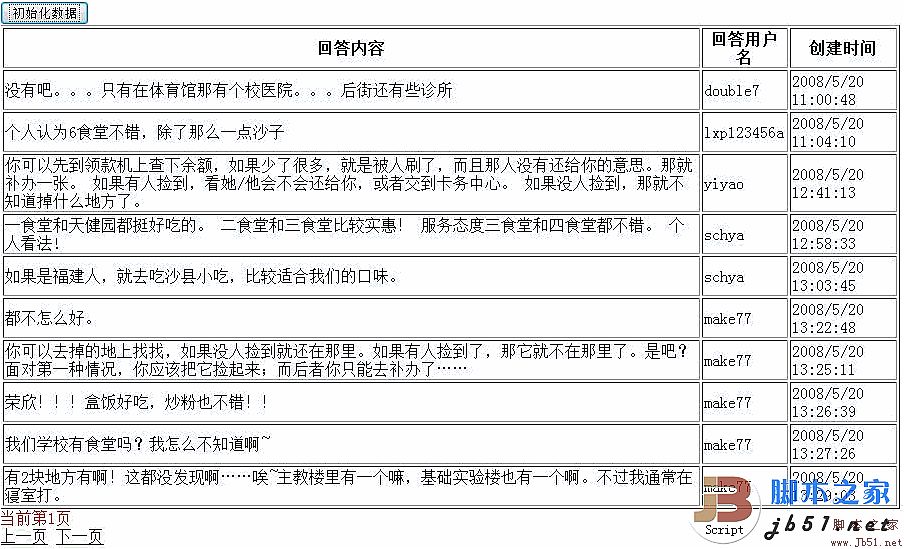
結果如圖:

有待解決的問題是,對這些行進行編輯,我在.ashx文件加了 一個 <tr onclick='del();'></tr>
而且在.aspx文件上也寫了del 方法,但是會報錯, object expected error ,這個錯誤,應該是找不到 del方法吧,他們的生成時間,不懂,還未解決,
誰能解決可以告訴我。。。
小編推薦
熱門推薦