代碼如下:
<tr>
<td class="leftTd" style="width: 107px">附加金額</td>
<td style="width: 315px"><asp:TextBox ID="txtExtendMoney" Text="0" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="regExtend" runat="server" ControlToValidate="txtExtendMoney" Display="Dynamic" ErrorMessage="格式不正確" ValidationExpression="[1-9]\d*\.\d*|0\.\d*[1-9]\d*|^[1-9]\d*|0"></asp:RegularExpressionValidator>
<asp:RequiredFieldValidator ID="reqExtedNo" runat="server" ControlToValidate="txtExtendMoney" Display="Dynamic" ErrorMessage="不可為空"></asp:RequiredFieldValidator></td>
<td class="leftTd">結算方式</td>
<td><asp:DropDownList ID="ddlPayType" runat="server"><asp:ListItem>現金</asp:ListItem><asp:ListItem>銀行轉賬</asp:ListItem></asp:DropDownList></td>
</tr>
<tr>
<td class="leftTd">結算賬戶</td>
<td colspan="3"><asp:RadioButtonList ID="rdbPayAccountBank" runat="server" RepeatLayout="Flow"></asp:RadioButtonList></td>
</tr>
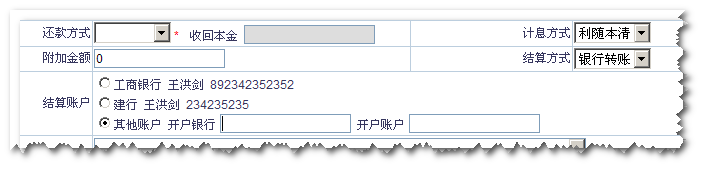
最後一個RadioButtonList的ListItem為“其他賬戶",當選中時,其後增加相應的asp.net服務器控件。選擇其它時移除該控件。

增加

引入jQuery,然後如下代碼
代碼如下:
/*結算方式*/
$(":radio:last").bind("click",function(){
if($("#txtBankNew").length==0){
$(this).parent().append('<span id="span"><label style="margin-left:6px;margin-right:4px;" for="txtBankNew">開戶銀行</label><input runat='server' id='txtBankNew' type='text' /><label style="margin-left:6px;margin-right:4px;" for="txtAccountNew">開戶賬戶</label><input type='text' id='txtAccountNew' runat='server' /></span>');
};
$("#txtBankNew").focus().select();
});
$(":radio:not(:last)").bind("click",function(){
if($("#txtBankNew").length>0){
$("#span").remove();
}
});
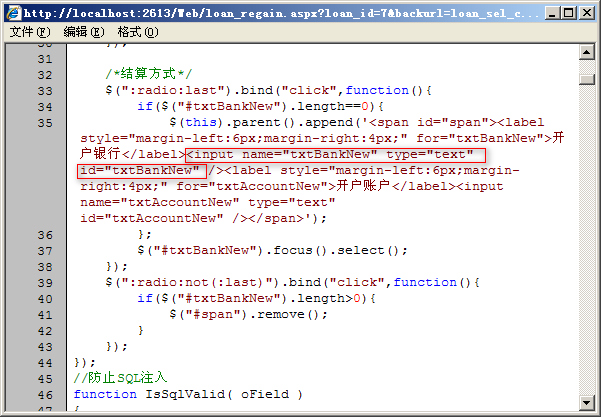
這裡值得注意的是如果append之後的控件為服務器控件,也就是有runat="server"屬性的,原先的單引號生成源後會自動變成雙引號,並且runat="server"消失。這實際上跟手工在前台書寫此DOM結構.net framework處理一致。因此打開此頁面源文件可以看到如下 
但不幸的是,該服務器控件依然沒有起作用……
還是用隱藏服務器控件來解決吧–!