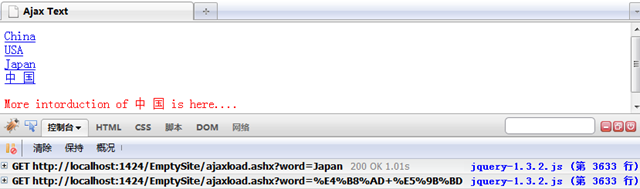
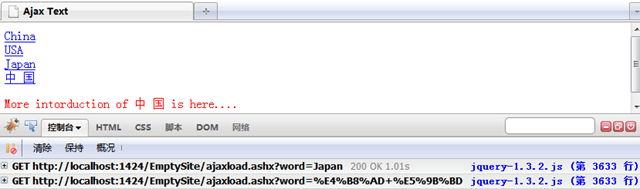
jQuery提供了若干個ajax函數,他們大同小異,只是為了處理不同類型的數據而分開來。最簡單的是get(url,parameters,callback),這個函數發起一個GET請求,將服務器返回的數據傳遞給callback處理。 下面的例子實現了當鼠標懸浮在超鏈接上的時候,就發起一個ajax請求,從服務器端返回關於此超鏈接的更多介紹的效果。先看服務器端代碼,新建一個ajaxload.ashx,僅作為示例,獲得查詢參數為word的值,並返回:
代碼如下:
<%@ WebHandler Language="C#" Class="ajaxload" %>
using System;
using System.Web;
public class ajaxload : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string word = context.Request.Params["word"];
context.Response.Write(string.Format("<p style='color:red;'>More intorduction of {0} is here....</p>",word));
}
public bool IsReusable {
get {
return false;
}
}
}
前台代碼如下:
代碼如下:
<head>
<title>Ajax Text</title>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$('a').hover(function(event) {
$.get('ajaxload.ashx', { word: $(event.target).html() }, function(data) {
$('#result').html(data);
});
}, function() {
$('#result').html("");
});
});
</script>
</head>
<body>
<a href="javascript:void(0)">China</a><br />
<a href="javascript:void(0)">USA</a><br />
<a href="javascript:void(0)">Japan</a><br />
<a href="javascript:void(0)">中 國</a><br />
<div id="result">
</div>
</body>
將鼠標依次滑過Japan和中國,在firebug中可以清楚的看到發起了兩次get請求。jquery將參數編碼後傳遞給服務器。在jQuery的幫助下,ajax如此簡單。

在此例中,服務器端返回了一個html片段,前台所作的工作就是把這個html片段插入到頁面中去,實際上,服務器端返回的可以是任何格式的數據,只要在前台做相應的處理即可。在各種數據格式中,尤為常用的是JSON格式。關於JSON格式本身,本文不多做介紹。簡單說,JSON格式非常類似於javascript中的對象字面量。{}表示一個對象,[]表示一個數組。
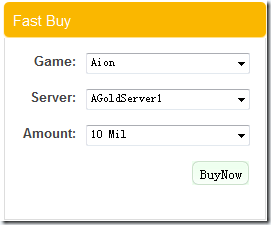
下面來實現一個三級聯動下拉菜單。先看下最終效果:

這是一個捆綁銷售商品選擇器,先選擇第一個屬性Game,再選擇Server,最後選擇Amount。服務器端如何從數據庫查找到合適的數據並且如何將其序列化成JSON數據不是本文討論的重點。服務器端能響應如下請求,返回的數據也能看到,這些是JSON的典型格式:

第一個請求返回Game的列表,第二個請求返回Server的列表,第三個稍微復雜一點,返回了很多信息,其中DisplayName是用來顯示在列表中的,ID是列表的value值,其余的沒有用到。例如:
代碼如下:
Amount:<select name="SelectAmount" id="SelectAmount"><option value="45">10 Mil</option>
<option value="46">20 Mil</option></select>
下面介紹前台的實現。下拉列表框的HTML代碼如下:
代碼如下:
<div id="bannerLivechat_content">
<p>
Game:<select id="SelectGame"></select></p>
<p>
Server:<select id="SelectServer"></select></p>
<p>
Amount:<select id="SelectAmount" name="SelectAmount"></select></p>
<p>
<asp:Button ID="ButtonFasyBuy" CssClass="btn_default" runat="server" Text="BuyNow"
OnClick="ButtonFasyBuy_Click" />
</p>
</div>
為三個下拉列表寫好事件處理函數,首先要加載Game列表:
代碼如下:
function LoadGame() {
$.getJSON('FastBuy.ashx', function(data) {
var sel = $('#SelectGame')[0];
sel.innerHTML = "";
$.each(data, function(entryIndex, entry) {
var op = new Option(entry);
sel.options.add(op);
});
$('#SelectGame')[0].selectedIndex = 0;
var game = $('#SelectGame').val();
LoadServer(game);
});
}
首先清空當前列表,$.each函數能夠遍歷第一個參數中的每個值,依次調用第二個參數的函數。並把值傳給entry參數。此時jQuery已經把JSON數據解析成javascript對象,這裡是一個字符串的數組。 function LoadServer(game) {
代碼如下:
$.getJSON('FastBuy.ashx',{Game:game},function(data) {
var sel = $('#SelectServer')[0];
sel.innerHTML = "";
$.each(data, function(entryIndex, entry) {
var op = new Option(entry);
sel.options.add(op);
});
$('#SelectServer')[0].selectedIndex = 0;
LoadAmount(game, $('#SelectServer').val());
});
}
加載Server數據的過程是類似的。
代碼如下:
function LoadAmount(game, server) {
$.getJSON('FastBuy.ashx', {Game:game,Server:server}, function(data) {
var sel = $('#SelectAmount')[0];
sel.innerHTML = "";
$.each(data, function(entryIndex, entry) {
var op = new Option(entry['AmountAttr'], entry['ID']);
sel.options.add(op);
});
});
}
最後是加載Amount,這裡稍微有一點不同,此時data中的數據不是簡單的字符串了,而是一個有屬性的對象,可以用entry[‘ID‘]這樣的表達式來獲取表達式。在這個例子中,entry[‘ID‘]就是一個簡單的數字了。當然它完全可以是另一個復雜的對象或者數組,依服務器返回的JSON數據而定。
有了這些准備工作,我們只要在ready函數中為下拉列表注冊下處理函數了:
代碼如下:
$(document).ready(function() {
$('#SelectServer').change(function() {
LoadAmount($('#SelectGame').val(), $('#SelectServer').val());
});
$('#SelectGame').change(function() {
LoadServer($('#SelectGame').val());
});
LoadGame();
});
至此,一個三級聯動下拉單完成了。
jQuery還有一個$.post函數,用法和get一樣,只是它發起的是post請求。