基於jquery+thickbox仿校內登錄注冊框
編輯:JQuery特效代碼
打包下載
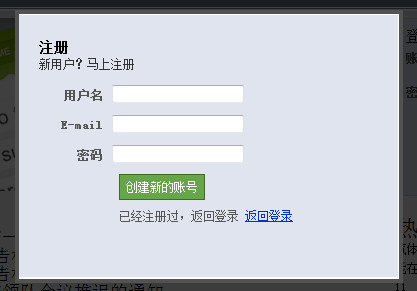
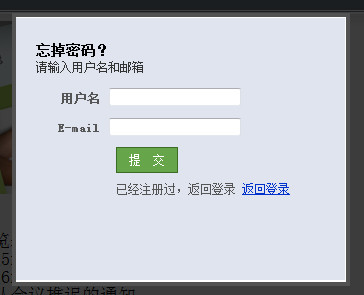
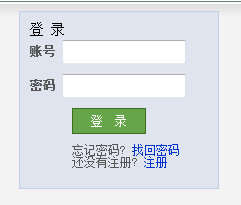
下面將我用thickbox和css實現校內登錄(注冊)框與大家分享下-----》效果圖如下: 


方法很簡單,就是用thickbox的iframe模式,將另一個頁面嵌套即可,然後在這個頁面裡寫ajax來實現相應的功能。
代碼:
注冊:regUser.html
<link type="text/css" href="css/reg.css" rel="Stylesheet" />
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
var validate = true;
//檢查用戶名是否可用
$('#userid').blur(function () {
$.ajax({
type: "POST",
url: "Ajax/UserAjax.aspx?action=check",
data: "userid=" + escape($('#userid').val()),
success: function (msg) {
if (msg == "success") {
//通過驗證
validate = true;
$('#username').css("display", "none");
}
if (msg == "fail") {
validate = false; //沒有通過驗證
//alert("用戶名重名!");
$('#username').css("display", "inline");
}
}
});
});
$('#createUser').click(function () {
if ($('#userid').val() == "") {
validate = false;
alert("用戶名不能為空!");
return;
}
if ($('#userpwd').val() == "") {
validate = false;
alert("密碼不能為空!");
return;
}
if ($('#email').val() == "") {
validate = false;
alert("Email不能為空!");
return;
}
if (!isEmail($('#email').val())) {
validate = false;
alert("Email格式不正確!");
return;
}
if (validate) {
$.ajax({
type: "POST",
url: "Ajax/UserAjax.aspx?action=reg",
data: "userid=" + escape($('#userid').val()) + "&userpwd=" + escape($('#userpwd').val()) + "&email=" + escape($('#email').val()),
success: function (msg) {
if (msg == "success") {
alert("注冊成功");
}
if (msg == "fail") {
alert("注冊失敗!");
}
}
});
}
});
});
function isEmail(str) {
var reg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/;
return reg.test(str);
}
</script>
<div class="box" style="width:280px ; height:230px;">
<h1>
注冊</h1>
<p>
新用戶?馬上注冊</p>
<form action="" method="post">
<label>
<span>用戶名</span>
<input type="text" id="userid" class="input-text" />
<b id="username" style="display:none; color:Red; display:none">不可用</b>
</label>
<label>
<span>E-mail</span>
<input type="text" id="email" class="input-text" />
</label>
<label>
<span>密碼</span>
<input type="password" id="userpwd" class="input-text" />
</label>
</form>
<div class="spacer">
<a href="#" id="createUser" class="green">創建新的賬號</a></div>
<div class="spacer">
已經注冊過,返回登錄 <a href="#" onclick="parent.tb_remove()">返回登錄</a>
</div>
</div>
用戶登錄:
代碼如下:
<link type="text/css" rel="Stylesheet" href="css/login.css" />
<link type="text/css" rel="Stylesheet" href="css/thickbox.css" />
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript" src="js/thickbox.js"></script>
<script type="text/javascript">
$().ready(function () {
//使用ajax進行用戶登錄,如果登錄成功則寫入session
$('#userLogin').click(function () {
if ($('#userid').val() == "" || $('#userpwd').val() == "") {
alert("用戶名或密碼不能為空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/UserAjax.aspx?action=login",
data: "userid=" + escape($('#userid').val()) + "&userpwd=" + escape($('#userpwd').val()),
success: function (msg) {
if (msg == "success") {
//alert('登錄成功');
//document.location.href = "Default.aspx";
$('#divLogin').css("display", "none");
var welcome = "歡迎" + $('#userid').val() + ",<a href='Ajax/CommonAjax.aspx?action=logout'>退出</a>";
$('#tempInfo').css("display", "block");
$('#tempInfo').html(welcome);
}
if (msg == "fail") {
alert("登錄失敗!");
}
}
});
}
});
});
</script>
<!--登錄區域-->
<%if (Session["User"] == null)
{ %>
<div class="box" id="divLogin">
<h1>
登 錄</h1>
<form action="" method="post">
<label>
<span>賬號</span>
<input type="text" name="email" id="userid" style="height: 20px; font-size: 16px;
width: 120px" class="input-text" />
</label>
<label>
<span>密碼</span>
<input type="password" name="psw" id="userpwd" style="height: 20px; font-size: 16px;
width: 120px" class="input-text" />
</label>
</form>
<div class="spacer">
<a href="javascript:;" id="userLogin" class="green" style="background: #67a54b; color: #FFFFFF;
text-decoration: none"> 登 錄 </a></div>
<div class="spacer">
忘記密碼? <a href="FindPwd.htm?KeepThis=true&TB_iframe=true&height=250&width=300&modal=true"
class="thickbox" style="color: #0033CC; background: #dfe4ee;">找回密碼</a><br />
還沒有注冊? <a href="UserReg.htm?KeepThis=true&TB_iframe=true&height=250&width=350&modal=true"
style="color: #0033CC; background: #dfe4ee;" class="thickbox">注冊</a>
</div>
</div>
<%}
else
{ %>
<div id="divUserInfo" style=" height:80px;">
歡迎, <%=Session["User"].ToString() %>,<a href="Ajax/CommonAjax.aspx?action=logout">退出</a>
</div>
<%} %>
<div id="tempInfo" style="height:80px; display:none">
</div>
以上涉及到的css文件和ajax處理頁面如下:
reg.css,login.css,UserAjax.rar
至於thickbox的相關資料可以去官方網站去下載
小編推薦
熱門推薦