DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 修改jquery裡的dialog對話框插件為框架頁(iframe) 的方法
修改jquery裡的dialog對話框插件為框架頁(iframe) 的方法
編輯:JQuery特效代碼

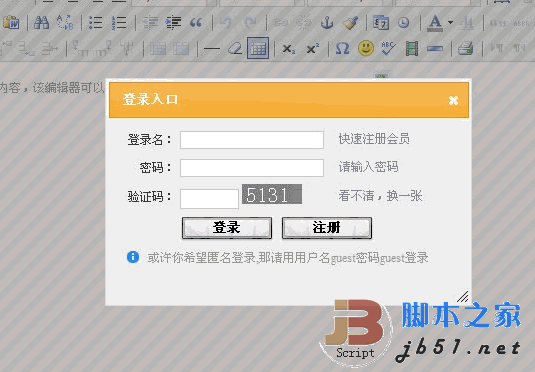
就是這麼個效果,要進行登錄注冊彈出層,至於為什麼我不直接用modal form來做呢?因為我喜歡,你管我。所以我就做了個jquery下面dialog的插件,需要引用原來dialog的文件。具體代碼如下:
代碼如下:
(function ($) {
$.fn.openWidow = function (options) {
var divId = "dialog" + Math.round(Math.random() * 100);
var settings = {
id: divId,
width: 300,
height: 200,
modal: true,
buttons: {
},
show: "explode",
hide: "highlight",
title: "提示",
url: "/test.aspx",
close: function () {
$("#" + this.id).remove();
//debugger
if (document.getElementById(this.id))
document.body.removeChild(document.getElementById(this.id));
}
};
if (options) {
$.extend(settings, options);
}
$("body").append('<div id="' + settings.id + '" title="Dialog Title"><p class="loading"></p></div>');
// Dialog
$('#' + settings.id).dialog({
autoOpen: false,
title: settings.title,
width: settings.width,
height: settings.height,
modal: true,
bgiframe: true,
show: settings.show,
hide: settings.hide,
buttons: settings.buttons,
close: settings.close,
open: function () {
$("#" + settings.id).html('<iframe src="' + settings.url + '" frameborder="0" height="100%" width="100%" id="dialogFrame" scrolling="auto"></iframe>');
},
resizeStop: function () {
$("#dialogFrame").css("width", parseInt($(this).css("width")) - 5);
$("#dialogFrame").css("height", parseInt($(this).css("height")) - 5);
}
});
$('#' + settings.id).dialog("open");
return this;
};
})(jQuery);
我想大家應該都還看得懂的,沒啥復雜的,就是重復重復再重復的工作。甚至很多參數本身就是dialog的,我只是加了層皮。我相信這個方法是很多新手都希望用到的,畢竟不是每個人都喜歡並熟練使用ajax,所以這時候iframe的用途還是很大的。
並希望有興趣的朋友加入我的Q群:70210212、5678537,平時多勾通下,有問題不用一個人想。
小編推薦
熱門推薦