JQUBar 基於JQUERY的柱狀圖插件
編輯:JQuery特效代碼
1.支持.net、java、php等平台。
2.用戶可以通過鼠標拖拽柱狀圖從而改變每根柱子的高度,最終達到通過鼠標拖拽圖形界面來修改服務器數據的目的。
3.支持柱狀圖縮放。
4.目前支持浏覽器:IE7、 IE8、 Firefox、Chrome。
二、HTML
代碼如下:
<div id="con"><%--JQUBAR容器--%>
</div>
<input type="checkbox" id="cbZoom" checked="checked" />
<label for="cbZoom">縮放</label>
<input type="checkbox" id="cbDragable" checked="checked" />
<label for="cbDragable">拖拽</label>
<br />
姓名模糊查詢:<input type="text" id="txtName" />
<br />
<input type="button" id="btnReloadBar" value="重新加載" />
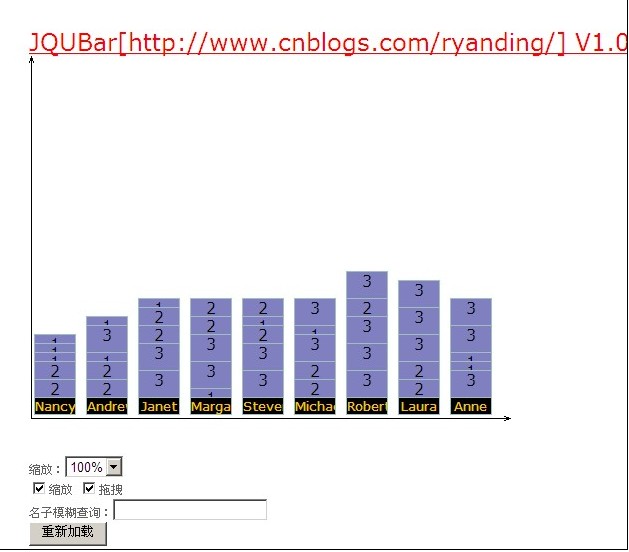
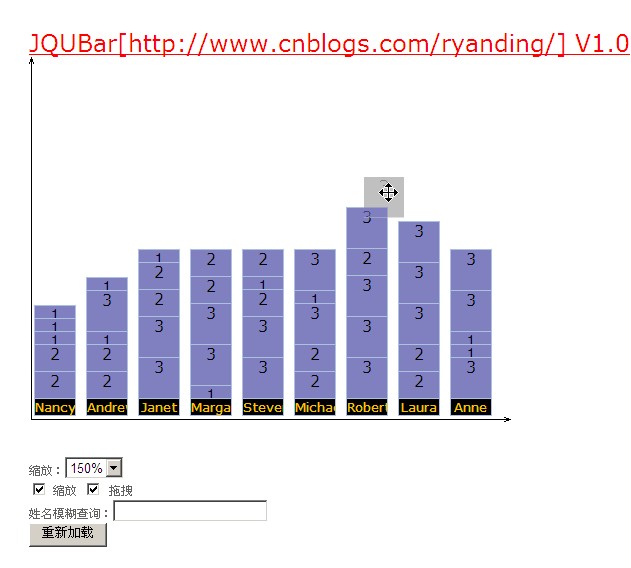
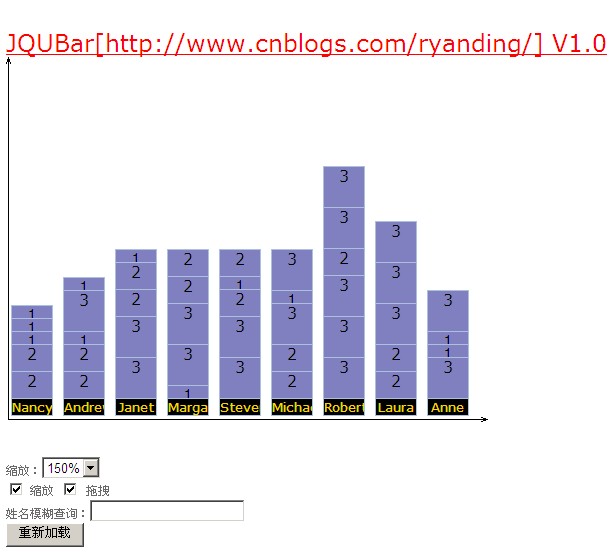
截圖如下:

三、javascript及CSS 文件引入
代碼如下:
<script src="<%=Url.Content("~/Scripts/jquery-1.4.1.js")%>" type="text/javascript"charset="utf-8"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/wz_jsgraphics.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/jquery-ui.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/JQUBar/JQUBar.js")%>" type="text/javascript"></script>
<link href="<%=Url.Content("~/Scripts/JQUBar/JQUBar.css")%>" rel="stylesheet" type="text/css" />
注:以上文件請引入至html <head></head>內。
四、加入Javascript 代碼
代碼如下:
<script type="text/javascript">
$(function () {
$("#con").jQUBar({
zoom: true,
drag: true,
url: '<%=Url.Action("LoadData") %>'
});
$("#btnReloadBar").click(function () {
$("#con").setBarParam({
zoom: $("#cbZoom").attr("checked"),
drag: $("#cbDragable").attr("checked"),
//提供json數據,方便 .net java php 調用。本例在Asp.net MVC2.0下演示
url: '<%=Url.Action("LoadData") %>/?name=' + $("#txtName").val()
}).reload();
});
});
</script>
注:以上js腳本同樣請加入html <head></head>內。
五、ASP.NET MVC2.0 服務端代碼
代碼如下:
private decimal[] GetPricesByEmployeeId(int employeeId)
{
decimal[] result = null;
result = _Context.Orders.Where(o => o.EmployeeID == employeeId)
.Take(5)
.Select(oo => (decimal)oo.ShipVia).ToArray();
return result;
}
public JsonResult LoadData(string name)
{
var data = (from e in _Context.Employees.Take(10).ToList()
select new
{
EmployeeID = e.EmployeeID,
Orders = GetPricesByEmployeeId(e.EmployeeID),
Name = e.FirstName,
}).Distinct();
if (!string.IsNullOrEmpty(name))
{
data = data.Where(d => d.Name.IndexOf(name) >= 0);
}
return Json(new { Success = true, Msg = data }, JsonRequestBehavior.AllowGet);
}
注:為方便閱讀使用NORTHWIND 數據庫。
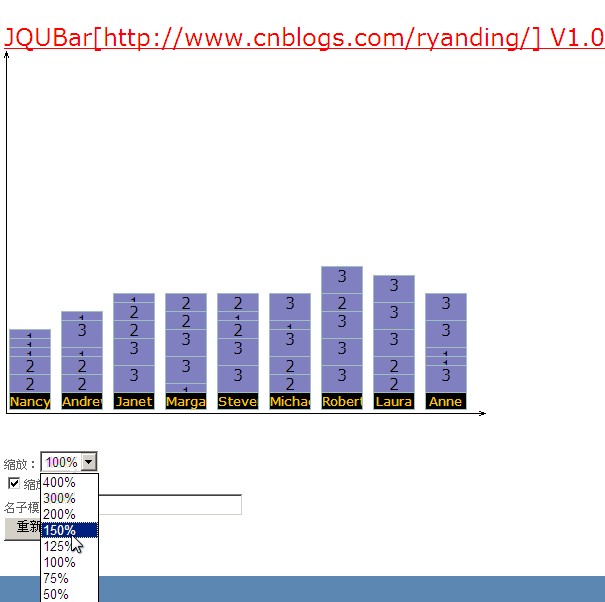
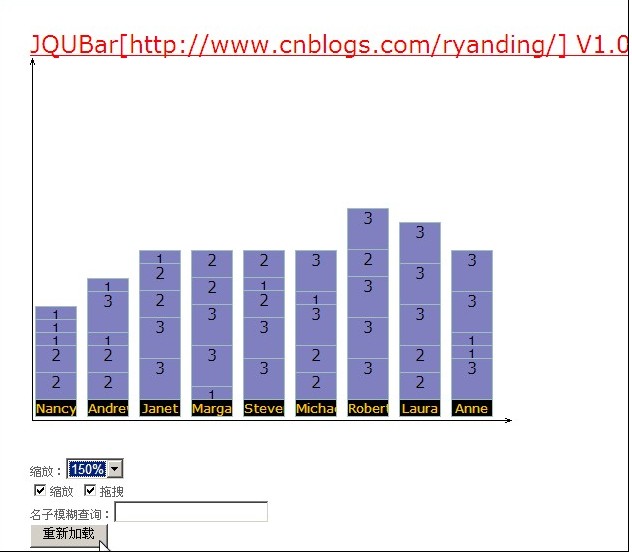
六、程序運行截圖



縮放:

移動:


最後:由於時間倉促未能對JQUBAR1.0插件系統測試,如果您感興趣可以在這裡下載JQUBAR1.0插件。
衷心的感謝各位園友對該插件提出您的寶貴意見,根據大家的意見我將抽出時間對JQUBAR1.0插件進行升級。
同時也希望本篇文章可以幫您解決開發中碰到的問題。
作者:RyanDing
出處:http://www.cnblogs.com/ryanding/
小編推薦
JS中的log對象獲取以及debug的寫法介紹
jquery1.4.2 for Visual studio 2010 模板文件
jQuery中關於ScrollableGridPlugin.js(固定表頭)插件的使用逐步解析
基於jQuery的彈出消息插件 DivAlert之旅(一)
jQuery插件實現控制網頁元素動態居中顯示
jquery 設置style:display的方法教程
jquery取消選擇select下拉框示例代碼
JQuery onload、ready概念介紹及使用方法
jquery實現的下拉和收縮效果示例
通過jquery還原含有rowspan、colspan的table的實現方法
熱門推薦