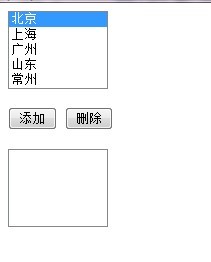
呃。其實很簡單的東西啦。頁面的圖
兩個列表都可以多選,
實現如下效果:
1、雙擊第一個列表中任意一個列表項,實現向下添加
2、雙擊第二個列表中任意一個列表項,實現刪除,
2、點擊按鈕,實現對應功能。

Html代碼
代碼如下:
<form name="form1" method="post" action="">
<select id="select1" size="5" multiple style="width:100px " >
<option value="111">北京</option>
<option value="222">上海</option>
<option value="333">廣州</option>
<option value="333">山東</option>
<option value="333">常州</option>
</select><br/><br/>
<input type="button" id="button1" value="添加">
<input type="button" id="button2" value="刪除"><br/><br/>
<select id="select2" size="5" multiple style="width:100px " >
</select>
</form>
jquery代碼
代碼如下:
<script src="js/jquery-1.6.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#select1").dblclick(function () { $("#select1 :selected").appendTo($("#select2")); });
$("#select2").dblclick(function () { $("#select2 :selected").appendTo($("#select1")); });
$("#button1").click(function () { $("#select1 option:selected").appendTo($("#select2")); });
$("#button2").click(function () { $("#select2 option:selected").appendTo($("#select1")); });
})
</script>