1:非Ajax
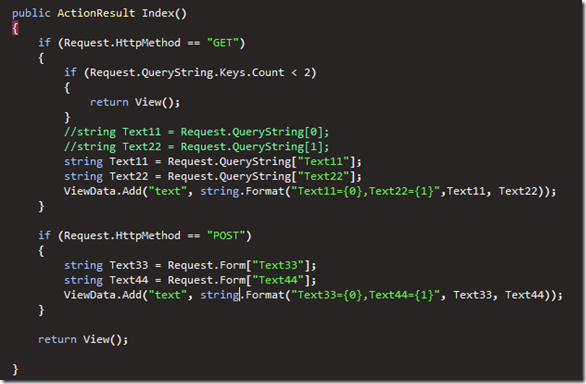
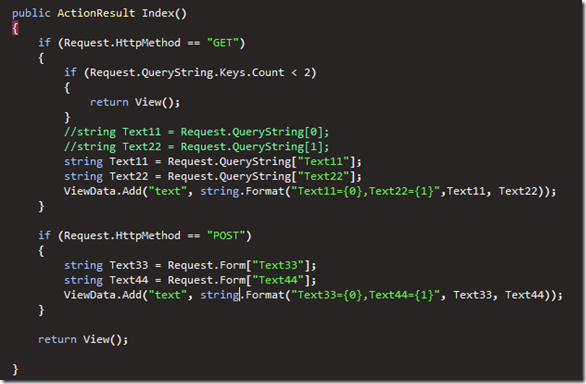
前台:

對應後台:

2:JQuery之Ajax
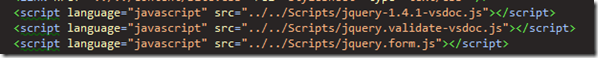
在介紹使用JQuery提交表單前,我們需要首先引用jquery.form.js,它來自於http://www.malsup.com/jquery/form/,至此,我們需要引用的JS文件有:

功能要求:Ajax提交表單,在控制器HelloWorld4Controller中處理請求,並返回若干數據,數據格式為JSON。
首先,我們假設返回的JSON實體為:
代碼如下:
public class LoginResultDTO
{
public bool Success { get; set; }
public string Message { get; set; }
public string ReturnUrl { get; set; }
}
控制器部分的代碼為:
代碼如下:
public class HelloWorld4Controller : Controller
{
public ActionResult Index()
{
if (Request.IsAjaxRequest())
{
string str1 = Request.Form["Text33"];
string str2 = Request.Form["Text44"];
return Json(new MvcApplication5.Controllers.HelloWorld3Controller.LoginResultDTO { Success = true, Message = str1 + str2, ReturnUrl = "SomeUrl" });
}
else
{
return View();
}
}
}
上面的代碼告訴我們,如果我們想要返回別的實體,也是很方便的的。
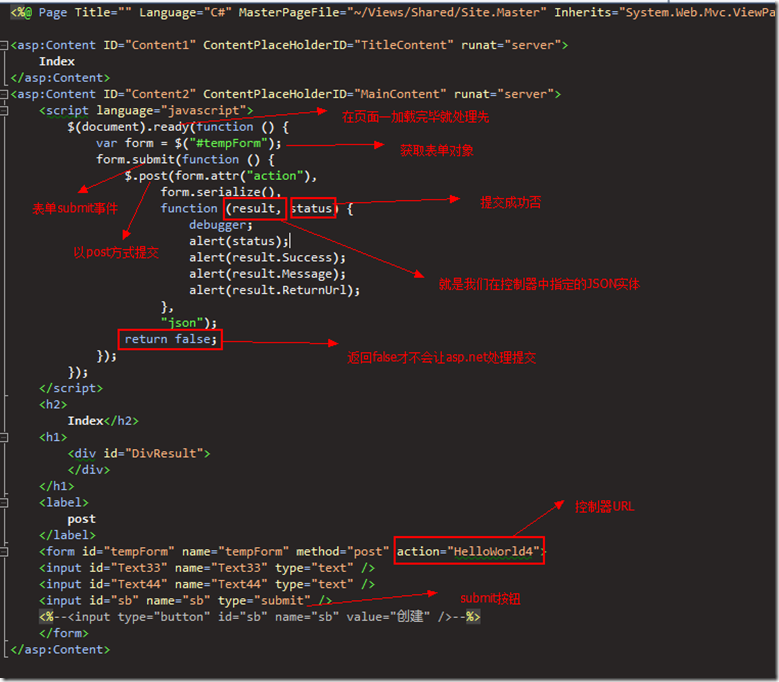
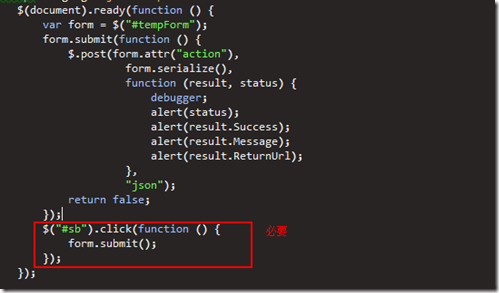
前台部分代碼:

如果按鈕不使用submit,而是button,則上圖代碼換成如下形式:

源碼下載:MvcApplication5.zip