ajax異步刷新實現更新數據庫
編輯:JQuery特效代碼

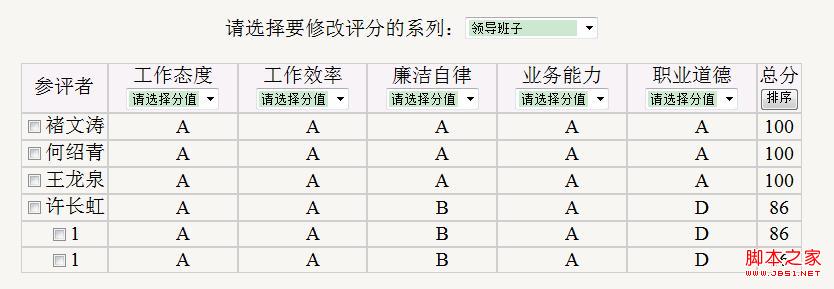
當我們改變某一個人或某幾個人的某項分值實現無刷新寫入數據庫。
首先,我們需要聲明XMLHttpRequest對象
. 代碼如下:
//聲明XMLHttpRequest對象
var xmlHttp;
function createXMLHTTP() {
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest(); //Mozilla浏覽器
}
else if (window.ActiveXObject) {
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); //IE老版本
}
catch (e)
{ }
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); //IE新版本
}
catch (e)
{ }
if (!xmlHttp) {
window.alert("不能創建XMLHttpRequest對象實例!");
return false;
}
}
}
同時,需要回調函數來確定是否修改成功
. 代碼如下:
//更新或者添加記錄的回調函數(檢驗是否評分成功)
function ModifyScore ()
{
if (xmlHttp.readyState == 4)
{
// if (xmlHttp.status == 200)
{
if (xmlHttp.responseText == "true")
{
}
else
{
// alert("評分失敗,請重新評分或者與管理員聯系");
}
}
}
}
准備工作完成之後,下面就是關鍵的一步:
因為需要在修改分值的時候寫入數據庫,所以只需要在上篇博客中提高的改變下拉框值(循環選中項時)的執行這樣一段代碼:
. 代碼如下:
//獲取互評ID
var criticsID = checkbox[i].value;
//把修改值寫入數據庫
//獲取項目分數
var scoreAll = document.getElementById("score" +checkbox[i].value + srcElem.id + "");
var accessAllScore = scoreAll.outerText;
//獲取項目編號
var assess = document.getElementById("assess" + srcElem.id);
var assessID = assess.title;
createXMLHTTP(); //創建XMLHttpRequest對象
//把數據傳入到另一個頁面執行
var url = "CriticsAgainAjax.aspx?criticsID=" + criticsID +"&assessID=" + assessID + "&accessAllScore=" +accessAllScore + "&Event=allCriticsInfo";
xmlHttp.open("Post", url, true);
// xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.onreadystatechange = AnswerOneKindQuestion;
xmlHttp.send(null);
最後,我們只需要在CriticsAgainAjax.aspx獲取參數,並執行寫入數據庫就可以了
. 代碼如下:
//獲取參數
if(Request.QueryString["Event"].ToString() =="allCriticsInfo")
{
string criticsID = Request.QueryString["criticsID"].ToString();
string assessID = Request.QueryString["assessID"].ToString();
string accessAllScore =Request.QueryString["accessAllScore"].ToString();
}
參數傳過來之後,寫入數據庫就很容易了,這裡就不提了。
這樣,在前台顯示的效果就是沒有刷新,時時的把數據寫入到數據庫。只是把髒活累活都交給CriticsAgainAjax.aspx頁面來干,這也是一種不錯的分工。
這樣寫出了少刷新以外,還有另一個好處就是ajax是異步操作,即在js頁面中把數據拋到CriticsAgainAjax.aspx之後,他就繼續執行,他不考慮CriticsAgainAjax.aspx是否執行完成,可能拋過來100條數據,寫入數據庫需要三秒鐘,而拋過來的時間是非常快的,可能就零點幾秒,所以用戶的感覺會非常好,他不需要在選中後等半天才能繼續執行。
小編推薦
熱門推薦