add() 將元素添加到匹配元素的集合中。這是jquery參考手冊上的表述。但其提供的例子鏈接錯誤,因此沒有對add()的實例說明。這裡就提供幾個例子,以便更好的掌握add()的用法。
例一
代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
div { width:60px; height:60px; margin:10px; float:left; }
p { clear:left; font-weight:bold; font-size:16px;
color:blue; margin:0 10px; padding:2px; }
</style>
<script language="JavaScript" type="text/JavaScript" src="http://www.w3school.com.cn/jquery/jquery.js"></script>
<script>
$(document).ready(function(){
$("div").css("border", "2px solid red").add("p").css("background", "yellow");
});
</script>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<p>Added this… (notice no border)</p>
</body>
</html>
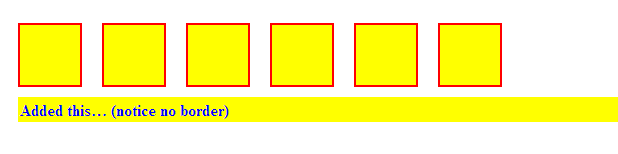
結果如下圖所示:

解說:這裡的add("p")相當於和的意思,就是說$("div")的css和p的css。這裡注意的是div是有邊框的。而p沒有。
例二
代碼 代碼如下:
<body>
<p>Hello</p><span>Hello Again</span>
</body>
代碼 代碼如下:
$("p").add("span").css("background", "yellow");
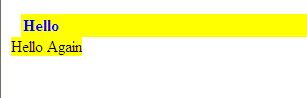
結果如下圖所示:

p和span的css,相當於
$("p,span").css("background","yellow");
例三:
代碼 代碼如下:
<body>
<p>Hello</p>
</body>
代碼 代碼如下:
$("p").clone().add("<span>Again</span>").appendTo(document.body);
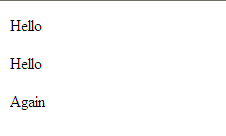
結果如下:

clone()復制的意思;復制一個p和把<span>Again</span>插入到文檔的body中。
這裡插一句:如果不用clone(),則原來的p不存在了。看下面例子:
代碼 代碼如下:
<script>
$(document).ready(function(){
$("p").add("<span>Again</span>").appendTo(document.body);
alert($("body").html());
});
</script>
</head>
<body>
<p>Hello</p>
</body>
</html>
結果如下圖所示:

例四:
代碼 代碼如下:
<body>
<p>Hello</p><span id="a">Hello Again</span>
</body>
代碼 代碼如下:
$("p").add(document.getElementById("a")).css("background", "yellow");
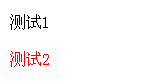
結果如下:

這表明add()中的參數不僅可以是選擇器,也可以是DOM元素。